H5 ajoute une fonction de saisie vocale
Cette fois, je vais vous présenter la fonction de saisie vocale ajoutée au H5. Quelles sont les précautions pour ajouter la fonction de saisie vocale au H5. Ce qui suit est un cas pratique, jetons un coup d'œil.
Ce qui est introduit ici est la puissante fonction HTML que tout le monde utilisera à l'avenir. Vous pouvez directement ajouter une fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation.
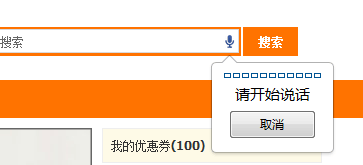
Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale.

En fait, c'est très simple. La reconnaissance vocale est une fonction de base de HTML5. Son utilisation est
<input type=”text” speech x-webkit-speech />
Si vous aimez le type XHTML. syntaxe, vous pouvez l'exprimer comme ceci
<input type=”text” x-webkit-speech=”x-webkit-speech” />
La reconnaissance vocale était quelque chose d'incroyable il y a dix ans. Il y a encore quelques années, la reconnaissance vocale sur les pages Web ne pouvait être obtenue qu'en utilisant d'autres méthodes, comme l'utilisation. Flashplayer et ainsi de suite. Mais maintenant, pour obtenir la voix, il suffit d'ajouter simplement une balise attribut dans la zone de saisie, et elle peut être reconnue.
Les appareils mobiles tels que les navigateurs des téléphones mobiles, à condition qu'ils prennent en charge HTML5, devraient également prendre en charge la reconnaissance vocale. Essayez de parcourir cette page sur votre Android ?
De plus, si vous souhaitez utiliser javascript pour obtenir la fin de l'événement de reconnaissance vocale , vous pouvez utiliser onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
Je pense que vous lirez le cas dans cet article. Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de la méthode de stockage H5
postMessage implémente la messagerie inter-domaines et inter-fenêtres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




