Explication détaillée de la méthode de stockage H5
Mar 26, 2018 pm 01:54 PMCette fois, je vais vous apporter une explication détaillée de la méthode de stockage H5. Quelles sont les précautions lors de l'utilisation de la méthode de stockage H5. Voici des cas pratiques, jetons un coup d'oeil.
Situation globale
Avant h5, les cookies étaient principalement utilisés pour le stockage. L'inconvénient des cookies est qu'ils transportent des données dans l'en-tête de la requête et que leur taille est inférieure à 4 Ko. Pollution du domaine principal.
Applications principales : panier d'achat, connexion client
Pour le navigateur IE il y a UserData, la taille est de 64 Ko, seul le navigateur IE le prend en charge.
Objectif
Résoudre le problème de la taille 4k
Résoudre le problème que posent souvent les en-têtes de requête Problèmes d'informations de stockage
Résoudre les problèmes de stockage relationnel
Multi-navigateur
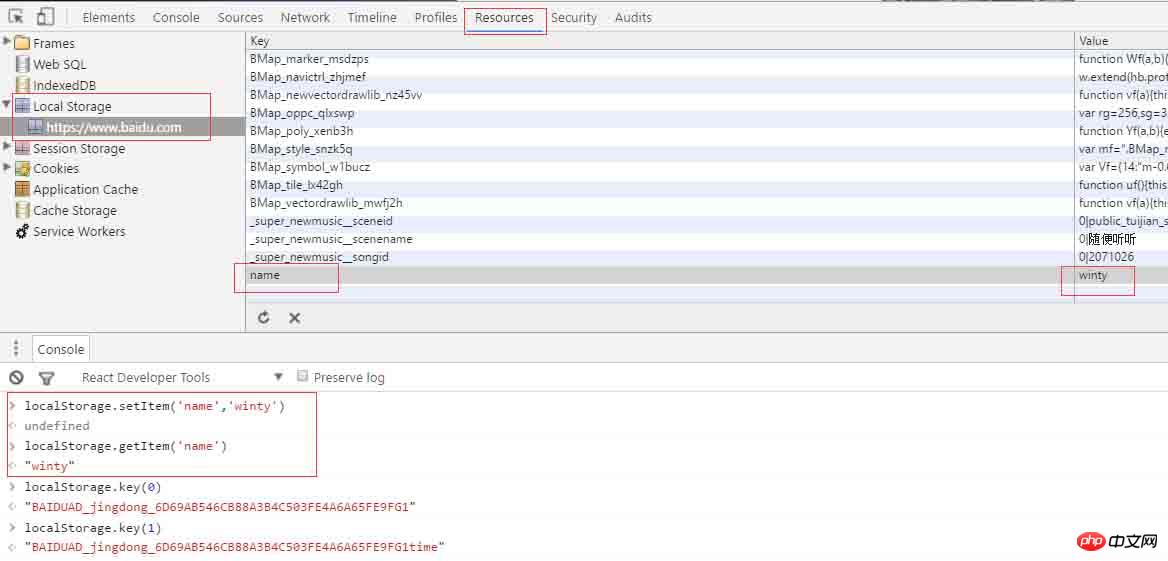
1. Stockage local stockage local
Méthode de stockage :
Méthode de stockage clé-valeur, stockage permanent, jamais expire à moins d’être supprimé manuellement.
Taille :
5M par nom de domaine
Support :

Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
Méthode de détection :
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}API couramment utilisée :
getItem //Récupérer l'enregistrement
setIten//Définir l'enregistrement
removeItem//Supprimer l'enregistrement
key//Récupérer la valeur correspondant à la clé
effacer//Effacer l'enregistrement

Contenu stocké :
Tableau, image, json, style, script. . . (Tout contenu pouvant être sérialisé dans une chaîne peut être stocké)
2. Sessionstorage de stockage local
API de stockage local HTML5 Les méthodes d'utilisation. de localStorage et sessionStorage sont les mêmes. La différence est que sessionStorage est effacé après la fermeture de la page, tandis que localStorage sera toujours enregistré.
3. Cache hors ligne (cache de l'application)
Cache local des fichiers requis par l'application
Utilisation :
① Fichier manifeste de configuration
Sur la page :
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Fichier manifeste :
Les fichiers manifestes sont de simples fichiers texte qui indiquent au navigateur ce qui est mis en cache (et ce qui ne l'est pas).
Le fichier manifeste peut être divisé en trois parties :
①CACHE MANIFEST - les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement
②NETWORK - sous cette rubrique Le sortant les fichiers nécessitent une connexion au serveur et ne seront pas mis en cache
③FALLBACK - Les fichiers répertoriés sous cette rubrique spécifient la page de secours lorsque la page n'est pas accessible (comme une page 404)
Démo complète :
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Sur le serveur : Le fichier manifeste doit être configuré avec le bon MIME -type, c'est-à-dire "text/cache-manifest".
Par exemple, Tomcat :
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
API commune :
Le noyau est l'objet applicationCache, qui a un attribut status, indiquant L'état actuel du cache d'application :
0 (UNCACHED) : Pas de cache, c'est-à-dire qu'il n'y a pas de cache d'application associé à la page
1 (IDLE) : Idle, c'est-à-dire que le cache de l'application n'a pas été mis à jour
2 (CHECKING) : 检查中,即正在下载描述文件并检查更新
3 (DOWNLOADING) : 下载中,即应用缓存正在下载描述文件中指定的资源
4 (UPDATEREADY) : 更新完成,所有资源都已下载完毕
5 (IDLE) : 废弃,即应用缓存的描述文件已经不存在了,因此页面无法再访问应用缓存
相关的事件:
表示应用缓存状态的改变:
checking : 在浏览器为应用缓存查找更新时触发
error : 在检查更新或下载资源期间发送错误时触发
noupdate : 在检查描述文件发现文件无变化时触发
downloading : 在开始下载应用缓存资源时触发
progress:在文件下载应用缓存的过程中持续不断地下载地触发
updateready : 在页面新的应用缓存下载完毕触发
cached : 在应用缓存完整可用时触发
Application Cache的三个优势:
① 离线浏览
② 提升页面载入速度
③ 降低服务器压力
注意事项:
1. 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)
2. 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
3. 引用manifest的html必须与manifest文件同源,在同一个域下
4. 浏览器会自动缓存引用manifest文件的HTML文件,这就导致如果改了HTML内容,也需要更新版本才能做到更新。
5. manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
6. FALLBACK中的资源必须和manifest文件同源
7. 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况),需要添加监听版本事件。
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
4.Web SQL
关系数据库,通过SQL语句访问
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
5.IndexedDB
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
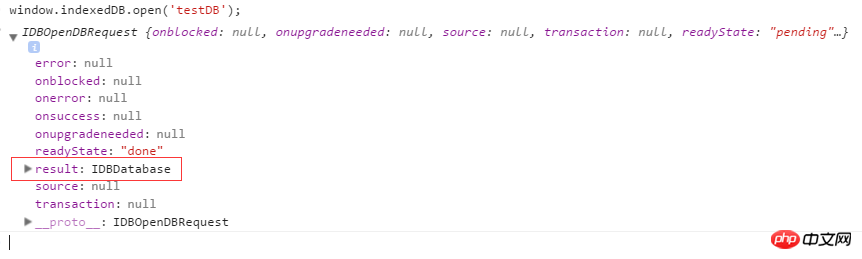
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
spring mvc+localResizeIMG实现H5端图片压缩上传
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
















