Comment implémenter le défilement côté mobile dans vue
Cette fois, je vais vous montrer comment implémenter le défilement côté mobile dans Vue. Quelles sont les précautions pour implémenter le défilement côté mobile dans Vue. Ce qui suit est un cas pratique, prenons un. regarder.
1. D'abord installerinstaller
npm install better-scroll --save
2. Référence
import BScroll from ‘better-scroll'
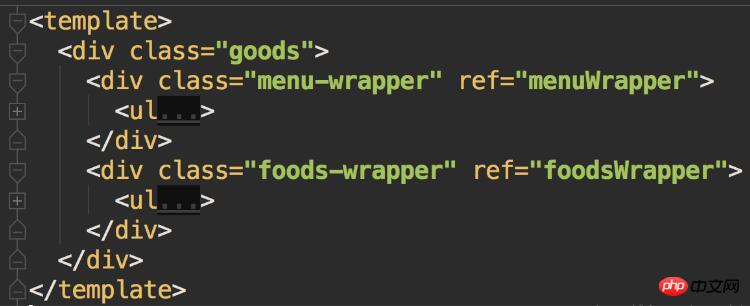
La référence dans le modèle pointe vers l'élément DOM qui défilera
Selon la description de la référence attribut dans le document officiel , on peut référencer l'élément DOM comme ceci


3 . Enregistrez la méthode _initScroll dans les méthodes, cette méthode est une instanciation de better-scroll, et cette méthode sera exécutée à l'avenir après le rendu de la structure DOM de la page
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
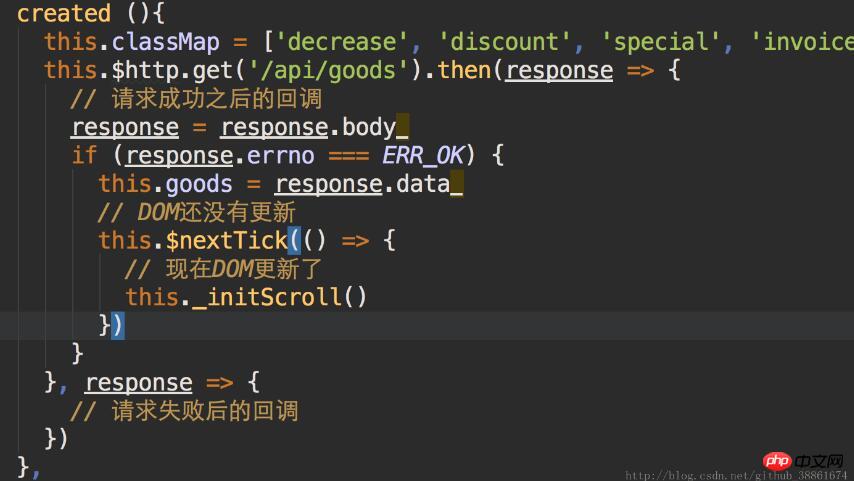
}. 4. Dans la méthode Create() Dans le rappel après l'obtention réussie des données d'arrière-plan, _initScroll() est appelé
Il faut noter ici qu'après les données est obtenu avec succès, le Dom direct n'est pas nécessairement le rendu après l'obtention des données, vous devez donc utiliser la méthode this.nextTick(), utiliser _initScroll() dans le rappel de this.nextTick; Regardez la description officielle de this.$nextTick()Nous devrions donc l'écrire comme ceci dans le projet :

 Lecture recommandée :
Lecture recommandée :
Explication détaillée de l'utilisation du composant JsChart
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ? Avec la popularité croissante de l'utilisation de l'ordinateur, de plus en plus de données personnelles et d'applications des utilisateurs sont stockées sur l'ordinateur. Dans le système d'exploitation Windows, il existe un dossier spécifique appelé dossier appdata, qui est utilisé pour stocker les données d'application de l'utilisateur. De nombreux utilisateurs se demandent si ce dossier peut être déplacé vers le lecteur D ou d'autres disques pour des raisons de gestion des données et de sécurité. Dans cet article, nous discuterons de ce problème et proposerons quelques solutions. Tout d'abord, laissez-moi
 Qu'est-ce qu'un bouton de défilement ?
Feb 22, 2023 pm 02:29 PM
Qu'est-ce qu'un bouton de défilement ?
Feb 22, 2023 pm 02:29 PM
scroll est la touche de verrouillage du défilement, une touche de fonction sur un clavier d'ordinateur. La touche de défilement est couramment utilisée dans Word et Excel. Lorsque le verrouillage du défilement est désactivé et que la touche de changement de page est utilisée, la zone de cellules sélectionnée se déplace, mais lorsque la touche de verrouillage du défilement est enfoncée, la zone sélectionnée ne bouge pas ; .de cellules.
 Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Selon les informations du 23 juillet, le blogueur Digital Chat Station a annoncé que la capacité de la batterie du Xiaomi 15 Pro a été augmentée à 6 000 mAh et prend en charge une charge flash filaire de 90 W. Ce sera le modèle Pro avec la plus grande batterie de la série numérique de Xiaomi. Digital Chat Station a précédemment révélé que la batterie du Xiaomi 15Pro a une densité énergétique ultra-élevée et que la teneur en silicium est bien supérieure à celle des produits concurrents. Après que les batteries à base de silicium aient été testées à grande échelle en 2023, les batteries à anode en silicium de deuxième génération ont été identifiées comme l'orientation future du développement de l'industrie. Cette année marquera le pic de la concurrence directe. 1. La capacité théorique en grammes du silicium peut atteindre 4200 mAh/g, soit plus de 10 fois la capacité en grammes du graphite (la capacité théorique en grammes du graphite est de 372 mAh/g). Pour l'électrode négative, la capacité lorsque la quantité d'insertion d'ions lithium atteint le maximum est la capacité théorique en grammes, ce qui signifie que sous le même poids
 Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft a changé le nom de PhoneLink en MobileDevice dans la dernière version de Windows 11. Ce changement permet aux utilisateurs de contrôler l'accès de l'ordinateur aux appareils mobiles via des invites. Cet article explique comment gérer les paramètres de votre ordinateur qui autorisent ou refusent l'accès depuis les appareils mobiles. Cette fonctionnalité vous permet de configurer votre appareil mobile et de le connecter à votre ordinateur pour envoyer et recevoir des messages texte, contrôler des applications mobiles, afficher des contacts, passer des appels téléphoniques, afficher des galeries, etc. Est-ce une bonne idée de connecter votre téléphone à votre PC ? Connecter votre téléphone à votre PC Windows est une option pratique, facilitant le transfert de fonctions et de médias. Ceci est utile pour ceux qui doivent utiliser leur ordinateur lorsque leur appareil mobile n'est pas disponible.
 Il existe plusieurs niveaux de cartes Mobile Global Pass
Oct 20, 2022 am 11:24 AM
Il existe plusieurs niveaux de cartes Mobile Global Pass
Oct 20, 2022 am 11:24 AM
Les cartes Mobile Global sont divisées en quatre niveaux. Les niveaux de haut en bas sont la carte Diamond, la carte Platinum, la carte Gold et la carte Silver. Les droits sont assortis en fonction des différents niveaux de clients. La carte Diamond est le niveau le plus élevé, et plus le niveau est élevé. , plus vous pouvez profiter de services. Dans des circonstances normales, le système déterminera automatiquement le niveau d'accès global du client le 15 janvier de chaque année en fonction de sa consommation et de son âge en ligne au cours de l'année écoulée. Le score du client titulaire de la carte doit être supérieur à 4 000 points.
 Comment implémenter le défilement vers une position d'élément spécifiée en JavaScript ?
Oct 22, 2023 am 08:12 AM
Comment implémenter le défilement vers une position d'élément spécifiée en JavaScript ?
Oct 22, 2023 am 08:12 AM
Comment implémenter la fonction de défilement vers une position d'élément spécifiée en JavaScript ? Dans une page Web, lorsque nous devons concentrer l'attention de l'utilisateur sur une position d'élément spécifique, nous pouvons utiliser JavaScript pour implémenter la fonction de défilement jusqu'à la position d'élément spécifiée. Cet article présentera comment implémenter cette fonction via JavaScript et fournira des exemples de code correspondants. Tout d’abord, nous devons obtenir les informations de position de l’élément cible. Vous pouvez utiliser Element.getBoundingClient
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Oct 20, 2022 am 11:35 AM
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Oct 20, 2022 am 11:35 AM
Les notes des utilisateurs mobiles sont divisées en cinq niveaux : 1 étoile, 2 étoiles, 3 étoiles, 4 étoiles et 5 étoiles. Les cinq étoiles sont subdivisées en or cinq étoiles, argent cinq étoiles et diamant cinq étoiles ; plus le nombre d'étoiles est élevé, plus vous bénéficiez d'avantages de service. Le classement par étoiles est évalué une fois par an et est valable un an ; si le classement par étoiles est ajusté, les prestations étoilées seront adaptées simultanément.
 151 commence-t-il avec China Mobile ou China Unicom ?
Mar 06, 2023 am 11:43 AM
151 commence-t-il avec China Mobile ou China Unicom ?
Mar 06, 2023 am 11:43 AM
Le numéro commençant par 151 est le segment de numéro de l'opérateur mobile. 151 est l'un des blocs de numéros de China Mobile. Il a commencé à attribuer des numéros en 2008. C'est également le quatrième bloc de numéros qui ne commence pas par « 13 » après les numéros 158, 159 et 150. Le but de l'activation de. 151 Il s’agit de pallier la pénurie de ressources numériques.






