 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Mise en œuvre du saut de page front-end et de l'acquisition de valeur
Mise en œuvre du saut de page front-end et de l'acquisition de valeur
Mise en œuvre du saut de page front-end et de l'acquisition de valeur
Cette fois, je vais vous présenter la mise en œuvre du saut de page front-end et l'acquisition de valeur. Quelles sont les précautions pour la mise en œuvre du saut de page front-end et l'acquisition de valeur. Ce qui suit est un cas pratique. , jetons un coup d'oeil.
Enregistrez-le
(Sauter de la page A à la page B, obtenir la valeur de la page B et l'attribuer à la page A pour l'afficher)
Donnons d'abord une châtaigne ;)
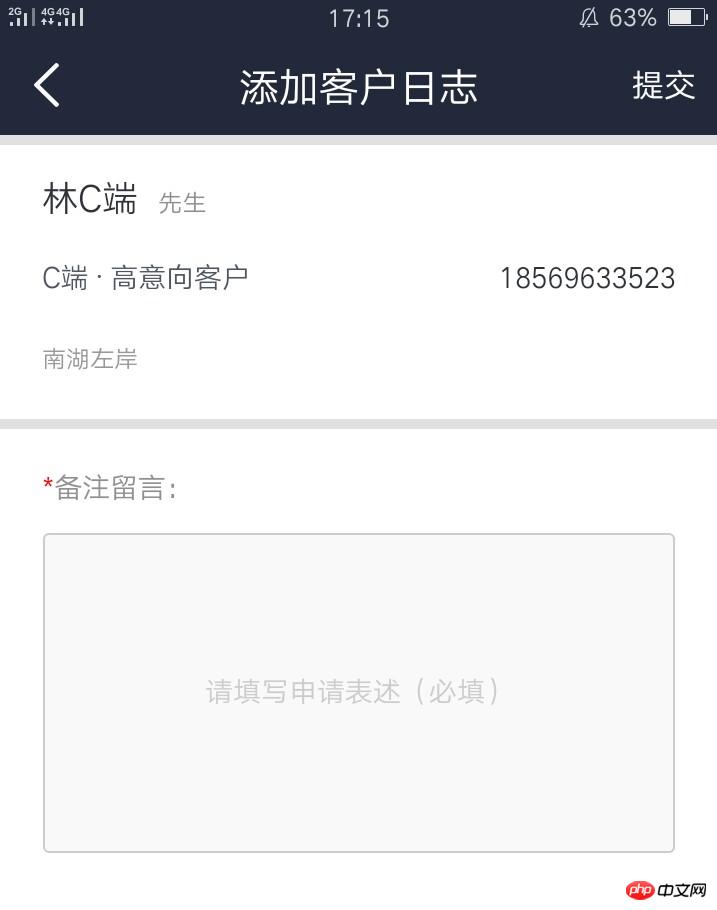
Voici la page A

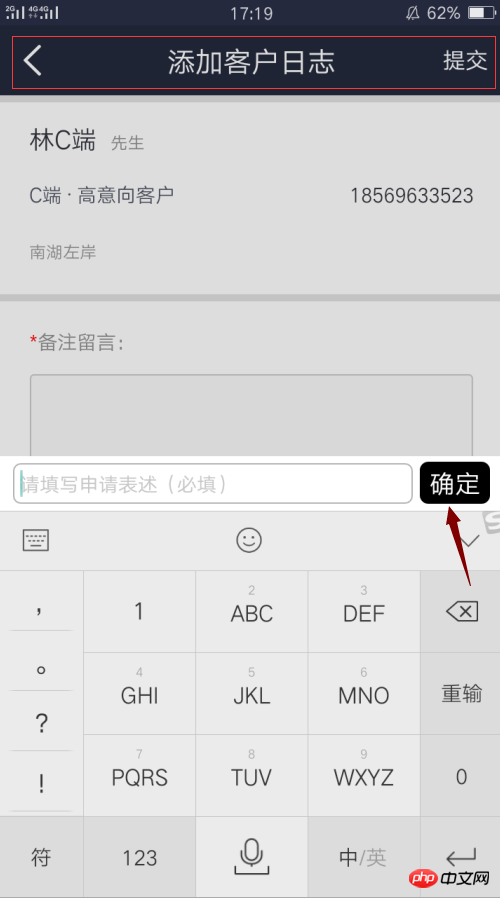
Voici la page B

En cliquant sur la page A La page de connexion ajoutée passe à la page B et le contenu du journal ajouté à la page B est transféré à la position de la case rouge
sur la page A. Tout d'abord, références js. référence à openpage ici. 🎜> (Instructions détaillées de configuration de l'en-tête de l'application ---------- En-tête de la page de configuration de l'application)
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Pour plus d'excitation. Pour plus d'informations, veuillez faire attention aux autres sites Web chinois php Articles connexes !  Lecture recommandée :
Lecture recommandée :
Comment utiliser Phonegap pour trouver des contacts
Explication détaillée de la base de données d'exploitation Phonegap
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>Explication détaillée de la méthode utilisée par Phonegap pour obtenir des informations sur l'appareil
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Vous souhaitez copier une page dans Microsoft Word et conserver la mise en forme intacte ? C'est une bonne idée car la duplication de pages dans Word peut être une technique utile pour gagner du temps lorsque vous souhaitez créer plusieurs copies d'une mise en page ou d'un format de document spécifique. Ce guide vous guidera pas à pas à travers le processus de copie de pages dans Word, que vous créiez un modèle ou que vous copiez une page spécifique dans un document. Ces instructions simples sont conçues pour vous aider à recréer facilement votre page sans avoir à repartir de zéro. Pourquoi copier des pages dans Microsoft Word ? Il existe plusieurs raisons pour lesquelles copier des pages dans Word est très bénéfique : Lorsque vous souhaitez copier un document avec une mise en page ou un format spécifique. Contrairement à la recréation de la page entière à partir de zéro
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
L'actualisation des pages est très courante dans notre utilisation quotidienne du réseau. Lorsque nous visitons une page Web, nous rencontrons parfois certains problèmes, comme la page Web qui ne se charge pas ou ne s'affiche pas anormalement, etc. À ce stade, nous choisissons généralement d'actualiser la page pour résoudre le problème, alors comment actualiser la page rapidement ? Discutons des touches de raccourci pour l'actualisation de la page. La touche de raccourci d'actualisation de page est une méthode permettant d'actualiser rapidement la page Web actuelle via des opérations au clavier. Dans différents systèmes d'exploitation et navigateurs, les touches de raccourci pour l'actualisation de la page peuvent être différentes. Ci-dessous, nous utilisons le W commun
 Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Titre : Méthode d'implémentation du saut de page en 3 secondes : Guide de programmation PHP Dans le développement web, le saut de page est une opération courante. Généralement, nous utilisons des balises méta dans les méthodes HTML ou JavaScript pour accéder aux pages. Cependant, dans certains cas précis, nous devons effectuer des sauts de page côté serveur. Cet article expliquera comment utiliser la programmation PHP pour implémenter une fonction qui accède automatiquement à une page spécifiée dans les 3 secondes, et donnera également des exemples de code spécifiques. Le principe de base du saut de page en utilisant PHP PHP est une sorte de.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.





