 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Canvas implémente un graphique de progression des vagues (avec démo)
Canvas implémente un graphique de progression des vagues (avec démo)
Canvas implémente un graphique de progression des vagues (avec démo)
Cette fois, je vais vous présenter l'implémentation Canvas du tableau de progression des vagues (avec démo). Quelles sont les précautions pour l'implémentation Canvas du tableau de progression des vagues. Ce qui suit est un cas pratique, voyons. jetez un oeil.
Cet article présente l'effet cool de graphique de progression Big Wave de HTML5 Canvas, les détails sont les suivants :

Comme vous pouvez le voir dans l'image ci-dessus, cet article vise à obtenir le type d’effet ci-dessus.
Parce qu'AlloyTouch a récemment besoin d'écrire un effet de chargement sympa avec une actualisation déroulante. Par conséquent, le tableau de progression des grandes vagues est préféré.
Tout d’abord, nous devons encapsuler le composant de progression de l’image des grandes vagues. Le principe de base est d'utiliser Canvas pour dessiner des graphiques vectoriels et des images pour synthétiser l'effet de vague.
Comprendre quadraticCurveTo
La méthode quadraticCurveTo() ajoute un point au chemin actuel en utilisant un point de contrôle spécifié qui représente une courbe de Bézier quadratique.
JavaScript Syntaxe :
context.quadraticCurveTo(cpx,cpy,x,y);
Valeur du paramètre
coordonnée cpx x du point de contrôle de Bézier
cpy La coordonnée y du point de contrôle de Bézier
x La coordonnée x du point final
y La coordonnée y du point final
Tel que :
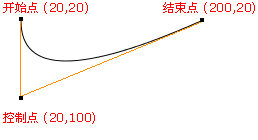
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
Une courbe de Bézier quadratique peut être tracée via le code ci-dessus. L'effet principal spécifique est illustré dans la figure ci-dessous :

Essayez de. dessiner des vagues
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();Vous pouvez voir des vagues de mouvement infinies :

Ce qu'il faut ici, c'est que la zone de dessin soit plus grande que la toile pour masquer l'image de correction du swing, qui est utilisée au-dessus de 200200 Canvas.
Vous pouvez cloner le code et essayer de le dessiner sur un grand Canvas et vous comprendrez.
Ici, une boucle infinie est implémentée via if (-1 offset === d2) offset = 0;.
d2 est la longueur d'un pic de vague + un creux de vague. Après un pic de vague + un creux de vague, le même cycle de vie recommence, ce qui revient à repartir de 0, il peut donc être réinitialisé à 0.
En savoir plus sur globalCompositeOperation
globalCompositeOperation Attributs décrivent comment les couleurs dessinées sur la toile sont combinées avec les couleurs déjà présentes sur la toile.
Pour dessiner un tableau de progression de grande vague, vous utiliserez :
ctx.globalCompositeOperation = "destination-atop";
destination-atop signifiant : le contenu existant sur le canevas ne sera conservé que là où il chevauche le nouveau graphique. La nouvelle forme est dessinée après le contenu.
Bien sûr, globalCompositeOperation propose de nombreuses options, qui ne sont pas répertoriées ici. Vous pouvez essayer de définir d'autres propriétés pour ajuster les effets de superposition sympas.
Implémentation globale
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";Afin de rendre le code simple et direct, il n'est pas nécessaire d'encapsuler un code de chargeur ici et de définir src directement via new Image pour charger des images.
Après avoir dessiné l'image vectorielle, définissez la globalCompositeOperation, puis dessinez l'image du pingouin. L'ordre de dessin ne peut pas être erroné.
Enfin
Exemple de téléchargement : démo
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation des requêtes de pagination
La relation entre les caractères et les fonctions mathématiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Le mot démo n'est plus étranger aux amis qui aiment chanter, mais de nombreux utilisateurs qui n'y ont jamais été exposés sont curieux de savoir ce que signifie démo. Voyons maintenant le sens de la démo apportée par l'éditeur. Que signifie démo ? Réponse : Bande de démonstration. 1. La prononciation de démo est ['deməʊ] en anglais et ['demoʊ] en Amérique. 2. Demo est l'abréviation de « démonstration », qui fait généralement référence à l'effet préliminaire de l'écoute d'une chanson avant qu'elle ne soit officiellement enregistrée. 3. Demo est utilisé comme nom pour désigner des échantillons de bandes et d'enregistrements d'échantillons. La signification du verbe est essai (en particulier logiciel), démonstration et démonstration.
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser





