 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 postMessage implémente la messagerie inter-domaines et multi-fenêtres
postMessage implémente la messagerie inter-domaines et multi-fenêtres
postMessage implémente la messagerie inter-domaines et multi-fenêtres
Cette fois, je vais vous présenter postMessage pour implémenter la messagerie inter-domaines et inter-fenêtres. Quelles sont les précautions pour que postMessage implémente la messagerie inter-domaines et inter-fenêtres. , jetons un coup d'oeil.
Lors du développement web, concernant la transmission des messages, en plus du transfert de valeur entre le client et le serveur, il existe plusieurs problèmes qui sont souvent rencontrés
1 Les données de la page et. la nouvelle fenêtre qu'il ouvre. Transfert
2. Transfert de messages entre plusieurs fenêtres
3. Transfert de messages iframe imbriqués
4. trois problèmes
postMessage()
Il existe des solutions à ces problèmes, mais l'API de message introduite dans HTML5 peut résoudre ces problèmes de manière plus pratique, efficace et sûre. La méthode postMessage() permet aux scripts de différentes sources de communiquer de manière asynchrone de manière limitée et peut réaliser des fichiers texte croisé, des fenêtres multiples et une messagerie interdomaine.
La méthode postMessage(data, origin) accepte deux paramètres
1.data :Les données à transmettre, la spécification html5 mentionne que ce paramètre peut être n'importe quel JavaScript Basic types ou objets copiables. Cependant, tous les navigateurs ne peuvent pas le faire. Certains navigateurs ne peuvent gérer que les paramètres de chaîne, nous devons donc utiliser la méthode JSON.stringify() pour modifier la séquence des paramètres de l'objet lors de la transmission des paramètres, des effets similaires peuvent être obtenus. obtenu en référençant json2.js dans les versions inférieures d'IE.
2.origin : Paramètre de chaîne, indiquant la source de la fenêtre cible, protocole + hôte + numéro de port [+URL], l'URL sera ignorée, vous n'avez donc pas besoin pour l'écrire. Ce paramètre est Pour des raisons de sécurité, la méthode postMessage() ne transmettra le message qu'à la fenêtre spécifiée. Bien sûr, si vous le souhaitez, vous pouvez définir le paramètre sur "*" afin qu'il puisse être transmis à n'importe quelle fenêtre. window Si vous souhaitez spécifier la même origine que la fenêtre actuelle, définissez-la sur "/".
http://test.com/index.html
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
Nous pouvons envoyer un message à une iframe inter-domaines via la méthode postMessage() sur http://test. com/index.html Page http://lsLib.com/lsLib.html Envoyer un message
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}test La page .com au dessus a envoyé un message à lslib.com, alors comment recevoir le message sur la page lslib.com Il suffit d'écouter l'événement message de la fenêtre
http:/ /lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
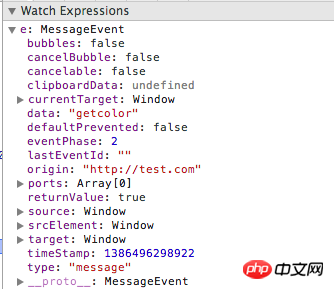
},false);De cette façon, nous pouvons recevoir des messages de n'importe quelle fenêtre. Pour des raisons de sécurité, nous utilisons l'objet MessageEvent à ce moment pour déterminer la source du message. c'est quelque chose comme ça

Il y a plusieurs attributs importants
1.data : Comme son nom l'indique, c'est le message transmis in
2.source : L'objet window qui envoie le message
3.origin : La source du fenêtre de message (protocole + hôte + numéro de port)
De cette façon, nous pouvons recevoir des messages inter-domaines, et nous pouvons également renvoyer des messages. La méthode est similaire à
. Démo simple
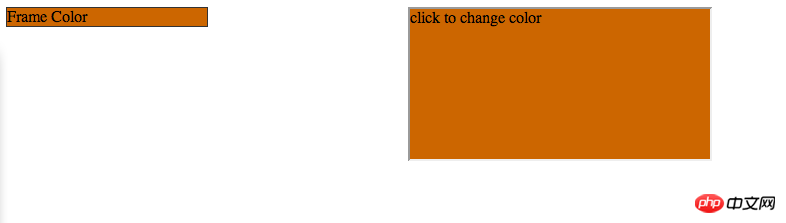
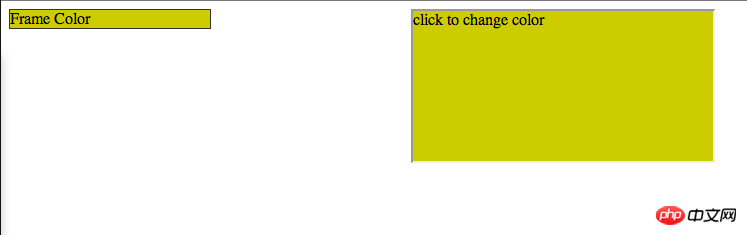
Dans cet exemple, le p à gauche changera en fonction du changement de couleur de p dans l'iframe de droite


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.htmlDans l'exemple, la page est chargée Lorsque la page d'accueil envoie une requête 'getColor' à l'iframe (les paramètres n'ont aucune utilité pratique)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}l'iframe reçoit le message et envoie la couleur actuelle à la page principale
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);la page principale reçoit le message, change la couleur de ton p
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);Lorsque l'on clique sur l'iframe, sa méthode de changement de couleur est déclenchée et la dernière couleur est envoyée à la page principale
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}La page principale utilise toujours le programme qui vient d'écouter l'événement de message . Auto-décoloration
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
spring mvc+localResizeIMG implémente la compression et le téléchargement d'images H5
H5 réalise un Rubik's Cube rotatif en trois dimensions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Mar 07, 2024 pm 03:59 PM
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Mar 07, 2024 pm 03:59 PM
Le message a été envoyé mais rejeté par l'autre partie. Cela signifie que les informations envoyées ont été envoyées avec succès depuis l'appareil, mais pour une raison quelconque, l'autre partie n'a pas reçu le message. Plus précisément, cela est généralement dû au fait que l'autre partie a défini certaines autorisations ou pris certaines actions, ce qui empêche la réception normale de vos informations.
 Que sont les fichiers d'optimisation de la livraison dans Windows 11 et pouvez-vous les supprimer ?
Sep 29, 2023 pm 04:09 PM
Que sont les fichiers d'optimisation de la livraison dans Windows 11 et pouvez-vous les supprimer ?
Sep 29, 2023 pm 04:09 PM
L'optimisation de la livraison est une fonctionnalité qui permet à Windows Update et au Windows Store d'exécuter et de fournir des mises à jour plus rapidement. Les fichiers cache dans Delivery Optimization sont censés être supprimés après un certain temps, mais pour certains de nos lecteurs, ils continuent de s'accumuler et d'occuper de l'espace inutile. Est-il sécuritaire de supprimer les fichiers d’optimisation de la livraison ? Oui, il est possible de supprimer les fichiers d’optimisation de livraison en toute sécurité, et dans cet article, vous découvrirez à quel point il est facile de le faire sous Windows 11. Bien qu’il ne soit pas recommandé de supprimer manuellement les fichiers d’optimisation de diffusion, il est possible de le faire automatiquement. Comment supprimer les fichiers d’optimisation de livraison sur Windows 11 ? Cliquez sur la barre de recherche, tapez Nettoyage de disque et ouvrez l'outil à partir des résultats. Si vous disposez de plusieurs lecteurs, sélectionnez le lecteur avec votre système (généralement C :
 Comment balayer vers la droite et répondre rapidement dans iMessage sur iOS 17
Sep 20, 2023 am 10:45 AM
Comment balayer vers la droite et répondre rapidement dans iMessage sur iOS 17
Sep 20, 2023 am 10:45 AM
Comment utiliser Swipe to Répondre dans iMessages sur iPhone Remarque : la fonctionnalité Swipe to Répondre ne fonctionne qu'avec les conversations iMessage dans iOS 17, pas avec les conversations SMS classiques dans l'application Messages. Ouvrez l'application Messages sur votre iPhone. Ensuite, dirigez-vous vers la conversation iMessage et faites simplement glisser votre doigt vers la droite sur l'iMessage auquel vous souhaitez répondre. Une fois cela fait, l'iMessage sélectionné sera mis au point tandis que tous les autres messages seront flous en arrière-plan. Vous verrez une zone de texte pour saisir une réponse et une icône "+" pour accéder aux applications iMessage telles que les enregistrements, les lieux, les autocollants, les photos, etc. Entrez simplement votre message,
 iOS 17 : Comment utiliser les emojis comme autocollants dans Messages
Sep 18, 2023 pm 05:13 PM
iOS 17 : Comment utiliser les emojis comme autocollants dans Messages
Sep 18, 2023 pm 05:13 PM
Dans iOS17, Apple a ajouté plusieurs nouvelles fonctionnalités à son application Messages pour rendre la communication avec d'autres utilisateurs Apple plus créative et plus amusante. L'une des fonctionnalités est la possibilité d'utiliser des emojis comme autocollants. Les autocollants existent dans l’application Messages depuis des années, mais jusqu’à présent, ils n’ont pas beaucoup changé. En effet, dans iOS17, Apple traite tous les emojis standards comme des autocollants, ce qui leur permet d'être utilisés de la même manière que de véritables autocollants. Cela signifie essentiellement que vous n'êtes plus limité à les insérer dans les conversations. Désormais, vous pouvez également les faire glisser n'importe où sur la bulle de message. Vous pouvez même les empiler les uns sur les autres pour créer de petites scènes d'emoji. Les étapes suivantes vous montrent comment cela fonctionne dans iOS17
 Si un message a été envoyé mais rejeté par l'autre partie, doit-il être bloqué ou supprimé ?
Mar 12, 2024 pm 02:41 PM
Si un message a été envoyé mais rejeté par l'autre partie, doit-il être bloqué ou supprimé ?
Mar 12, 2024 pm 02:41 PM
1. Être ajouté à la liste noire : si le message a été envoyé mais rejeté par l'autre partie, il est généralement sur la liste noire. À ce moment-là, vous ne pourrez pas envoyer de messages à l'autre partie, et l'autre partie ne le sera pas. capable de recevoir vos messages. 2. Problèmes de réseau : si l'état du réseau du destinataire est mauvais ou en cas de panne de réseau, le message risque de ne pas être reçu avec succès. À ce stade, vous pouvez essayer d'attendre que le réseau revienne à la normale avant de renvoyer le message. 3. L'autre partie a configuré Ne pas déranger : Si le destinataire a configuré Ne pas déranger dans WeChat, les messages de l'expéditeur ne seront ni rappelés ni affichés pendant une certaine période de temps.
 Comment modifier des messages sur iPhone
Dec 18, 2023 pm 02:13 PM
Comment modifier des messages sur iPhone
Dec 18, 2023 pm 02:13 PM
L'application native Messages sur iPhone vous permet de modifier facilement les textes envoyés. De cette façon, vous pouvez corriger vos erreurs, votre ponctuation et même corriger automatiquement les mauvaises expressions/mots qui ont pu être appliqués à votre texte. Dans cet article, nous apprendrons comment modifier des messages sur iPhone. Comment modifier des messages sur iPhone Requis : iPhone exécutant iOS16 ou version ultérieure. Vous ne pouvez modifier le texte iMessage que sur l'application Messages, et seulement dans les 15 minutes suivant l'envoi du texte original. Le texte non iMessage n’est pas pris en charge, il ne peut donc pas être récupéré ou modifié. Lancez l'application Messages sur votre iPhone. Dans Messages, sélectionnez la conversation à partir de laquelle vous souhaitez modifier le message
 Comment configurer le Xiaomi Mi 14 Pro pour éclairer l'écran des messages ?
Mar 18, 2024 pm 12:07 PM
Comment configurer le Xiaomi Mi 14 Pro pour éclairer l'écran des messages ?
Mar 18, 2024 pm 12:07 PM
Xiaomi 14Pro est un modèle phare avec d'excellentes performances et configuration. Il a réalisé des ventes élevées depuis sa sortie officielle. De nombreuses petites fonctions du Xiaomi 14Pro seront ignorées par tout le monde. Par exemple, il peut être configuré pour éclairer l'écran pour les messages. la fonction est petite, mais elle est très pratique. Tout le monde rencontrera divers problèmes lors de l'utilisation du téléphone portable. Alors, comment configurer le Xiaomi 14Pro pour éclairer l'écran des messages ? Comment configurer le Xiaomi Mi 14 Pro pour éclairer l'écran des messages ? Étape 1 : Ouvrez l’application Paramètres de votre téléphone. Étape 2 : faites glisser votre doigt vers le bas jusqu'à ce que vous trouviez l'option « Écran de verrouillage et mot de passe » et cliquez pour entrer. Étape 3 : Dans le menu « Écran de verrouillage et code d'accès », recherchez et cliquez sur l'option « Activer l'écran pour les notifications ». Étape 4 : Sur la page « Activer l'écran lors de la réception de notifications », activez le commutateur pour activer
 Mar 22, 2024 pm 02:18 PM
Mar 22, 2024 pm 02:18 PM
Date de sortie du Vivox100 confirmée ! Les dernières nouvelles ont été annoncées. Récemment, il y a eu un engouement pour les Vivox100 dans le monde de la technologie. Ce produit très attendu a finalement confirmé sa date de sortie, ce qui a enthousiasmé de nombreux consommateurs et passionnés de technologie. Il est rapporté que les Vivox100 seront officiellement lancés à la fin de ce mois. Quelles surprises cela apportera-t-il ? Quels sont les points forts du nouveau produit tant attendu ? Découvrons ensemble ce mystère technologique ? Vivox100s, en tant que dernier chef-d'œuvre de la série Vivox, a attiré beaucoup d'attention depuis son exposition.





