Résumé des compétences en développement pour les composants Vue
Cette fois, je vais vous apporter un résumé des compétences en développement de composants Vue. Quelles sont les précautions pour le développement de composants Vue. Voici des cas pratiques, jetons un coup d'oeil.
Avant-propos
À l'approche de l'obtention de mon diplôme, j'ai écrit un simple blog personnel. L'adresse du projet est cliquez ici pour visiter l'adresse du projet (veuillez demander une étoile en passant). le premier résumé de la série. Ensuite, j'imiterai étape par étape une version discrète de la boîte de dialogue et des composants contextuels d'Element.
Texte
Développement de composants à fichier unique Vue
Lorsque vous utilisez vue-cli pour initialiser un projet, vous constaterez qu'il existe un HelloWorld.vue fichier, il s'agit du modèle de développement de base des composants à fichier unique.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})Ensuite, commencez à écrire un composant de dialogue.
Dialogue
Le style de base du composant de dialogue cible est tel qu'indiqué dans la figure :

Selon au style cible, il peut être résumé Out :
Le composant de dialogue a besoin d'un titleprops pour indiquer le titre de la fenêtre pop-up
Le Le composant de dialogue doit émettre OK lorsque le bouton OK est enfoncéÉvénement (c'est-à-dire dire au composant parent qu'il est confirmé)
De même, le composant de dialogue doit pour émettre un événement d'annulation
Le composant de dialogue doit prévoir un emplacement pour faciliter le contenu personnalisé
Ensuite, le codage est le suivant :
<template>
<p class="ta-dialogwrapper">
<p class="ta-dialog">
<p class="ta-dialogheader">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialogbody">
<slot></slot>
</p>
<p class="ta-dialogfooter">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>De cette façon, le développement du composant de dialogue est terminé. La méthode d'utilisation est la suivante :
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
À ce moment, j'ai découvert un problème lors de l'utilisation de v-if. ou v-show pour contrôler l'affichage de la fenêtre pop-up, il n'y a pas d'animation ! ! ! , a l'air très raide. Coach, je veux ajouter de l'animation à ce moment-là, la composante de transition entre en jeu. L'utilisation du composant de transition combiné avec CSS peut créer de nombreuses animations avec de bons effets. Ensuite, améliorez l'animation du composant de dialogue. Le code est le suivant :
<template>
<transition name="slide-down">
<p class="ta-dialogwrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> Vous pouvez voir que le composant de transition reçoit un nameprops Alors comment écrire du CSS pour terminer l'animation ? Un moyen très simple, il suffit d'écrire deux
styles de classe clé (css className) :
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}C'est si simple de développer un bon effet dynamique. Faites attention au composant de transition. -down, et les noms de classe clés de l'animation écrite sont slide-down-enter-active et slide-down-leave-active.
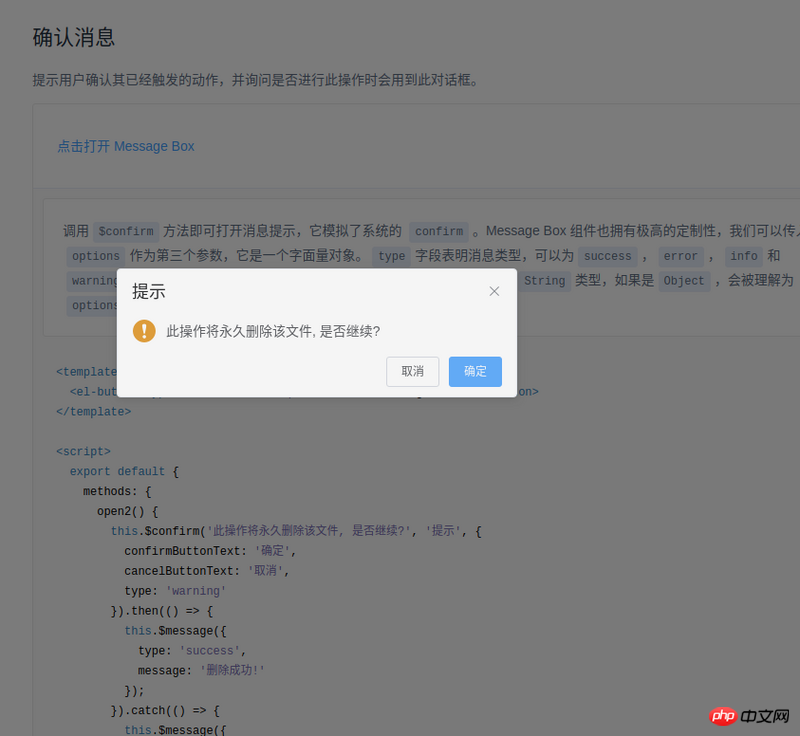
Encapsuler la boîte de dialogue pour créer MessageBox
La méthode d'utilisation de la MessageBox d'Element est la suivante :
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});En voyant ce code, je me sens bien Magic , magie, magie (exclamation trois fois de suite). Regardez de plus près, ce composant est en fait une boîte de dialogue encapsulée,

Ensuite, j'encapsulerai également un tel composant. Tout d'abord, faisons le tri dans nos réflexions :
La méthode d'utilisation d'Element est la suivante.$confirm N'est-ce pas simplement accroché au prototype Vue
- Element signifie alors OK, catch signifie annuler, promettez simplement
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirmDans son code, il y a deux méthodes :
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},
instance = new Ctur({ propsData }).$mount()document.body.appendChild(instance.$el)
appendChild, rendez-le toujours invisible, puis utilisez un code comme celui-ci :
Vue.nextTick(() => instance.visible = true)
- Réalisez une bonne animation grâce à la transition et au CSS. Parmi eux, le nom du composant de transition détermine les deux classes clés pour écrire du CSS, nommées [name]-enter-active et [name]-leave-active
Hériter du constructeur d'un composant via Vue.extend (je ne sais pas comment le dire correctement, donc je vais juste le dire en premier), puis via ce constructeur, vous pouvez implémenter les propriétés liées au composant Personnalisation (scénario d'utilisation : composant appelant js)
Lorsque js appelle le composant, afin de conserver l'effet d'animation du composant, vous pouvez d'abord document.body.appendChild puis Vue.nextTick(() => ; instance.visible = true)
À ce stade, le développement simple du composant Vue est résumé. J'ai écrit est à l'adresse, https://github .com/mvpzx/elapse/tree/master/be/src/components
Je crois que vous maîtrisez la méthode après avoir lu le C'est le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
L'ordre de fonctionnement du rendu Vue et du chargement du plug-in
Node.js explorant les données Douban exemple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Partage de conseils Win11 : une astuce pour éviter de vous connecter avec un compte Microsoft
Mar 27, 2024 pm 02:57 PM
Partage de conseils Win11 : une astuce pour éviter de vous connecter avec un compte Microsoft
Mar 27, 2024 pm 02:57 PM
Partage de conseils Win11 : une astuce pour éviter la connexion au compte Microsoft Windows 11 est le dernier système d'exploitation lancé par Microsoft, avec un nouveau style de conception et de nombreuses fonctions pratiques. Cependant, pour certains utilisateurs, devoir se connecter à leur compte Microsoft à chaque démarrage du système peut être un peu ennuyeux. Si vous en faites partie, autant essayer les conseils suivants, qui vous permettront d'éviter de vous connecter avec un compte Microsoft et d'accéder directement à l'interface de bureau. Tout d’abord, nous devons créer un compte local dans le système pour nous connecter au lieu d’un compte Microsoft. L'avantage de faire cela est
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Un incontournable pour les vétérans : Conseils et précautions pour * et & en langage C
Apr 04, 2024 am 08:21 AM
Un incontournable pour les vétérans : Conseils et précautions pour * et & en langage C
Apr 04, 2024 am 08:21 AM
En langage C, il représente un pointeur qui stocke l'adresse d'autres variables ; & représente l'opérateur d'adresse, qui renvoie l'adresse mémoire d'une variable. Les conseils pour l'utilisation des pointeurs incluent la définition des pointeurs, le déréférencement des pointeurs et la garantie que les pointeurs pointent vers des adresses valides. Les conseils pour l'utilisation des opérateurs d'adresse incluent l'obtention d'adresses variables et le retour de l'adresse du premier élément du tableau lors de l'obtention de l'adresse d'un élément du tableau ; . Un exemple pratique démontrant l'utilisation d'opérateurs de pointeur et d'adresse pour inverser une chaîne.
 Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Nous créons et éditons souvent des tableaux dans Excel, mais en tant que novice qui vient d'entrer en contact avec le logiciel, comment utiliser Excel pour créer des tableaux n'est pas aussi simple que pour nous. Ci-dessous, nous réaliserons quelques exercices sur certaines étapes de création de tables que les novices, c'est-à-dire les débutants, doivent maîtriser. Nous espérons que cela sera utile à ceux qui en ont besoin. Un exemple de formulaire pour les débutants est présenté ci-dessous : voyons comment le remplir ! 1. Il existe deux méthodes pour créer un nouveau document Excel. Vous pouvez cliquer avec le bouton droit de la souris sur un emplacement vide du fichier [Bureau] - [Nouveau] - [xls]. Vous pouvez également [Démarrer]-[Tous les programmes]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-cliquez sur notre nouvel ex
 Guide de démarrage de VSCode : une lecture incontournable pour les débutants afin de maîtriser rapidement les compétences d'utilisation !
Mar 26, 2024 am 08:21 AM
Guide de démarrage de VSCode : une lecture incontournable pour les débutants afin de maîtriser rapidement les compétences d'utilisation !
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) est un éditeur de code open source développé par Microsoft. Il possède des fonctions puissantes et une prise en charge riche des plug-ins, ce qui en fait l'un des outils préférés des développeurs. Cet article fournira un guide d'introduction aux débutants pour les aider à maîtriser rapidement les compétences d'utilisation de VSCode. Dans cet article, nous présenterons comment installer VSCode, les opérations d'édition de base, les touches de raccourci, l'installation du plug-in, etc., et fournirons aux lecteurs des exemples de code spécifiques. 1. Installez d'abord VSCode, nous avons besoin
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.






