Utilisation du modèle ejsExcel dans Vue.js
Cette fois, je vais vous présenter l'utilisation du modèle ejsExcel dans Vue.js. Quelles sont les précautions lors de l'utilisation du modèle ejsExcel dans Vue.js. Voici un cas pratique, jetons un coup d'œil.
Qu'est-ce qu'ejsExcel ?
ejsExcel est un moteur de modèle développé en Chine qui utilise notre modèle Excel prédéfini dans l'application Node.js pour exporter des tableaux Excel.
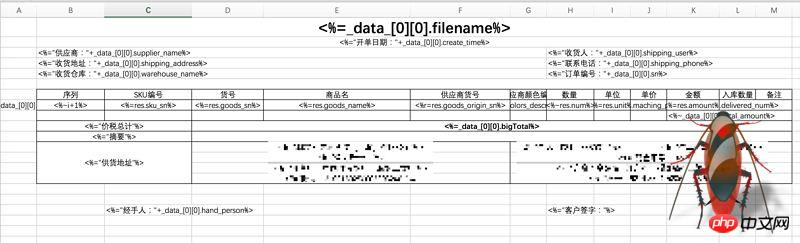
Modèle Excel

Après l'exportation

Adresse Github
ejsExcel
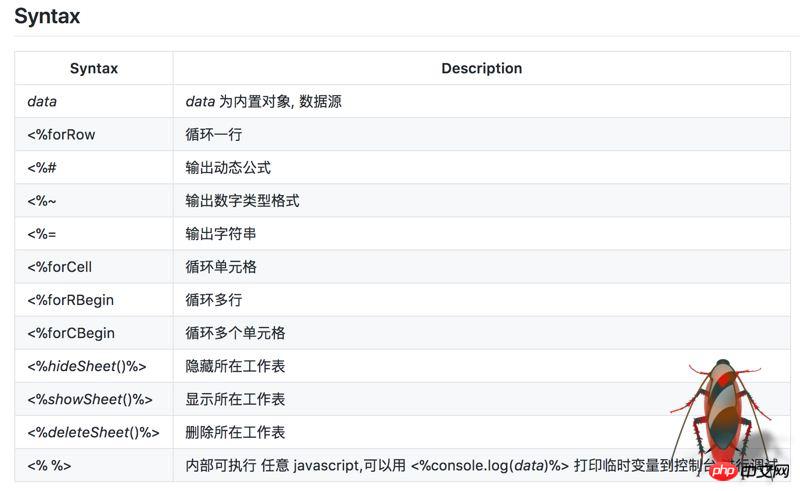
Si vous ne pouvez pas ouvrir github pour des raisons connues de (ni) (dong) et Zhou (de), cela n'a pas d'importance, sa syntaxe est très simple, et ce sont toutes des définitions du format de modèle Excel. :

Cet article concerne mon utilisation du moteur de modèles ejsExcel au travail en raison des besoins de l'entreprise. Je pense que c'est très bien, mais il existe de nombreux pièges. Il y a trop peu d’informations pertinentes sur Internet, j’en profite donc pour résumer mon expérience des pièges.
J'utilise ejsExcel dans le framework front-end de Vue.js. Comme je ne suis pas un professionnel du développement front-end, je ferai de mon mieux pour être clair. Si certains endroits ne sont pas très professionnels, pardonnez-moi !
Première étape : installer ejsExcel
npm install ejsexcel
Après avoir installé le package de dépendances, il est placé dans le répertoire xxx/node_modules/ejsexcel et le fichier principal est ejsExcel.js , donc si vous souhaitez utiliser ce moteur de template, vous devez importer ce fichier :
import Excel from 'exceljs'
Piège 1 :
Après l'installation, le responsable a donné un cas de test, placé dans ejsexcel/test répertoire, je suggère aux débutants de ne pas l'utiliser dans des projets réels, mais d'ouvrir un autre processus pour exécuter le scénario de test.
Dans github, la méthode donnée par l'auteur consiste à exécuter le fichier test.bat dans le répertoire de test Après mon test actuel, cette commande doit être utilisée dans le système Windows en utilisant le
node test.bat
node testExcel.js
que nous avons exécuté ci-dessus. à titre d'exemple : testExcel.js

Étape 2 : Écrivez le modèle
Selon votre propre logique métier, écrivez les données que vous souhaitez exporter dans Excel selon la syntaxe ci-dessus. difficile, c’est juste un peu ennuyeux et demande un peu de patience de votre part. Après avoir écrit le modèle, vous pouvez le mettre dans votre projet. Vous pouvez le mettre où vous le souhaitez, mais il est préférable de ne pas être trop loin du code principal. Après tout, nous devons lire le code. modèle lors du rendu des données. Si le chemin est trop profond, vous aurez toujours des problèmes.Étape 3 : Obtenir la source de données
Les exemples de test comme sont tous de fausses données, mais dans le développement réel, nous devons le faire en fonction des besoins, de manière dynamique obtenir et exporter des données. test
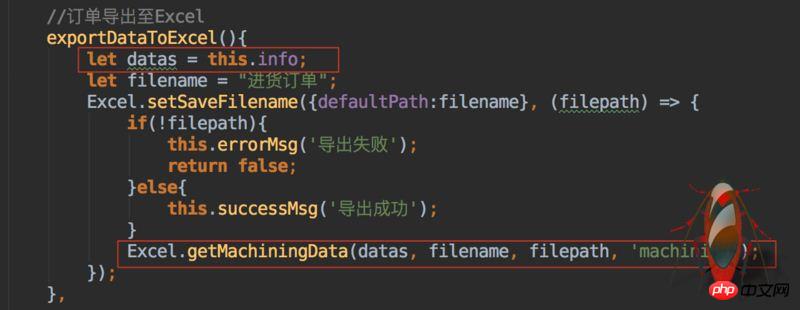
pour exporter ces méthodes afin qu'elles puissent être appelées globalement. export default

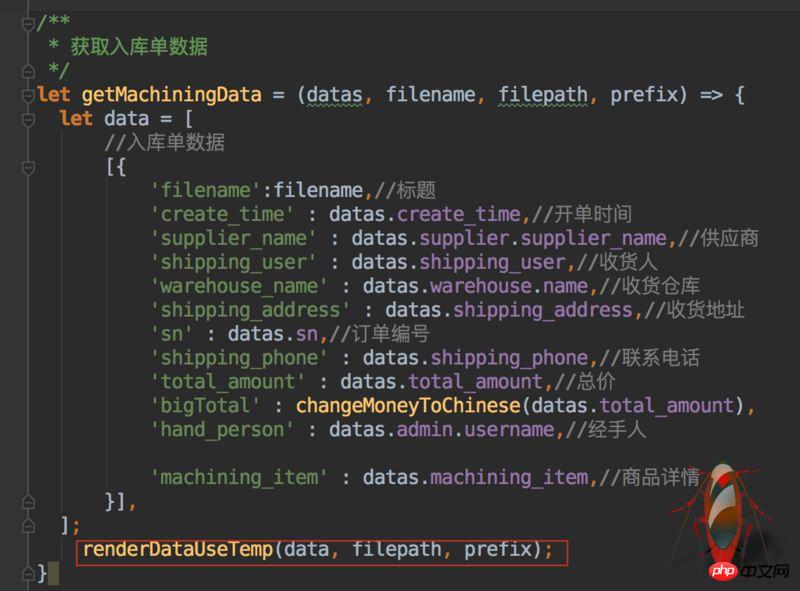
. Les paramètres sont transmis à notre méthode de source de données encapsulée data{}

et formatés. getMachiningData

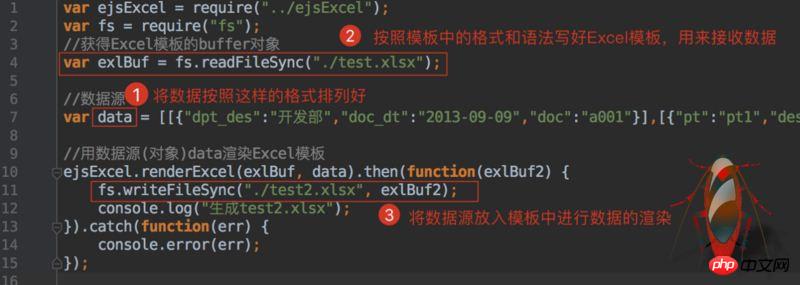
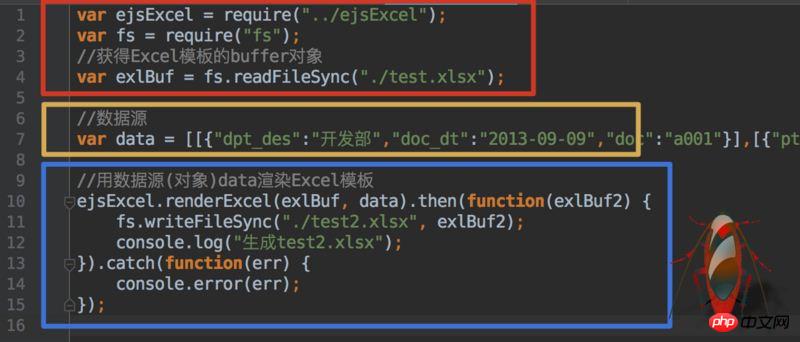
Étape 4 : utilisez le modèle de rendu des données
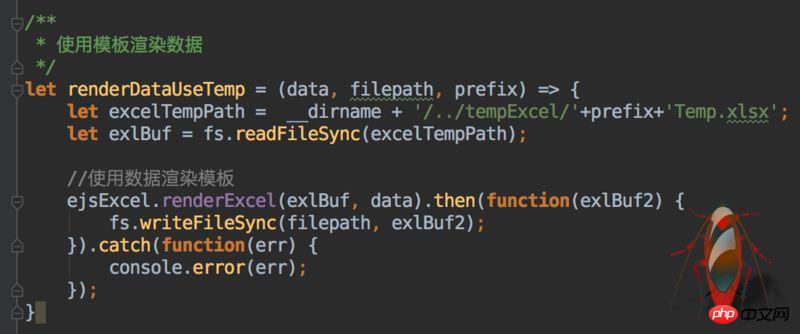
, puis appelez la méthode renderDataUseTemp pour transmettre les données formatées et traiter les données Rendu :

Le chemin de sauvegarde est déterminé par vous. Vous pouvez également écrire vous-même une méthode pour sélectionner dynamiquement le chemin de stockage une fois le fichier rendu.
C'est tout. La logique métier n'est en fait pas difficile. Elle peut simplement nécessiter un peu de patience et de soin lors de la création de modèles Excel.
Ce qui précède sont tous mes propres codes dans le projet. Veuillez ne pas vous limiter au code que j'ai écrit. Les idées sont les plus importantes. Vous devez gérer l'entreprise en fonction de la situation réelle. Tant que les idées seront clarifiées, la plupart des problèmes seront résolus.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Méthode JS pour obtenir les N premières valeurs de couleur d'une image
Explication détaillée de graphiques et texte à l'aide de la méthode de rendu
L'applet utilise .getImageInfo() pour obtenir des informations sur l'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






