
Cette fois, je vais vous apporter une explication détaillée sur la façon d'utiliser l'API de dessin de toile. Quelles sont les précautions lors de l'utilisation de l'API de dessin de toile. Voici des cas pratiques, jetons un coup d'oeil.
Canvas peut dessiner de nombreux styles merveilleux et de superbes effets. Grâce à quelques API simples, vous pouvez présenter des effets en constante évolution sur la toile. Vous pouvez également créer des jeux Web. Ensuite, je résumerai ce qui est lié au dessin. .API.
Lors de la peinture, la toile est équivalente à la toile, et le contexte est équivalent au pinceau.
1. Tracez des lignes
moveTo(x0,y0) : déplacez le pinceau actuel (ictx) vers la position (x0,y0) .
lineTo(x1,y1) : trace une ligne droite de la position actuelle (x0, y0) à (x1, y1).
beginPath() : ouvre un chemin ou réinitialise le chemin actuel.
closePath() : Retour au point de départ du chemin à partir du point actuel, qui est la position, l'évitement et le chemin du BeginPath précédent.
Stroke() : dessiner. Cette fonction doit être ajoutée pour dessiner le tableau, elle doit donc être placée à la fin.
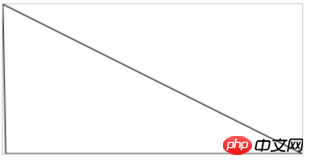
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();Effet :

Il convient de noter ici que si closepath est placé après la fonction de trait, il ne sera pas dessiné comme une ligne fermée , car dans Avant de fermer, elle a été tracée, donc la ligne droite de gauche ne sera pas tracée.
2. Style de ligne
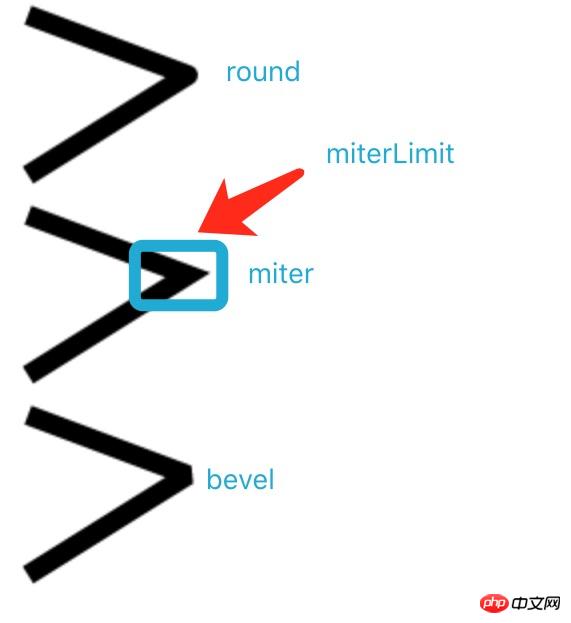
lineCap : style de point d'extrémité de ligne, bout, rond, carré.

lineJoin: Le style du point d'inflexion lorsque deux lignes se croisent. Lorsqu'il est défini sur mitre, vous pouvez également définir la longueur maximale de la jonction du point d'inflexion via mitreLimet.

miterLimet : Si la longueur de l'onglet dépasse la valeur de miterLimit, les coins seront affichés avec le type de lineJoin "biseau".
lineWidth : largeur de ligne
StrokeStyle : couleur de ligne, dégradé (dégradé défini objet ), mode. context.StrokeStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();beginPath et closePath peuvent apparaître non appariés, et il n'y a presque aucune relation entre les deux. closePath est utilisé pour fermer le point final et le point de départ pour dessiner un point fermé. chemin.
3. Tracez une courbe
arc(x,y,radius,startAngle,endAngle,antihoraire) : tracez une courbe, le rayon est le rayon de la courbe, startAngle, endAngle, angle de départ et angle de fin, utilisez les radians (Math.PI/180)*valeur d'angle, direction de dessin dans le sens inverse des aiguilles d'une montre
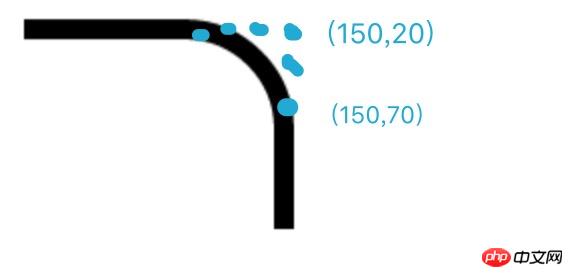
arcTo(x1,y1,x2,y2,radius) ; : dessinez deux La courbe avant la tangente.
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
Le point de départ de la courbe tracée et le point final de la ligne horizontale sont tangents à la ligne reliant le premier point de consigne, et le point final de la courbe est tangent à la ligne reliant le premier consigne et la deuxième consigne.

quadraticCurveTo(x1,y1,x2,y2) : courbe de Bézier quadratique. (x1, y1) Les coordonnées du point de contrôle, (x2, y2) Les coordonnées du point final
bezierCurveTo(x1,y1,x2,y2,x,y) : courbe de Bézier cubique. (x1, y1) Les coordonnées du point de contrôle 1, (x2, y2) Les coordonnées du point de contrôle 2 (x, y) Les coordonnées du point final.
Les courbes de Bézier sont très utiles pour dessiner des courbes très douces.
4. Dessinez un rectangle et remplissez-le
rect() : Créez un rectangle
fillRect(x,y) ,width ,height) : Dessinez un rectangle rempli : (x, y) point de départ, largeur, hauteur largeur et hauteur du rectangle
StrokeRect() : Dessinez un filaire rectangulaire
clearRect() : Efface le rectangle.
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
5. Attributs du pinceau
fillStyle:设置填充的颜色,渐变或模式(patten);
strokeStyle:画笔的颜色,渐变或者模式
6.绘制阴影
shadowColor:阴影yanse
shadowBlur:模糊级别
shadowOffsetX:阴影的水平距离
shadowOffsetY:阴影的垂直距离
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

7.绘制渐变
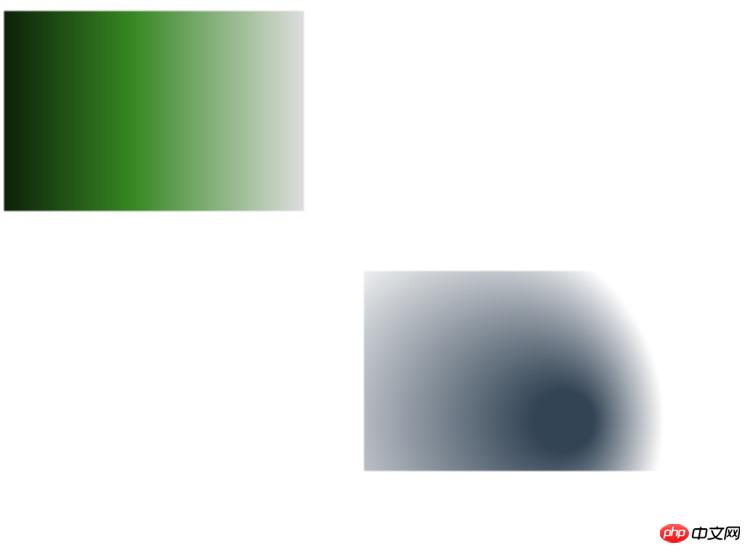
createLinearGradient(x1,y1,x2,y2):绘制线性渐变,(x1,y1)是渐变的起始点,(x2,y2)是渐变的终点,位置不同可以制作出垂直或者水平渐变。
createRadialGradient(x1,y1,r1,x2,y2,r2):径向渐变:,(x1,y1)是渐变的起始点圆心,r1是半径,(x2,y2)是渐变的终点,r2是结束点半径;
两种渐变都需要使用
addColorStop(stop,color)来设置渐变过程,stop是0.0到1.0的值。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc
 Domaines d'application du DSP
Domaines d'application du DSP
 Comment ouvrir un site Web 404
Comment ouvrir un site Web 404