JS implémente la méthode du minuteur d'animation
Cet article partage principalement avec vous la méthode d'implémentation du minuteur d'animation dans JS. D'une manière générale : toutes les présentations visuelles modifiées via JS sont appelées animations ; par exemple, retour interactif de boutons, liens et autres éléments. , au sens étroit : l'effet d'animation visuelle produit en appelant continuellement des fonctions js via des minuteries pour modifier les attributs des éléments.
Timer
Timer est la technologie de base de l'animation JavaScript
setTimeout(), setInterval() sont bien connus et souvent utilisés dans le passé ; ;
Habituellement, ils font quelque chose d'auxiliaire et cerise sur le gâteau
Les gens prudents peuvent trouver un phénomène, il y a une animation en boucle lors du passage d'autres onglets La page va avoir des blocages et des changements de trame rapides
Le problème réside dans leur mécanisme de fonctionnement interne
Comprendre le premier paramètre de setTimeout
Il est recommandé de utilisez le formulaire de fonction. Le formulaire de chaîne sera analysé deux fois et aura le même problème que eval
a plus de deux paramètres et peut être plus, voir exemple 1 ; 🎜 >Cela indique le problème, voir exemple 2 ;
La valeur de retour est un entier
clearTimeout(timer) annule le minuteur
Exemple 1 :
Exemple 2 :
setTimeout(function(a,b){
console.log(a+b);
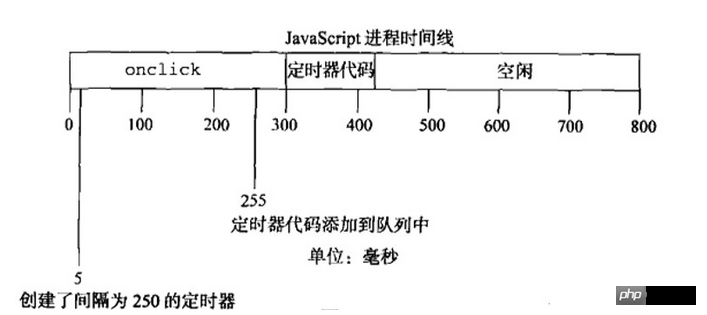
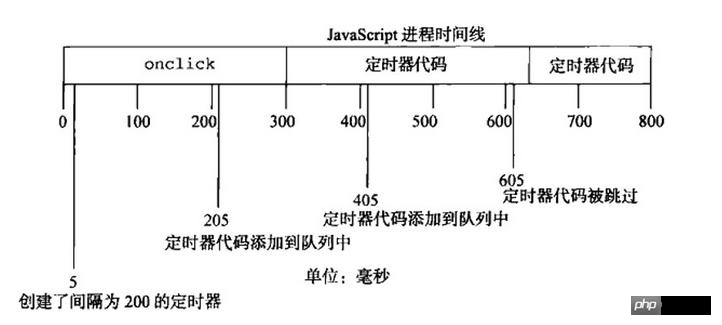
},1000,1,1);Mécanisme d'exécution
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Raison : Rejoindre la file d'attente, bloquant l'exécution .
setTimeout(function(){
console.log(1);
});
console.log(0);

Exemple 3 :
Exemple 4 :
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Rencontre requestAnimationFrame
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>
Recommandations associées :
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();Explication détaillée des minuteries JavaScript
Analyse détaillée des minuteries de nœuds
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1259
1259
 29
29
 1233
1233
 24
24
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Selon les nouvelles de ce site, le film d'animation "Porco Rosso" de Hayao Miyazaki a annoncé qu'il prolongerait la date de sortie jusqu'au 16 janvier 2024. Ce site avait précédemment rapporté que "Porco Rosso" avait été lancé dans la ligne spéciale de cinéma de la Fédération nationale des arts. le 17 novembre, avec un box-office cumulé de plus de 2 000 à 10 000, avec un score Douban de 8,6, et 85,8% de critiques 4 et 5 étoiles. "Porco Rosso" a été produit par le Studio Ghibli et réalisé par Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi et d'autres ont participé au doublage. Il est initialement sorti au Japon en 1992. Le film est adapté de la bande dessinée de Hayao Miyazaki "L'ère des dirigeables" et raconte l'histoire de l'as pilote de l'armée de l'air italienne Pollock Rosen qui a été comme par magie transformé en cochon. Après cela, il est devenu un chasseur de primes, luttant contre les voleurs de l'air et protégeant son entourage. Synopsis : Rosen est un soldat de la Première Guerre mondiale
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous




