Comment utiliser le prototype d'objet Object en JS
Cette fois, je vais vous montrer comment utiliser le prototype de l'Objet Object en JS Quelles sont les précautions lors de l'utilisation du prototype de l'objet Object en JS. est un cas pratique. Jetons un coup d'oeil.
Concept d'objet
En JavaScript, tous les types de référence sont des objets. Comme dans function Foo () {}, Foo lui-même est une référence à un objet.
Créer un objetMéthode littérale nouvelle ConstructeurDéclaration de fonction Object.create
Objet littéral
Créez rapidement des instances d'objets au niveau du langage JavaScript
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量nouveau constructeur
via le constructeur de l'objet intégré ou une fonction personnalisée. À l'aide de l'opérateur new, crée un objet et exécute la méthode constructeur.
var obj = new Object();
var obj2 = new Array(1000);
var obj3 = new RegExp('^[a-zA-Z0-9]$');
var obj4 = new Function('a', 'b', 'return a + b;');Déclaration de fonction
L'objet créé par la déclaration de fonction est un objet spécial.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Objet. create
Passez un objet comme prototype de l'objet renvoyé, créez un nouvel objet et pointez le prototype du nouvel objet vers l'objet transmis.
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.proto = foo
console.log(o.foo); // o.proto.fooUtilisez Object.create(null) pour renvoyer un objet dictionnaire
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
Prototype d'objet
Chaque objet a un The intégré. L'attribut proto pointe vers l'attribut prototype de la fonction qui l'a construit. Le
prototype.constructor du constructeur pointe vers le constructeur lui-même. Le processus de recherche des attributs d'un objet comprend les parties suivantes :
Rechercher le descripteur de données (inscriptible, valeur) ou le descripteur d'accès (getter, setter) de l'attribut de l'objet si la requête le trouve. , renvoie la valeur correspondante. Si la requête est introuvable, passez à l'étape 2. Recherchez si la valeur de l'attribut d'objet est explicitement définie (peut être détectée par Object.getOwnPropertyNames). Si l'attribut d'objet est défini, la valeur définie est renvoyée. Sinon, passez à l'étape 3. Trouver le prototype caché de l'objetprotoLes propriétés de l'objet, les règles sont les mêmes que les étapes 1 et 2. S'il n'est pas encore trouvé, répétez l'étape 3 jusqu'à ce que proto soit nul.
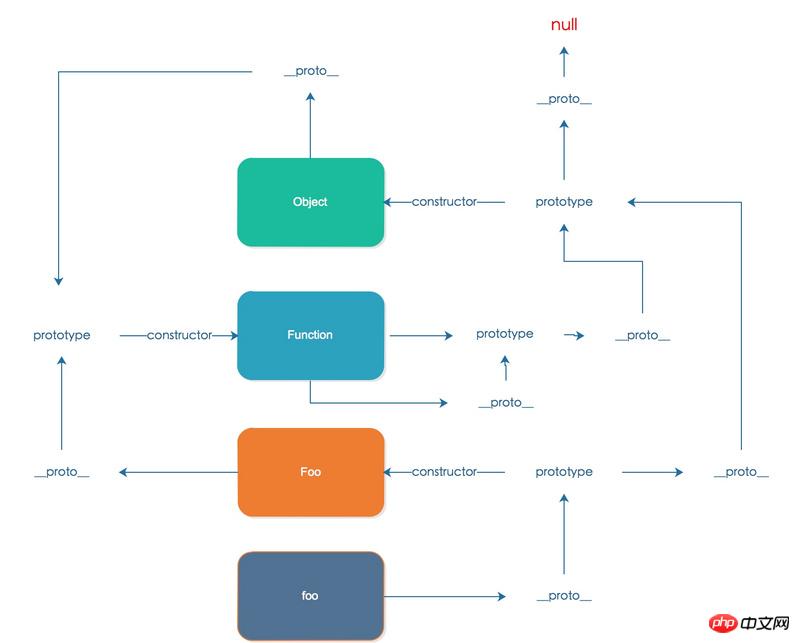
Le cas spécifique est présenté dans la figure ci-dessous :

Détection d'un prototype d'objet
Test d'un objet dans sa chaîne de prototypes Existe-t-il un attribut prototype d'un constructeur dans l'opérateur
instanceof Object.prototype.isPrototypeOf
instanceof
, détection au niveau du langage prototype de l'objet Si la chaîne contient le prototype du constructeur
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return trueMockinstanceofRecherche si le constructeur de la chaîne de prototypes de l'objet contient le constructeur transmis, proto est exposé à l'utilisateur dans certains navigateurs spécifiques
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.proto;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.proto;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
L'attribut de fonction fourni avec l'objet prototype du constructeur, utilisé pour détecter s'il existe un objet prototype du constructeur dans la chaîne de prototypes de l'objet cible.
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);Obtenir le prototype de l'objet Object.getPrototypeOf proto
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.proto === Object.prototype); // return trueDéfinir le prototype de l'objet Object.create Object.setPrototypeOf
Object.create
Renvoyer un objet et définir son prototype
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
Définir directement le prototype implicite de l'objetproto
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return fooRésumé
Les objets ont de nombreux points de connaissances qui testent les développeurs. Ce n’est pas facile de bien comprendre et de faire le tri. Je donnerai une introduction détaillée à 对象的继承 plus tard. Merci pour votre soutien à Script House.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Méthode de communication des composants parent-enfant Angular2
Explication détaillée du chiffrement asymétrique de Node.js
CSS3 implémente des effets d'animation d'inclinaison et de rotation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister
 Qu'est-ce que PyCharm ? Introduction aux fonctions et explication détaillée de l'utilisation
Feb 20, 2024 am 09:21 AM
Qu'est-ce que PyCharm ? Introduction aux fonctions et explication détaillée de l'utilisation
Feb 20, 2024 am 09:21 AM
PyCharm est un environnement de développement intégré (IDE) Python professionnel développé par JetBrains. Il fournit aux développeurs Python des fonctions et des outils puissants, rendant l'écriture de code Python plus efficace et plus pratique. PyCharm prend en charge plusieurs systèmes d'exploitation, notamment Windows, macOS et Linux, ainsi que plusieurs versions de Python et fournit une multitude de plug-ins et de fonctions d'extension pour permettre aux développeurs de personnaliser l'environnement IDE en fonction de leurs propres besoins. P.






