 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment définir l'invite d'échec de la vérification du formulaire H5
Comment définir l'invite d'échec de la vérification du formulaire H5
Comment définir l'invite d'échec de la vérification du formulaire H5
Cette fois, je vais vous montrer comment configurer les invites d'échec de validation de formulairede H5, et quelles sont les précautionspour configurer les invites d'échec de validation de formulaire de H5. Voici des cas pratiques. . Levez-vous et jetez un œil.
Avant-propos
Lors de la rédaction de pages, les chaussures pour enfants frontales entreront inévitablement dans le gouffre de la validation du formulaire. Je suis à genoux car je dois écrire un tas de js pour vérifier. Mais depuis l'émergence de H5, de nombreuses vérifications d'expressions communes ont été implémentées pour nous, ce qui nous a allégé beaucoup de fardeau, tout comme ce qui suit :
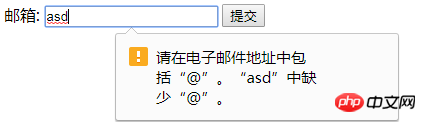
Vérification de l'adresse e-mail :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

Vérification de l'adresse e-mail est prise en charge par H5 lui-même, mais les scénarios et situations que nous Je veux vérifier Il en existe de nombreux types, que devons-nous faire ? Devrions-nous utiliser à nouveau Js ? Évidemment, ce n'est pas si pénible, car H5 fournit l'attribut pattern, nous permettant de faire notre propre chose Nous pouvons spécifier expression régulière en motif, à condition qu'il soit régulier. Si vous l'écrivez bien, vous n'aurez pas à vous soucier de la vérification
Le régulier est limité à 11 chiffres :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Problème
Vous pouvez l'essayer lorsque vous entrez un autre numéro. plus de 11 chiffres, une erreur sera signalée. C'est le mérite du modèle. Mais je ne sais pas si vous avez découvert un œuf, c'est-à-dire si nous utilisons un modèle pour vérifier le formulaire, lorsque la vérification échoue ? , l'invite sera cohérente avec le format demandé. Mon Dieu, comment nos utilisateurs savent-ils quel est le format demandé ? Bon sang, nous ne pouvons pas les laisser regarder le code source. je dois même écrire la page et leur demander simplement de nous donner l'argent. Juste une blague~Solution
S'il y a un problème. , nous devons le résoudre. Après avoir longtemps programmé pour Google, nous avons finalement trouvé une solution : oninvalid : La valeur de l'élément d'entrée soumis est une valeur invalide Quand (ici, la vérification régulière échoue). , l'événement oninvalidest déclenché. oninvalid appartient à l'événement Form.
setCustomValidity() : Il s'agit de la méthode JS intégrée de HTML5, utilisée pour personnaliser les informations d'invite Il s'avère que vous pouvez personnaliser l'invite via oninvalid et setCustomValidity, alors c'est facile à faire, modifiez le code source comme suit ; Quel type de données doivent être saisies, afin que les utilisateurs puissent mieux modifier leur saisie !Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Lecture recommandée :
 Enregistrements d'utilisation du stockage local et du stockage de session
Enregistrements d'utilisation du stockage local et du stockage de session
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





