
Cette fois, je vais vous montrer comment utiliser les graphiques json et echarts avec WebGL, et quelles sont les précautions pour utiliser les graphiques json et echarts avec WebGL. Voici un cas pratique, jetons un coup d'œil.
Tout à coup, j'ai eu une idée. Si je pouvais mettre des points de connaissances qui sont utilisés de différentes manières sur la même interface et les mettre dans une boîte, alors si je veux voir quelque chose, cela pourrait être affiché directement, et La boîte doit pouvoir être ouverte. J'ai utilisé HT pour réaliser mon idée, avec plus de 100 lignes de code. Je pense que c'est génial qu'une si petite quantité de code puisse obtenir cet effet.
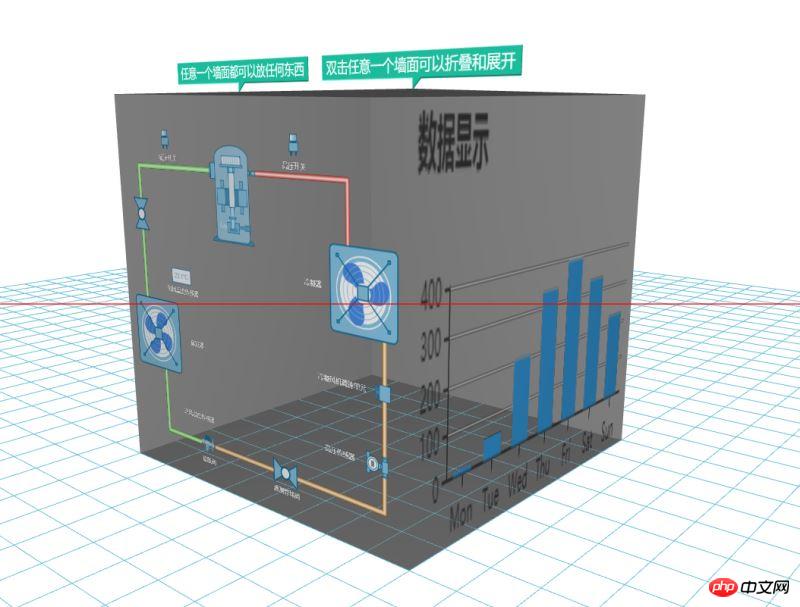
Jetons d'abord un coup d'œil aux rendus :

La chose la plus fondamentale dans cet exemple est la boîte la plus à l'extérieur, voyons donc comment implémentez-le d'abord :
1 2 |
|
Cette boîte peut être facilement implémentée en utilisant HT De nombreux types primitifs de base sont encapsulés dans HT. Le ht.Node que nous utilisons souvent en fait également partie, afin que nous ne le fassions pas. Je dois l'écrire à plusieurs reprises. Le même code est utilisé pour terminer l'implémentation de base.
La primitive de base encapsulée utilisée dans cet exemple est ht.CSGBox, un modèle de boîte Vous pouvez vous référer au manuel de modélisation HT pour le Web. On peut voir dans le manuel que dans CSGBox. , nous ne pouvons exploiter que tous les aspects de la box. Si vous souhaitez définir vous-même certaines fonctions spéciales, il vous suffit d'utiliser ht.Style (HT pour Web Style Manual).
Pour ajouter une texture à une face de la boîte, la seule chose à laquelle je pense est la fonction ht.Default.setImage encapsulée en HT.
La méthode que j'ai implémentée ici consiste à opérer en référence à l'éditeur de HT, en redéclarant un composant graphview et un modèle de données datamodel, puis en appelant json via la méthode ht.Default.xhrLoad, en utilisant ht.Default dans la méthode .parse convertit le texte au format json, puis le désérialise pour afficher le contenu du json dans une interface visuelle, puis définit l'animation, puis actualise immédiatement l'interface en utilisant ce json. Sinon, même si l'animation est définie, l'écran ne changera pas.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Pour le moment, je ne peux pas ajouter PumpGV et g3d au p sous-jacent, et mon intention est d'ajouter PumpGV d'un côté de la CSGBox dans g3d, donc pour que PumpGV soit affiché, il doit être défini La largeur et la hauteur de PumpGV, et cette largeur et cette hauteur doivent être plus grandes que la zone occupée par l'image dessinée par mon json, sinon l'affichage sera incomplet. Si vous souhaitez voir l'impact de cette largeur et de cette hauteur sur l'écran, vous pouvez la modifier vous-même et vous amuser.
1 2 3 |
|
L'affichage des graphiques echarts est également très basique. Il suffit d'ajouter canvas.dynamic = true et d'actualiser gv en temps réel.
Enfin, il vous suffit de transmettre ces deux toiles renvoyées dans ht.Default.setImage :
1 2 |
|
La fonction ht.Default.drawImage génère en fait une nouvelle image. Elle dessine sur la toile , il nous suffit donc de transmettre le canevas que nous avons dessiné à ht.Default.setImage pour générer une image.
Il y a une chose qui doit être améliorée. Nous pouvons voir que les segments de ligne, les graphiques et le texte sur la boîte ont un cercle de bords irréguliers car lorsque nous définissons la police, nous définissons également la translucidité. " Le style sera désactivé. Pour le moment, nous ne pouvons pas contrôler le style. Généralement, lorsqu'il y a de la transparence, nous devons définir "all.transparent" sur true.
Nous pouvons définir la transparence de la surface cela doit être affiché : vrai suffit. Jetez un œil aux rendus terminés :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Veuillez venir pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment obtenir l'effet d'animation de la transformation d'images en HTML5
Comment lire automatiquement la musique de fond dans les vidéos H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!