Explication détaillée du traitement inter-domaines JS
Cet article partage principalement avec vous l'explication détaillée du traitement inter-domaines JS. Vous pouvez utiliser Jsonp pour résoudre le problème inter-domaines de JS. J'espère que cela pourra aider tout le monde.
Js ne peut pas demander de données sur plusieurs domaines.
Qu'est-ce que le cross-domain :
1. Différents noms de domaine
2. Le nom de domaine est le même mais le port est différent.
Pour résoudre le problème inter-domaines de js, vous pouvez utiliser Jsonp, utiliser La fonctionnalité de js contourne les requêtes inter-domaines. Js peut charger des fichiers js sur plusieurs domaines.
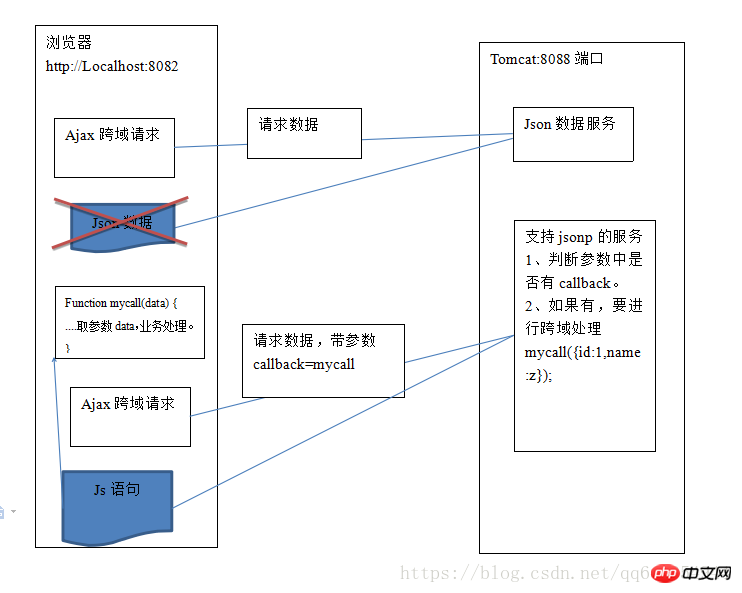
Schéma :

Méthode d'implémentation :
Choses à noter en ajax (assurez-vous d'ajouter dataType ) :
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
}); Choses à surveiller au printemps :
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}Il existe une autre façon d'écrire chez Produce : produit="application/json;charset=utf-8"
Si le Spring utilisé dans le projet est la version 4.1 ou ultérieure, vous pouvez utiliser la méthode de retour suivante :
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(résultat);
mappingJacksonValue .setJsonpFunction(callback);
Le type de retour du gestionnaire peut être modifié en type d'objet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
1. Tout d'abord, nous cliquons avec le bouton droit sur l'espace vide de la barre des tâches et sélectionnons l'option [Gestionnaire des tâches], ou cliquons avec le bouton droit sur le logo de démarrage, puis sélectionnons l'option [Gestionnaire des tâches]. 2. Dans l'interface du Gestionnaire des tâches ouverte, nous cliquons sur l'onglet [Services] à l'extrême droite. 3. Dans l'onglet [Service] ouvert, cliquez sur l'option [Ouvrir le service] ci-dessous. 4. Dans la fenêtre [Services] qui s'ouvre, cliquez avec le bouton droit sur le service [InternetConnectionSharing(ICS)], puis sélectionnez l'option [Propriétés]. 5. Dans la fenêtre des propriétés qui s'ouvre, remplacez [Ouvrir avec] par [Désactivé], cliquez sur [Appliquer] puis cliquez sur [OK]. 6. Cliquez sur le logo Démarrer, puis cliquez sur le bouton d'arrêt, sélectionnez [Redémarrer] et terminez le redémarrage de l'ordinateur.
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Dans le processus de développement PHP, la gestion des caractères spéciaux est un problème courant, en particulier dans le traitement des chaînes, les caractères spéciaux sont souvent échappés. Parmi eux, la conversion de caractères spéciaux en guillemets simples est une exigence relativement courante, car en PHP, les guillemets simples sont un moyen courant d'encapsuler des chaînes. Dans cet article, nous expliquerons comment gérer les guillemets simples de conversion de caractères spéciaux en PHP et fournirons des exemples de code spécifiques. En PHP, les caractères spéciaux incluent, sans s'y limiter, les guillemets simples ('), les guillemets doubles ("), la barre oblique inverse (), etc. Dans les chaînes
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 Traitement des chaînes PHP : Comment supprimer le premier caractère à droite ?
Mar 01, 2024 pm 12:51 PM
Traitement des chaînes PHP : Comment supprimer le premier caractère à droite ?
Mar 01, 2024 pm 12:51 PM
Le traitement des chaînes en PHP est une opération très courante, et la suppression du premier caractère à droite est également un besoin courant. Dans cet article, je vais vous montrer comment supprimer le premier caractère à droite à l'aide du code PHP. Tout d'abord, regardons un exemple simple de fonction de traitement de chaîne qui montre comment supprimer le premier caractère à droite :






