
Cette fois je vais vous montrer comment utiliser le générateur automatique dans ionic2, quelles sont les précautions d'utilisation du générateur automatique dans ionic2, ce qui suit est un cas pratique, allons jetez un oeil.
Le générateur ionique est une fonction de ligne de commande, ionic2 nous aide automatiquement à créer des applications, économisant ainsi beaucoup de temps et augmentant notre vitesse de développement des parties clés d'un projet.
le générateur ionique nous permet de créer automatiquement les pièces suivantes :
•component
•directive
•page
•provider
1 . Créer une page : ionic g page [PageName]
Créez une nouvelle page via cette commande Cette commande est la plus utilisée dans le projet ionic2
Il suffit de saisir notre. ligne de commande et exécutez les commandes suivantes :
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts :
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html :
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. Créer composants :ionic g composant [ComponentName]
Un composant est un morceau de code qui peut être utilisé dans n'importe quelle partie de notre application
Créez un composant avec cette commande :
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. Créer une directive : directive ionique g [DirectiveName]
directive, notre application peut être utilisé n'importe où Modificateurs utilisés sur les éléments attributs .
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. Créer un fournisseur de services : fournisseur ionique g [ProviderName]
Créez maintenant un nouveau service (fournisseur), le fournisseur est responsable de la gestion des connexions de données à l'API REST, au stockage local, à SQLite, etc.
Pour le créer, nous allons sur notre terminal et exécutons la commande suivante :
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
Le code du service est le suivant :
user-service.ts :
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}5. Créez un tuyau : tuyau ionique g [PipeName]
Variations de ce tuyau, nous pouvons utiliser notre modèle pour toutes les données, telles que l'affichage. texte en lettres majuscules, affichage des valeurs monétaires, formats de date, etc.
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
Le code de notre pipeline est le suivant
myPipe.ts :
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
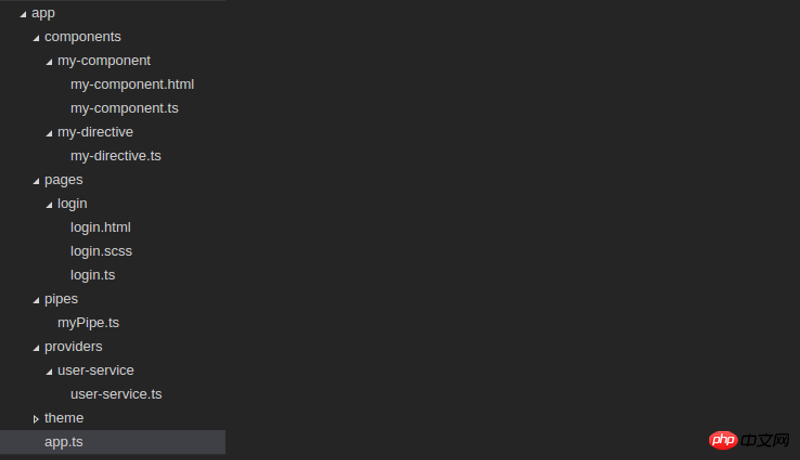
}Enfin, la structure de l'application que nous avons générée est la suivante :

Nos projets seront stockés de manière plus organisée et contrôlée, tout cela peut être réalisé manuellement, mais le faire avec un générateur ionique permet de gagner un temps précieux dans la création de ce contenu.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Utilisez H5 pour ajouter une mise à l'échelle désactivée
Mise à l'échelle des pages mobiles H5
Méthode H5 de lecture des fichiers et de téléchargement sur le serveur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Promotion d'annonces
Promotion d'annonces
 Quel est le format du nom de compte de Steam
Quel est le format du nom de compte de Steam
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 heure du système Linux
heure du système Linux
 Comment résoudre l'erreur 443
Comment résoudre l'erreur 443
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Le rôle de la fonction parseint
Le rôle de la fonction parseint
 Que faire si l'installation du pilote de la carte son échoue
Que faire si l'installation du pilote de la carte son échoue