
Cette fois, je vais vous apporter une explication détaillée du développement avec Adobe Html5 Extension. Quelles sont les précautions pour développer avec Adobe Html5 Extension. Voici des cas pratiques, jetons un coup d'œil.
1. Introduction au contexte
Adobe produit une large gamme de produits logiciels de traitement multimédia, couvrant le montage audio et vidéo, images. Manipulation , conception graphique, post-production cinématographique et télévisuelle et autres domaines. Afin d'étendre les fonctions du logiciel, Adobe propose aux développeurs deux manières d'augmenter les fonctions du logiciel : les plug-ins et les extensions. L'année dernière, deux plug-ins Premiere ont été développés à l'aide du SDK officiellement fourni, qui ont été utilisés pour importer des fichiers multimédia dans des formats personnalisés et prévisualiser des flux vidéo. Récemment, j'ai expérimenté le développement d'Adobe Extension.
Adobe Plugin est généralement utilisé pour fournir des fonctions plus proches du bas. Pour des raisons d'efficacité, le SDK officiel du plug-in fourni est basé sur le langage C++. Adobe Extension a tendance à fournir des extensions pour les applications de couche supérieure, qui ont été implémentées sous la forme de Flash à l'ère Adobe CS.
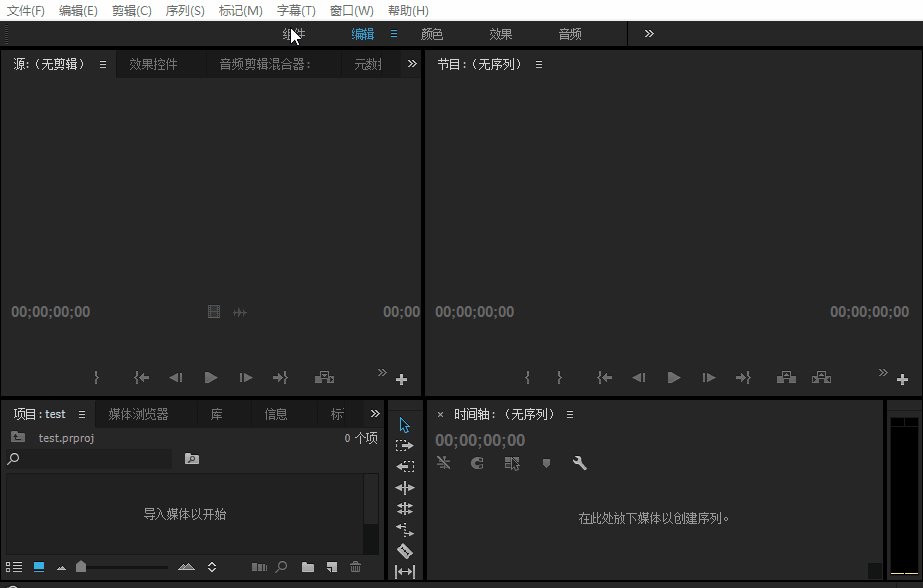
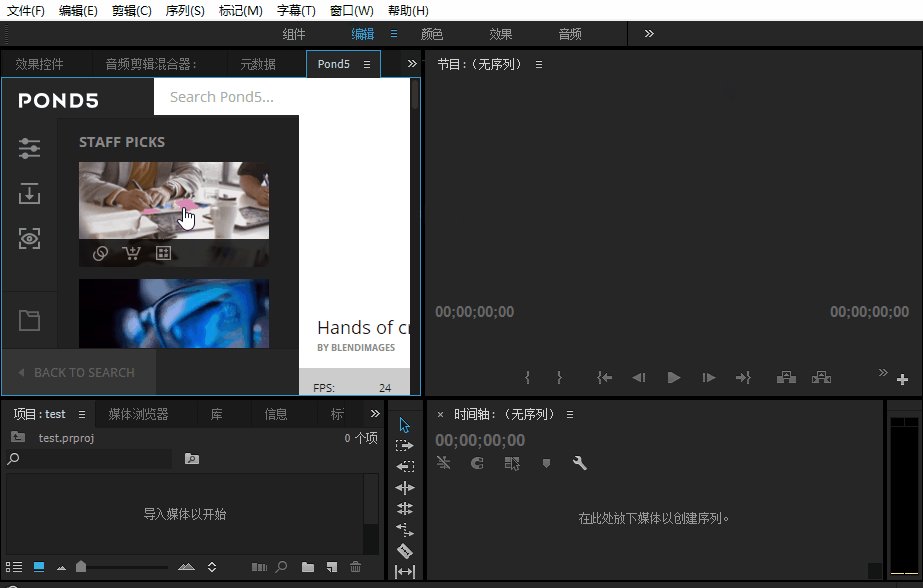
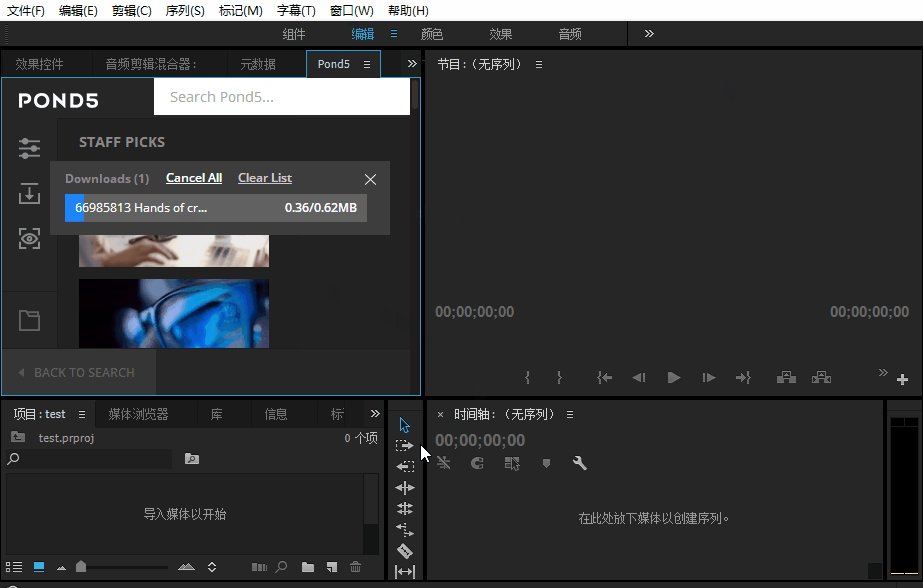
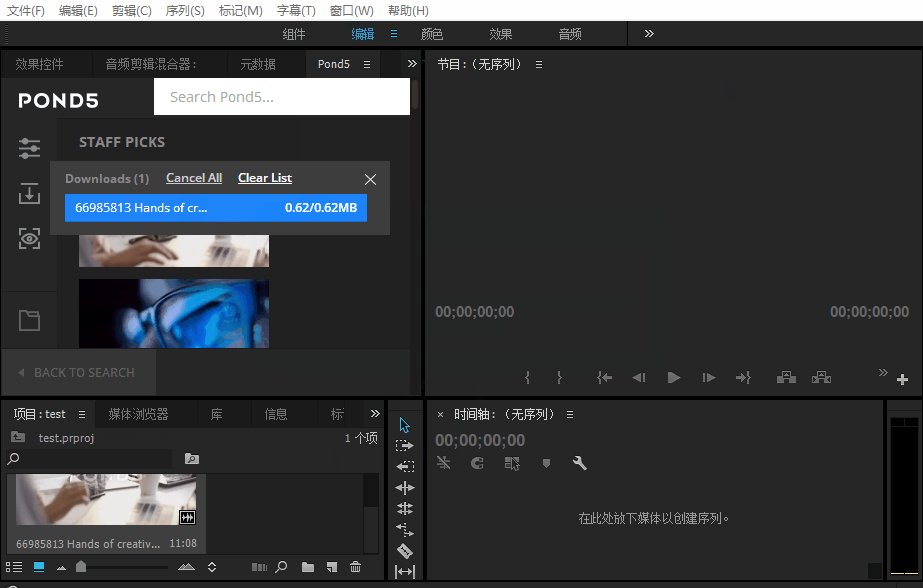
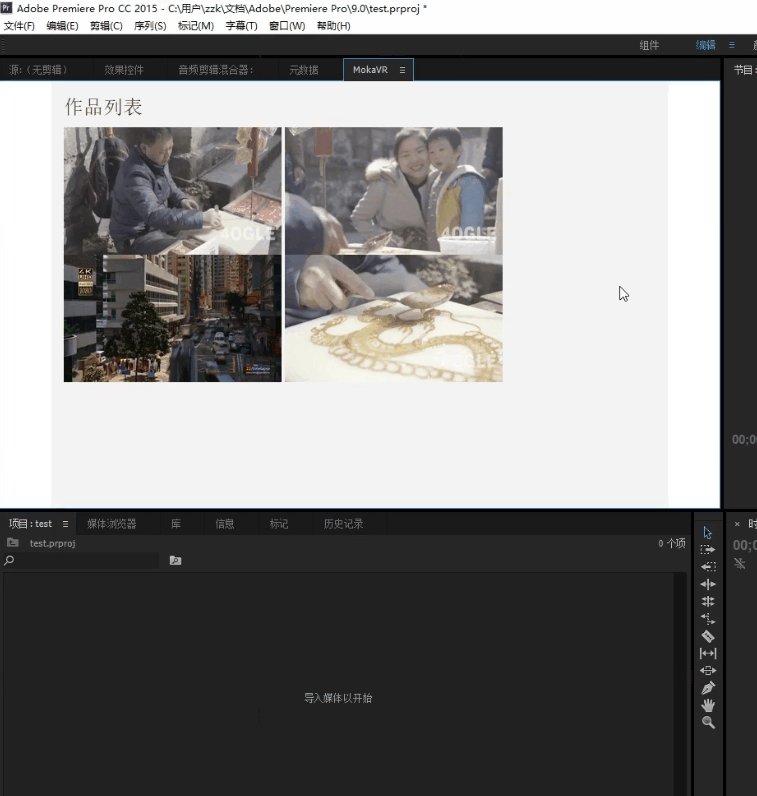
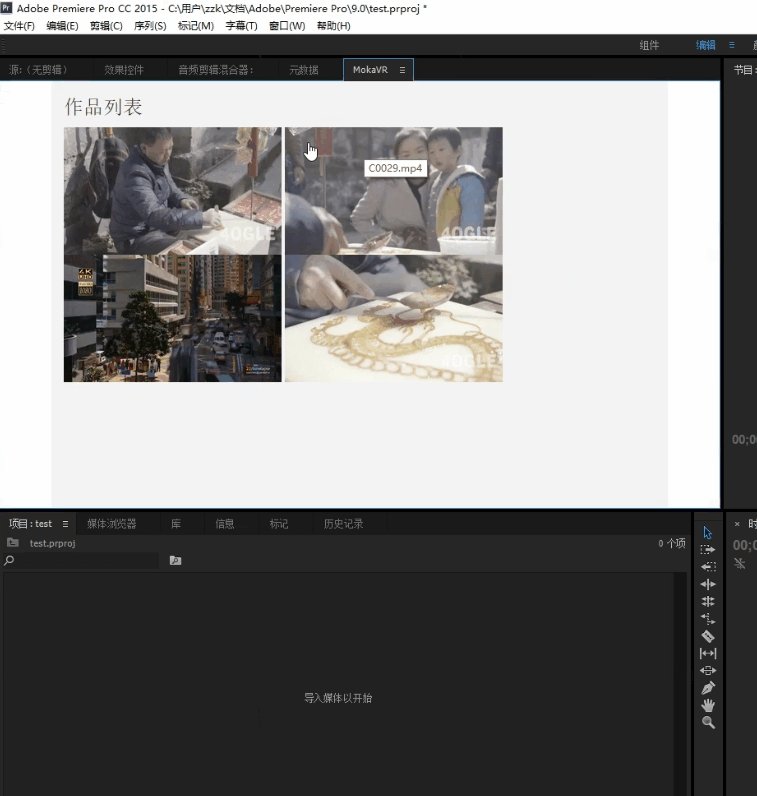
À l'ère Adobe CC, l'implémentation HTML5 était fournie, ce qui permettait aux développeurs de s'interfacer avec HTML5, CSS3, Javascript et même NodeJS pour le développement. Étant donné qu'Adobe a intégré CEF dans Premiere Pro, il peut analyser et restituer efficacement le HTML5 et exécuter des programmes Nodejs. Nodejs peut réaliser l'appel de fonctions système, ce qui n'est pas trop simple ! Dans cet article, je résume grossièrement le parcours d'utilisation de HTML5 pour développer une extension Adobe. L'extension que nous souhaitons créer est très simple, comme le montre la figure ci-dessous :

Il s'agit d'une extension PremierePro développée par Pond5, un site Web de commerce de matériel vidéo étranger bien connu. . Il peut permettre aux utilisateurs de se connecter au site Web dans Pr, de télécharger des aperçus, d'acheter du matériel haute définition, d'importer automatiquement des vidéos ou de remplacer automatiquement des vidéos. Cela élimine le besoin pour les utilisateurs d'ouvrir un navigateur pour se connecter au site Web, ce qui améliore considérablement l'expérience utilisateur. Les plug-ins développés par Shutterstock sont similaires :

2. Environnement de développement
Basé sur Adobe officiel sur Eclipse Lancement d'un IDE pour développer l'extension Adobe Html5. Par conséquent, nous configurons d'abord l'environnement de développement selon le processus suivant :
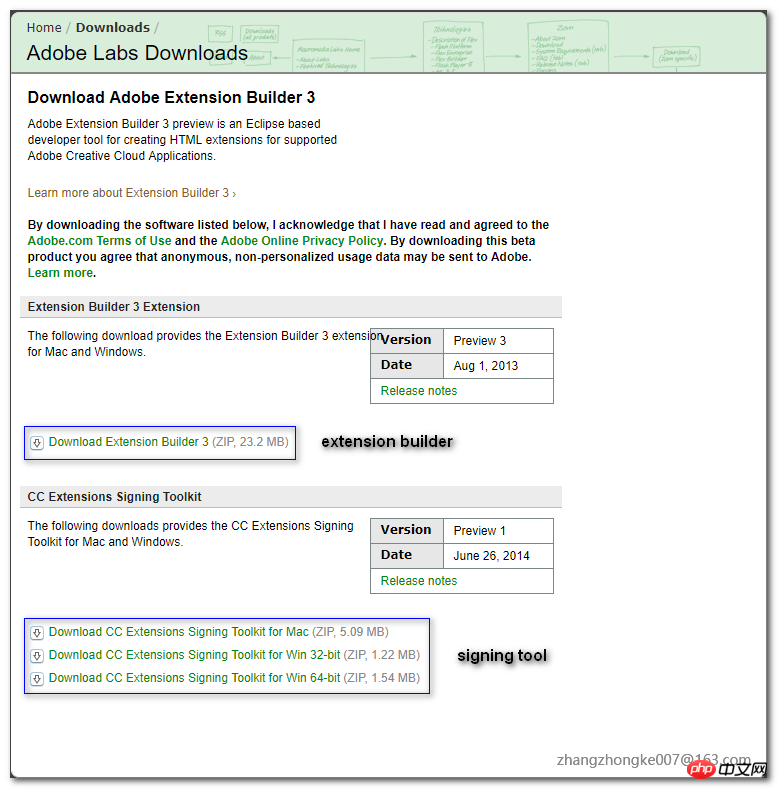
Téléchargez Eclipse, de préférence la version 3.6 ou supérieure, et installez Extension Builder

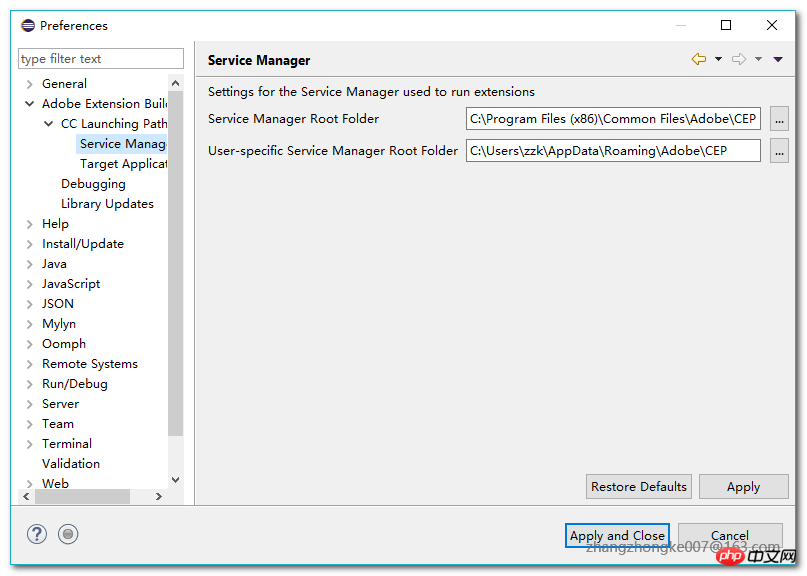
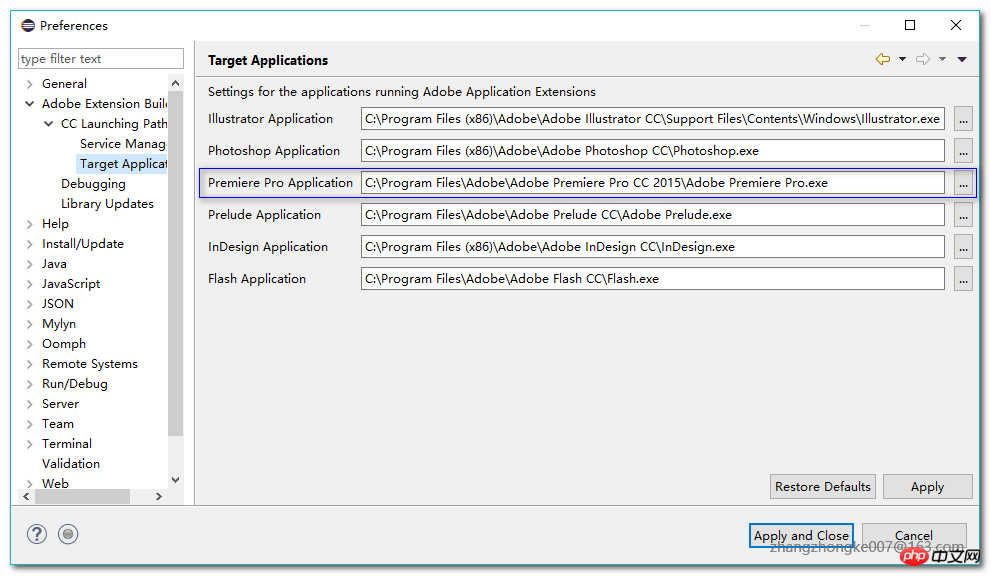
Adobe Premiere Pro CC 2014/2015. Configurez « l'application cible » et le « Gestionnaire de services » d'elicpse


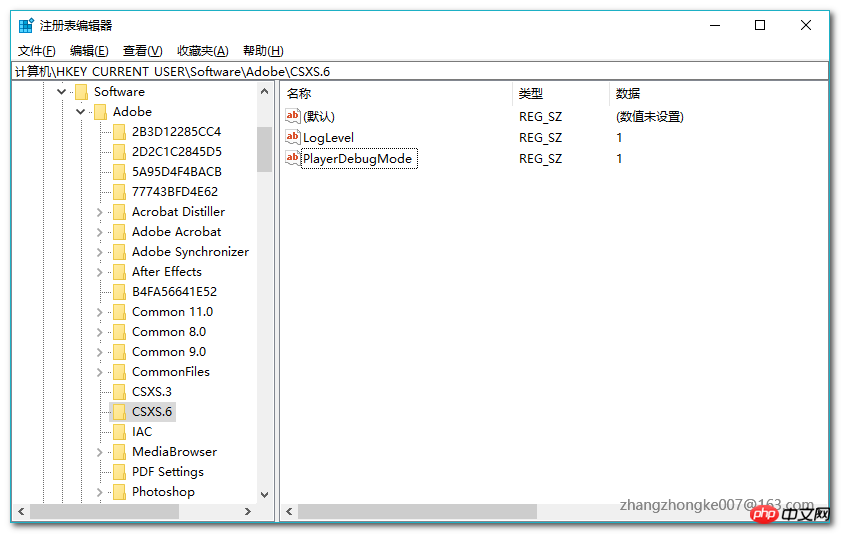
Activez le mode débogage : Enregistrez-vous Ajoutez le ' Champ PlayerDebugMode' dans la table

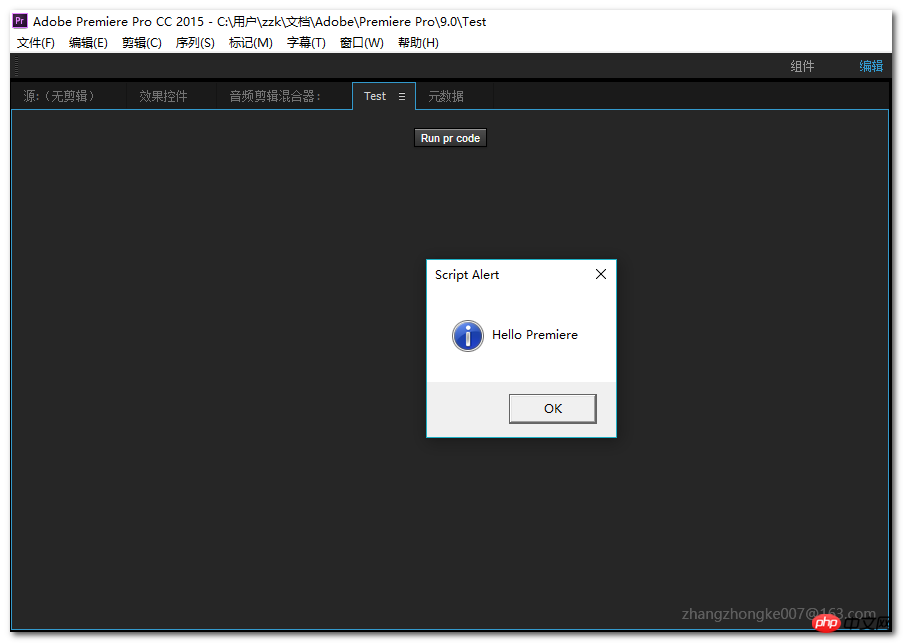
La configuration est terminée à ce stade, vous pouvez utiliser Eclipse pour générer le projet de modèle d'extension. Le projet de modèle généré est très simple. Il n'y a qu'un seul bouton par défaut dans le panneau :

3. Fichier manifest.xml de configuration du projet
Le fichier le plus important dans le développement de l'extension Adobe Html5 est manifest.xml. Ce fichier décrit les informations de base de cette extension afin que le programme hôte Adobe puisse la reconnaître et la charger normalement. Le contenu général est le suivant :
Parmi eux, BundleName, BundleId et BundleVersion sont déterminés par le développeur, généralement sur la base des itérations normales de la version. La chose la plus importante est le contenu des deux balises HostList et RequiredRuntimeList. La liste d'hôtes détermine les programmes hôtes pris en charge par cette extension (tels que PremierePro, After Effects, etc.). Le code suivant indique que plusieurs programmes hôtes peuvent être chargés :
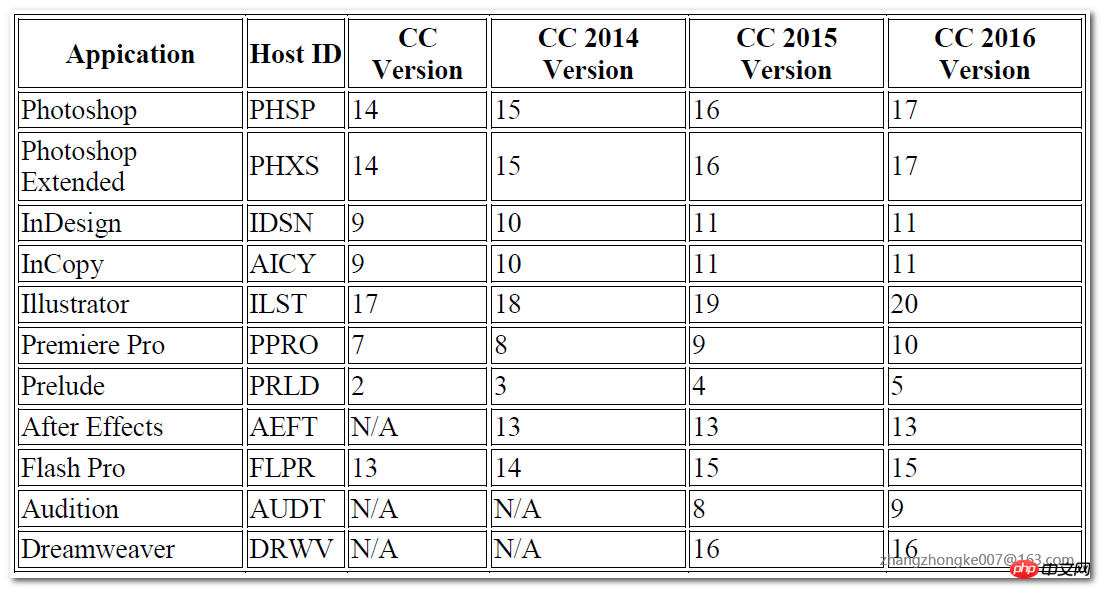
Seul Photoshop Extended est pris en charge ici, et son ID d'hôte correspond à PHXS. Les ID d'hôte et les versions des autres programmes hôtes sont les suivants :
<.>
Notez que la version utilise une forme de crochet [14.0, 14.9], ce qui indique que cette extension prend en charge les versions étendues de Photoshop 14.0 à 14.9. Les versions étendues de Photoshop supérieures ou inférieures à cette version ne chargeront pas cette extension. Cependant, que se passe-t-il si vous souhaitez spécifier que toutes les versions supérieures à une certaine version sont prises en charge ? Par exemple, si vous souhaitez prendre en charge PremierePro CC 2014 ou supérieur, comment spécifier cette version ? Écrivez simplement le numéro de version minimum :
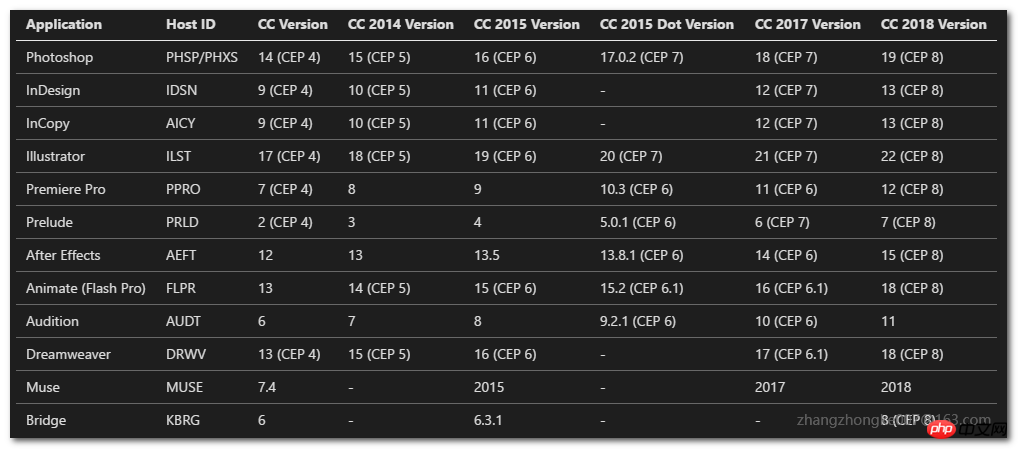
De plus, il y a la balise RequiredRuntimeList. Cette balise spécifie la version CEP du runtime. Ce qu'on appelle CEP est l'abréviation de Common Extensibility Platform. Il fournit un ensemble de services de base pour permettre aux développeurs d'exécuter du code Extendscript, de détecter les variables d'environnement du programme hôte et de traiter les événements envoyés entre l'extension et l'hôte. Auparavant, cet ensemble de services s'appelait Creative Suite Extensible Services, ou CSXS en abrégé. Par conséquent, l'abréviation CSXS est encore visible dans certains fichiers de configuration. La version initiale de CEP était 4.x et s'est jusqu'à présent développée en 5 versions majeures. La dernière version est 8.x, qui prend en charge le dernier programme hôte Adobe CC 2018.

Comme indiqué ci-dessus, si nous souhaitons prendre en charge la version CC de première génération du programme hôte, la version de RequiredRuntime doit être définie sur 4.0. Sinon, l'extension ne pourra pas être chargée normalement. De plus, si vous souhaitez accéder au système de fichiers dans l'extension, vous devez spécifier quelques paramètres supplémentaires :
Désactiver la vérification de signature
Lorsque nous développons, nous devons ajuster le code d'extension à tout moment. Le programme hôte Adobe ignore les extensions non signées et ne les charge pas. Il faut donc activer le mode débogage pour ne pas avoir à signer l'extension pendant le développement :
Sur mac, ouvrez le fichier ~/Library/Preferences/com.adobe.CSXS.6.plist et Ajoutez une ligne, le nom de la clé est PlayerDebugMode, le type est "String" et la valeur est définie sur "1". Sous Windows, ouvrez la clé de registre : HKEY_CURRENT_USER/Software/Adobe/CSXS.6, ajoutez un élément nommé PlayerDebugMode. , le type est " String", une paire clé-valeur avec une valeur de "1".
Remarque : si la version du programme hôte est différente, les fichiers correspondants peuvent également être différents. Par exemple, dans CC2017, vous devez modifier la partie correspondante ci-dessus en "CSXS.7"
débogage Chrome
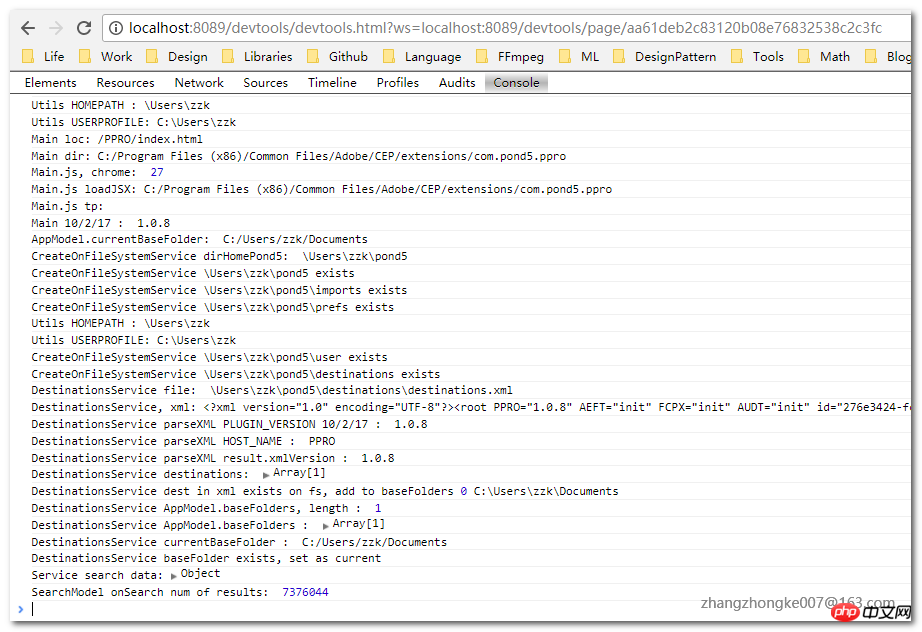
l'outil de débogage Chrome aide pour observer l'extension La sortie et le sondage de la structure DOM de l'extension sont très utiles pour le débogage. L'activation de l'outil de débogage Chrome est également très simple. Créez un fichier nommé .debug dans le répertoire racine du dossier d'extension et écrivez le contenu suivant :
Cette liste illustre les différents ports utilisés lors du débogage des différents programmes hôtes. . En prenant Pond5 comme exemple, le contenu de son fichier .debug est le suivant :
Lors de la spécification de déboguer l'extension Premiere, le port est 8089. Comme le montre la figure ci-dessous :

Nettoyage du cache CEP
Pendant le développement, il peut être nécessaire pour désactiver CEF Pour la mise en cache du contenu web, vous pouvez directement supprimer manuellement le dossier correspondant à l'extension à l'emplacement suivant :
Windows : C:UsersUSERNAMEAppDataLocalTempcep_cacheMac : /Users/USERNAME/Library/Logs/CSXS/cep_cache
Bien sûr, il y a aussi Adobe. Le développeur a dit de spécifier le paramètre CEF
De cette façon, le système actuel Tous les utilisateurs de peuvent charger cette extension. Il peut également être installé uniquement pour l'utilisateur actuel. Son emplacement est le suivant :
Sur Mac : ~/Library/Application Support/Adobe/CEP/extensionsSur Windows : C:\AppDataRoamingAdobeCEPextensions Signature Packaging
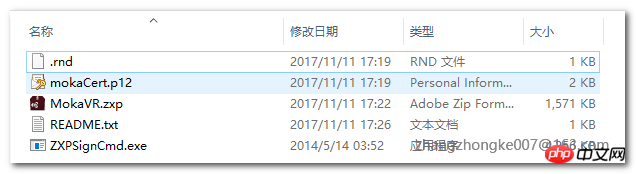
Lors de la publication d'une extension, l'ensemble du package doit être signé. Vous devez utiliser ici l'outil ZXPSignCmd, qui peut être téléchargé sur le site officiel. Tout d’abord, pour signer, nous avons besoin d’un certificat numérique. Nous pouvons acheter ce certificat auprès d'une agence tierce émettrice de certificats, ce qui nécessite un certain montant de financement. Vous pouvez également créer un certificat auto-signé pour signer l'extension. Nous suivrons le processus de cette dernière manière :
Cela générera un certificat auto-signé dans le répertoire courant, et nous pourrons ensuite utiliser ce certificat pour signer le package :
Lors de la signature avec l'outil ZXPSignCmd Un fichier META-INF sera généré dans le répertoire d'extension, qui stocke les informations de signature. Ensuite, l'outil regroupera et compressera l'intégralité du répertoire dans un fichier *.zxp. C'est le fichier d'extension que nous devons finalement publier. ^_^

Analyse de routine de Pond5 et Shutterstock En analysant soigneusement l'implémentation de Pond5 et Shutterstock, nous pouvons résumer la logique générale d'exécution de ce type d'extension :
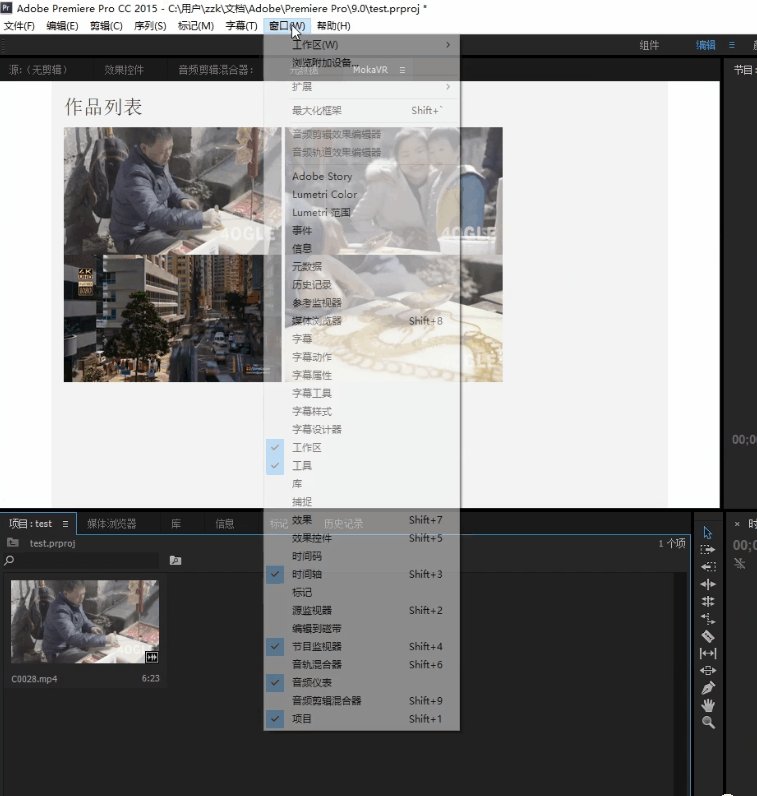
(1) Ouvrez le panneau d'extension dans le programme hôte et vous pourrez trouver l'extension chargée via "Fenêtre - Extensions"
(2) Le script d'extension analysera si l'utilisateur l'utilise pour le première fois. Si c'est la première fois, laissez l'utilisateur sélectionner l'emplacement où le matériel vidéo doit être enregistré. Ceci est généralement réalisé via une boîte de dialogue contextuelle. Les informations d'emplacement sélectionnées par l'utilisateur sont généralement conservées dans le répertoire personnel de l'utilisateur via un fichier XML. Si l'utilisateur n'utilise pas l'extension pour la première fois, le fichier XML dans le répertoire personnel sera directement chargé et analysé.
(3) L'utilisateur clique sur un certain matériel vidéo pour lancer le téléchargement. Ce processus peut généralement être réalisé via nodejs. Il faut cependant mettre en place la fonction de rappel du téléchargement.
(4) Une fois le téléchargement réussi, exécutez la fonction de rappel et importez le fichier vidéo téléchargé dans le programme hôte. Cette étape est implémentée en appelant le script extendscript. Pour l’écriture de scripts spécifiques, veuillez vous référer ici. En référence à cette routine, nous avons implémenté une extension Adobe similaire à Pond5 et Shutterstock :

Je crois que vous l'avez maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment WebGL exploite les graphiques json et echarts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Adobe
Quel logiciel est Adobe
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 Comment utiliser la fonction mid
Comment utiliser la fonction mid
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur
 ce qui n'est pas défini
ce qui n'est pas défini
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?