Explication détaillée de la chaîne de prototypes en JS
Bien que JS ne soit pas un langage orienté objet, cela ne signifie pas que JS ne peut pas implémenter de fonctionnalités POO. Je pense que lorsque vous utilisez JS, vous devez avoir utilisé les méthodes prototypes d'Object, telles que call, apply, hasOwnProperty, etc., mais d'où viennent ces méthodes ? Si JS ne peut pas implémenter l'héritage, l'utilisation de ces méthodes sera impossible. Nous parlerons ici de la méthode d'implémentation de l'héritage dans JS, la chaîne de prototypes.
_proto_ et prototype
Nous devons d'abord comprendre ce qu'est un objet normal et ce qu'est un objet fonction.
Objet commun
var a = {}
var a = new Object();
var a = new f1();//Identique à la méthode de création d'objet précédente
Objet fonction
var a = function(){};
var a = new Function() { };
f1()
_proto_ est un attribut appartenant à chaque objet ordinaire, utilisé pour pointer vers le constructeur Le prototype est l'objet prototype du constructeur. L'objet prototype du constructeur est généralement un objet ordinaire (Lorsque le constructeur est Fonction, il devient un objet fonction), il possède donc également l'attribut _proto_. Et son _proto_ pointe vers l'objet prototype de son constructeur, qui est Object.prototype. Le dernier Object.prototype._proto_ pointe vers null, atteignant le sommet de la chaîne de prototypes.
Le prototype est un attribut appartenant aux objets fonction. Il est attribué à une nouvelle instance d'objet lors de la création de l'objet. Bien entendu, il peut également être modifié dynamiquement.
function Person(){}; var p = new Person();//创建一个普通对象
//创建过程实际为
var p={};
p._proto_=Person.prototype;
Person.apply(p,arguments);//或者是call...
//执行构造函数,并返回创建的对象。Explication supplémentaire pour le code ci-dessus
Normalement parlant, il n'est pas nécessaire d'écrire une instruction return dans le constructeur, car elle renverra l'objet nouvellement créé par défaut . Cependant, si une instruction return est écrite dans le constructeur, si le retour est un objet, alors la fonction écrasera l'objet nouvellement créé et renverra cet objet si le retour est un type de base tel qu'une chaîne, un nombre, une valeur booléenne, etc., la fonction ignorera l'instruction return ou renverra l'objet nouvellement créé.
La valeur par défaut de l'objet prototype du constructeur est :
Person.prototype={
constructor://指向构造函数本身
_proto_://指向构造函数Person的原型对象的构造函数的原型对象,这里是指Object.prototype
}
//这里有一个特殊情况——当构造函数为Function的时候
Function.prototype._proto_===Object.prototype
//我们知道Function.prototype是一个函数对象,它的_proto_应该指向它的构造函数的原型,也就是Function.prototype。
//可是这样下去就没完没了了,毕竟一条链总是有顶端的。这里约定Function.prototype._proto_===Object.prototype; //这时,Object.prototype._proto_===null;完美结束原型链。On peut modifier en permanence le pointage de l'objet prototype du constructeur, afin qu'une chaîne puisse éventuellement être formé. La chaîne mentionnée ci-dessus est la chaîne de prototypes par défaut dans JS.
Parlons de l'implémentation du code
Jetons un coup d'œil au code :
function Parent(name){
this.name=name||"parent";
} function Son(name){
this.name=name||"son"; this.property="initial Son name";
} function Grandson(name){
this.name=name||"grandson"; this.ggs="initial Grandson name";
}
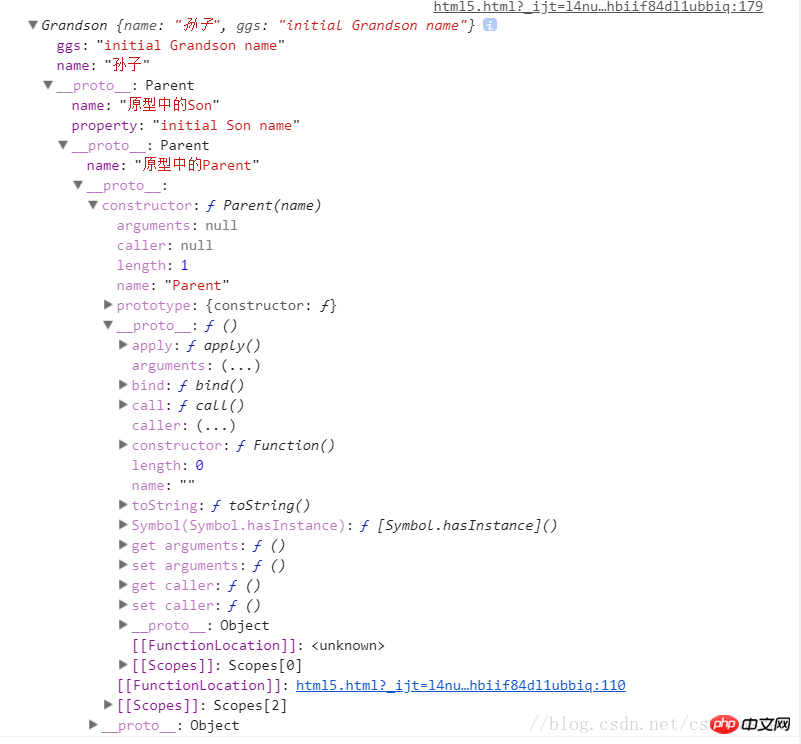
Son.prototype = new Parent("原型中的Parent");
Grandson.prototype = new Son("原型中的Son"); let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//true
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//true
Évidemment, true est affiché à la fin. Mais changeons un peu le code :
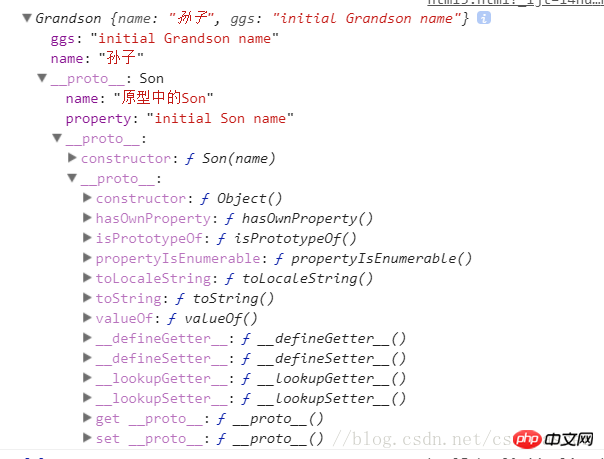
Grandson.prototype = new Son("原型中的Son");
Son.prototype = new Parent("原型中的Parent");//其实上一步已经实例化了一个Son的对象给Grandson.prototype
//这个时候Son的实例的_proto_已经确定指向那个时候的构造函数.prototype了(默认原型对象)
let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//false
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//false
Pourquoi le résultat change-t-il ? La raison est également très simple. Nous avons déjà évoqué le processus de création d'objet : lorsque l'objet est instancié, le prototype du constructeur a été affecté au _proto_ de l'objet. C'est-à-dire que la valeur de Grandson.prototype._proto_ a été déterminée dans la première ligne du code ci-dessus. Même si Son.prototype est modifié dans la deuxième ligne, la valeur de Grandson.prototype._proto_ ne peut pas être modifiée.
Conclusion : La relation de la chaîne de prototypes dans JS est maintenue par _proto_, pas par prototype.
Test rapide
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)Quel est le résultat ? Il n'est pas défini et date de 2000. Analysons-le :
Tout d'abord, nous savons que l'animal et le chien sont tous deux des objets fonctionnels. Dans la quatrième ligne, l'objet prototype du chien est modifié en animal. Alors regardons en bas. console.log(dog.price) Cette phrase cherchera d'abord le prix du chien, et il n'y en a pas. Alors allez le chercher sur la chaîne prototype. Comment l'as-tu trouvé ? Nous avons mentionné précédemment que nous utilisons _proto_ pour accéder à l'objet prototype de son constructeur puisque dog est un objet fonction, l'objet prototype de son constructeur est Function.prototype, qui est une fonction vide. Undéfini est donc renvoyé et l'attribut price n'est pas trouvé.
Et console.log(tidy.price) ?
Le rangement est un objet ordinaire. Tout d'abord, nous recherchons son propre attribut prix, mais il n'y en a pas. Accédez à l'objet prototype de son constructeur via _proto_, qui est dog.prototype. Parce que Tidy est instancié après dog.prototype = animal;, le point de Tidy._proto_ pointe déjà vers le dog.prototype modifié. C'est-à-dire qu'il pointe vers l'animal, c'est-à-dire que l'attribut prix peut être trouvé, donc 2000 est la production.
Toutes les propriétés et méthodes de l'objet prototype peuvent être considérées comme des propriétés et méthodes publiques (protégées) de la classe parent en Java. Utilisez ceci dans ces méthodes pour accéder aux propriétés et méthodes du constructeur. méthode. Quant à savoir pourquoi, cela doit mentionner le problème contraignant de ceci dans JS... En bref, celui qui appelle la fonction, cela le signalera. Sauf les fonctions fléchées...
Recommandations associées :
Explication détaillée du prototype JS et de la chaîne de prototypes (1)
Explication détaillée du prototype JS et de la chaîne de prototypes (2)
Explication détaillée du prototype JS et de la chaîne de prototypes (3)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un
 Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
En tant que langage de programmation largement utilisé dans le domaine du développement de logiciels, le langage C est le premier choix de nombreux programmeurs débutants. L'apprentissage du langage C peut non seulement nous aider à acquérir des connaissances de base en programmation, mais également à améliorer nos capacités de résolution de problèmes et de réflexion. Cet article présentera en détail une feuille de route d'apprentissage du langage C pour aider les débutants à mieux planifier leur processus d'apprentissage. 1. Apprendre la grammaire de base Avant de commencer à apprendre le langage C, nous devons d'abord comprendre les règles de grammaire de base du langage C. Cela inclut les variables et les types de données, les opérateurs, les instructions de contrôle (telles que les instructions if,






