
Cette fois, je vais vous apporter un tutoriel graphique sur l'attribut box-sizing de CSS3. Quelles sont les précautions lors de l'utilisation de l'attribut box-sizing de CSS3. Ce qui suit est un cas pratique, prenons. un regard.
Les propriétés de dimensionnement de la boîte incluent content-box (par défaut), border-box, rembourrage-boîte.
1. La boîte de contenu, la bordure et le remplissage ne sont pas comptés en largeur
2. 🎜>
3. Border-box, border et padding sont calculés en largeur, ce qui est en fait un mode étrange ~
Remarque : Le navigateur ie8+ prend en charge content-box et border-box
ff prend en charge les trois valeurs.
Lors de l'utilisation de : -webkit-box-sizing : 100px ; // pour ios-safari,
android-moz-box-sizing:100px; //pour ff
box-sizing:100px; //pour autre
Les exemples sont les suivants suit :
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
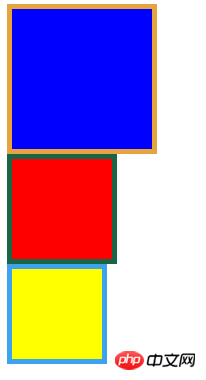
</style>Capture d'écran (ff) :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment faire face à la disparition des lignes de bordure CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 Windows ne peut pas démarrer
Windows ne peut pas démarrer
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Utilisation de l'ordinateur Alibaba Cloud
Utilisation de l'ordinateur Alibaba Cloud