
Cette fois, je vous apporte un exemple de Node.js explorant des données Douban Quelles sont les précautions pour explorer des données Douban avec Node.js. jetons un coup d'oeil ensemble.
J'ai toujours pensé que ma vue était bonne, et j'ai toujours pensé que le webpack était bon. Quand je parcourais Node dans le MOOC aujourd'hui, j'ai réalisé que j'étais encore loin derrière. Comme nous le savons tous, vue-cli est basé sur webpack et webpack est basé sur node. Si vous ne connaissez pas node, comment pouvez-vous comprendre webpack ? Je me suis donc posé une question pour crawler les données Douban, qui en sont encore à leurs balbutiements. Aujourd'hui, je vais parler brièvement des données explorées depuis Douban et les afficher à votre manière sur une autre page que je reviendrai plus tard.
1. Problèmes à résoudre
Services du bâtiment
Comment traiter le données explorées
Comment ouvrir automatiquement le navigateur par défaut
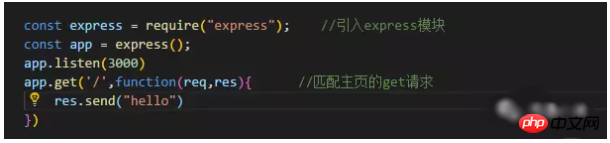
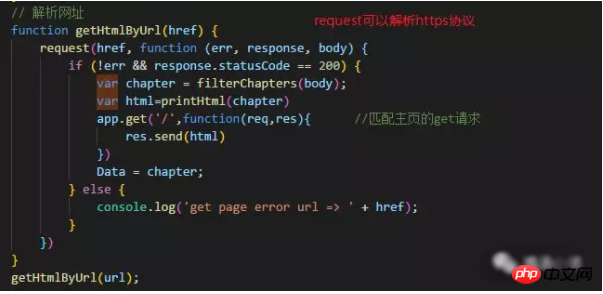
2. est bon pour créer des services. Il existe plusieurs façons d'utiliser http au début, mais l'inconvénient de http est qu'il ne peut pas analyser les URL du protocole https, j'ai donc utilisé express Pour analyser les URL du protocole https, j'ai utilisé le package de requête. L'URL de Douban est https,
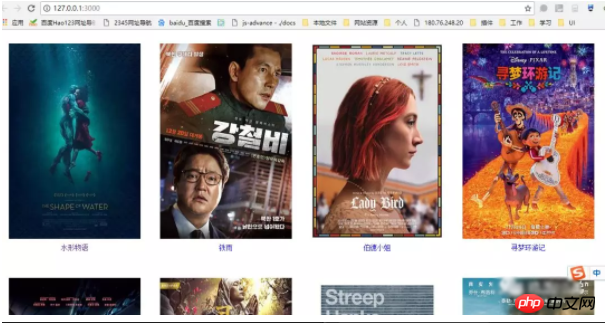
Ce que j'ai exploré aujourd'hui est l'URLhttps://
movie.douban.com/chart comme indiqué ci-dessous, il y a trois parties que je veux obtenir, image
3. 🎜>
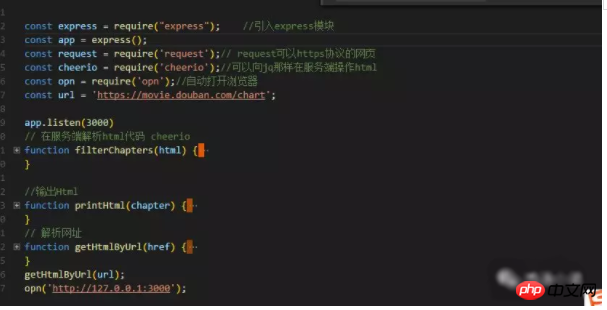
①. Analysez d'abord les données et obtenez les données HTML de la page Web explorée
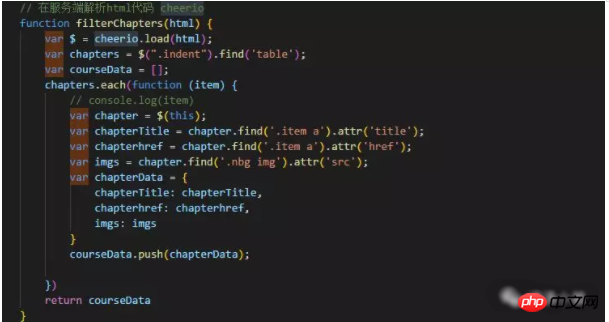
② Utilisez ensuite le package cheerio pour exploiter les données explorées. et obtenez les données que vous souhaitez.

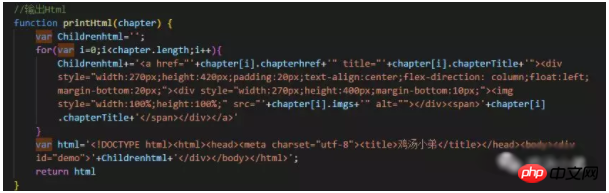
③ Obtenez les données, créez du HTML et affichez-les sur la page. Comme le montre l'image ci-dessous, j'ai utilisé l'épissage
chaîne La méthode est un peu stupide et je n'ai pas encore trouvé de meilleure méthode. 

Ce package est très pratique à utiliser. Importez simplement le package et appelez opn (. url) directement
 5. Afficher
5. Afficher
 Je crois que vous maîtrisez la méthode. après avoir lu le cas dans cet article, venez pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Je crois que vous maîtrisez la méthode. après avoir lu le cas dans cet article, venez pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée : 
Utilisez H5 pour ajouter et désactiver la mise à l'échelle
Comment WebGL exploite les graphiques json et echarts
Comment obtenir l'effet d'animation de rotation d'image en html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!