H5+C3 crée un effet de capture d'écran vidéo Youku
Cette fois je vous apporte H5+C3 pour faire une capture d'écran d'une vidéo Youku Quelles sont les précautions pour faire une capture d'écran d'une vidéo Youku avec H5+C3 Voici un cas pratique, jetons un oeil.
Les sites Web de vidéos générales peuvent prendre des captures d'écran des vidéos téléchargées par les utilisateurs après que l'utilisateur les a téléchargées, puis les utiliser comme images d'affichage des vidéos. Une telle fonction peut également être introduite dans le projet pour offrir aux utilisateurs une bonne expérience, au lieu de demander aux utilisateurs de télécharger une image d'affichage supplémentaire.
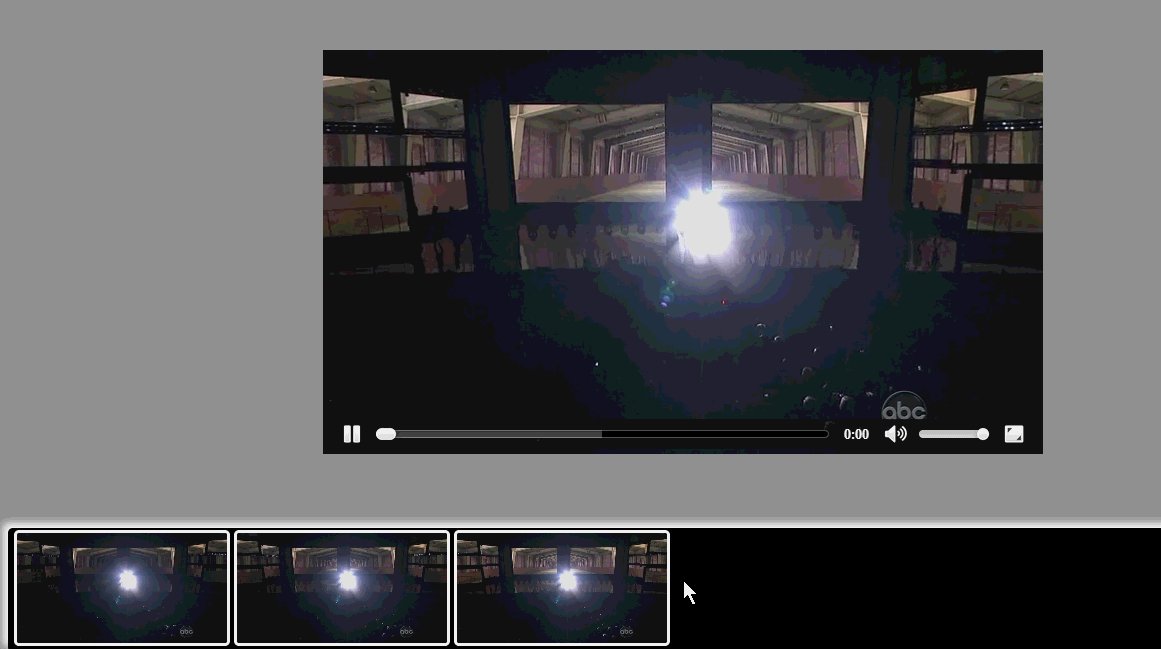
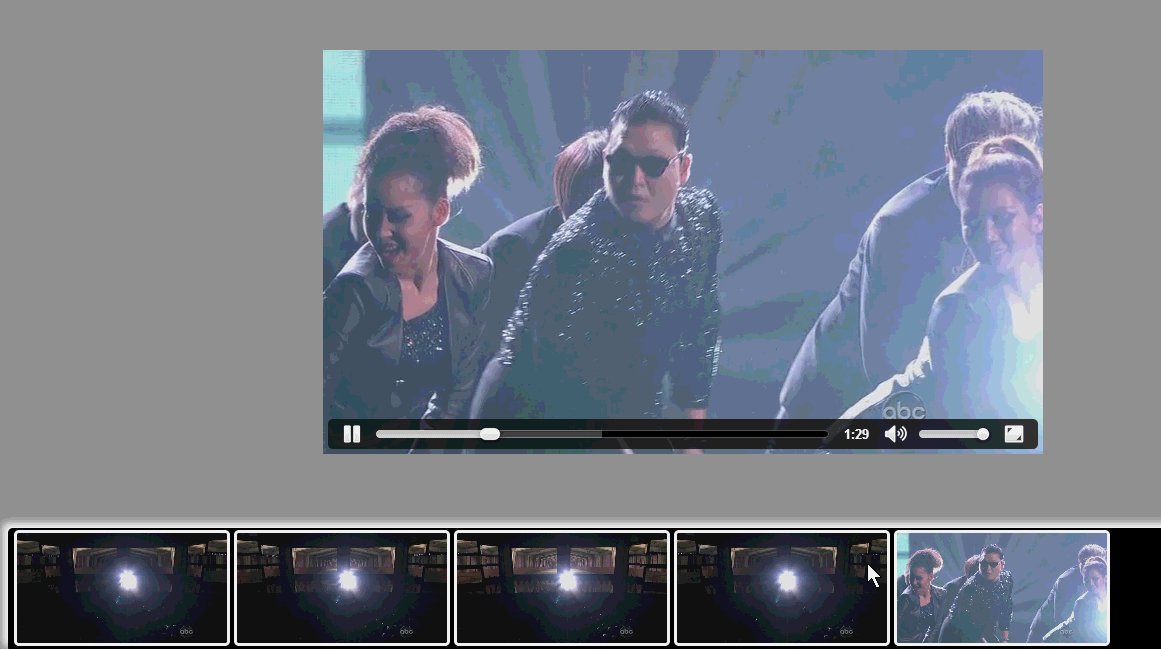
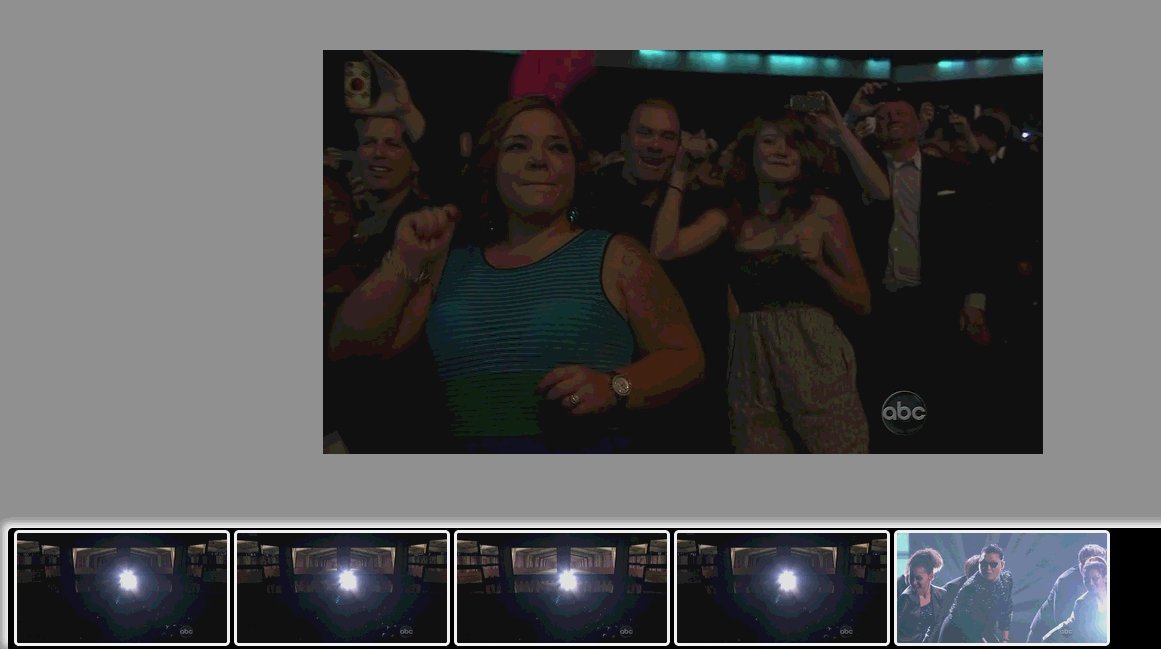
Rendu :

Ça a toujours l'air très bien. Laissez-moi l'analyser pour vous. Le code de base est très simple :
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");Le code principal est constitué uniquement de ces lignes. Lors de l'utilisation de ctx.drawImage, le premier paramètre peut être l'objet vidéo, puis le DataUrl est obtenu via le canevas et. attribué à la balise Img. Ce sont les points clés.
Regardez l'exemple complet ci-dessous :
HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
html
{
overflow: hidden;
}
body
{
background-color: #999;
}
video
{
display: block;
margin: 60px auto 0;
}
#shotBar
{
position: absolute;
bottom: 5px;
height: 120px;
width: 98%;
background-color: #000;
box-shadow: -5px -5px 10px #fff;
border-radius: 5px;
padding: 2px;
overflow: auto;
}
#shotBar img
{
border: 3px solid #fff;
border-radius: 5px;
height: 110px;
width: 210px;
margin-left: 4px;
}
</style>
<script type="text/javascript" src="../../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="videoshot.js"></script>
<script type="text/javascript">
$(function ()
{
ZhangHongyang.click2shot.init();
});
</script>
</head>
<body>
<video src="media/style.mp4" controls id="video">
</video>
<p id="shotBar">
</p>
</body>
</html>Le HTML et le CSS sont tous deux assez simples.
Regardez principalement le code Js :
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-18
* Time: 上午12:24
* To change this template use File | Settings | File Templates.
*/
var ZhangHongyang = {};
ZhangHongyang.click2shot = (function ()
{
var _ID_VIDEO = "video";
var _ID_SHOTBAR = "shotBar";
var _videoWidth = 0;
var _videoHeight = 0;
var _canvas = null;
var _ctx = null;
var _video = null;
function _init()
{
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_video = document.getElementById(_ID_VIDEO);
_video.addEventListener("canplay", function ()
{
_canvas.width = _videoWidth = _video.videoWidth;
_canvas.height = _videoHeight = _video.videoHeight;
console.log(_videoWidth + " , " + _videoHeight);
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
$("#" + _ID_SHOTBAR).click(_click2shot);
_video.removeEventListener("canplay", arguments.callee);
});
}
function _click2shot(event)
{
_video.pause();
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");
//创建一个和video相同位置的图片
var $imgBig = $("<img/>");
$imgBig.width(_videoWidth).height(_videoHeight).css({position: "absolute", left: _video.offsetLeft, top: _video.offsetTop, width: _videoWidth + "px", height: _videoWidth + "px"}).attr("src", dataUrl);
$("body").append($imgBig);
//创建缩略图,准备加到shotBar
var $img = $("<img>");
$img.attr("src", dataUrl);
$(this).append($img);
var offset = _getOffset($img[0]);
$img.hide();
//添加动画效果
$imgBig.animate({left: offset.x + "px", top: offset.y + "px", width: $img.width() + "px", height: $img.height() + "px"}, 200, function ()
{
$img.attr("src", dataUrl).show();
$imgBig.remove();
_video.play();
});
}
/**
* 获取元素在显示区域的leftOffset和topOffset
* @param elem
* @returns {{x: (Number|number), y: (Number|number)}}
* @private
*/
function _getOffset(elem)
{
var pos = {x: elem.offsetLeft, y: elem.offsetTop};
var offsetParent = elem.offsetParent;
while (offsetParent)
{
pos.x += offsetParent.offsetLeft;
pos.y += offsetParent.offsetTop;
offsetParent = offsetParent.offsetParent;
}
return pos;
}
return {init: _init}
})();Il est à noter qu'après avoir obtenu les attributs et certaines opérations dans la vidéo. canplay event , assurez-vous de supprimerEventLinstener, sinon cette méthode sera appelée tout le temps lorsque la lecture est en pause. Lorsque vous cliquez sur l'événement, la vidéo sera mise en pause, puis une image sera générée à la position de la vidéo, déplacée vers la position de la vignette à l'aide de l'animation jquery, puis le document sera supprimé et la vignette sera affichée , résultant en un effet d'animation.
Vous pouvez ajouter des opérations telles que le téléchargement des photos vous-même. Il y a un autre point très important : il faudra peut-être accéder à canvas.toDataURL("image/png"); pour l'utiliser normalement, j'ai fait glisser la page écrite dans Tomcat. Vous pouvez démarrer n'importe quel serveur à volonté, sinon ce sera le cas. signaler une question de sécurité.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser l'API de vérification de contraintes dans H5
zepto implémente un défilement fluide de haut en bas côté mobile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






