Utiliser Compass dans Vue
Mar 27, 2018 pm 05:22 PMCette fois, je vais vous apporter les précautions pour utiliser Compass dans Vue Voici les cas réels, jetons un coup d'œil.
Motivation pour écrire
Après avoir longtemps tergiversé, j'ai finalement décidé d'écrire un site Web personnel pour moi-même. Non seulement il devrait avoir l'air cool, mais en plus. la technologie doit également être bonne, alors profitez de cette occasion pour pratiquer les techniques que vous ne connaissez pas. Le site Web prévoit d'utiliser Vue comme framework frontal et CSS à écrire en Sass. Mais avant le début officiel, j'ai soudainement pensé que puisque Sass dispose d'un outil aussi puissant que Compass, ce serait un pas de trop de ne pas l'utiliser. Cependant, après avoir cherché un tour, j'ai découvert qu'ils parlaient tous de la façon de l'utiliser. Sass dans le projet Vue sans Compass. Mais je n'étais pas disposé à abandonner un outil aussi puissant Pratique, alors j'ai continué à rechercher et essayé diverses choses, et j'ai finalement réussi à utiliser Compass dans le projet, et puis tout cela C'est arrivé. Le partager, si cela peut aider les personnes qui ont ce besoin, ce serait formidable. Sans plus tarder, commençons à coder. Enfin, je mettrai cette démo sur GitHub ( ̄▽ ̄)~*
Construire un projet en utilisant vue-cli
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
Modifier la configuration
Modifier build/util.js
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...C'est aussi simple que cela
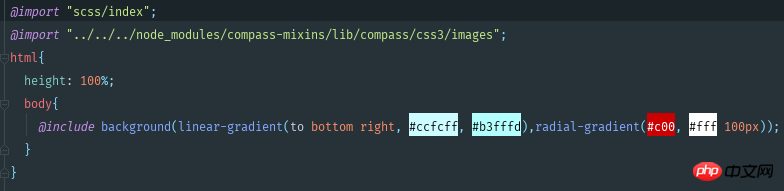
*.sass Dans le fichier

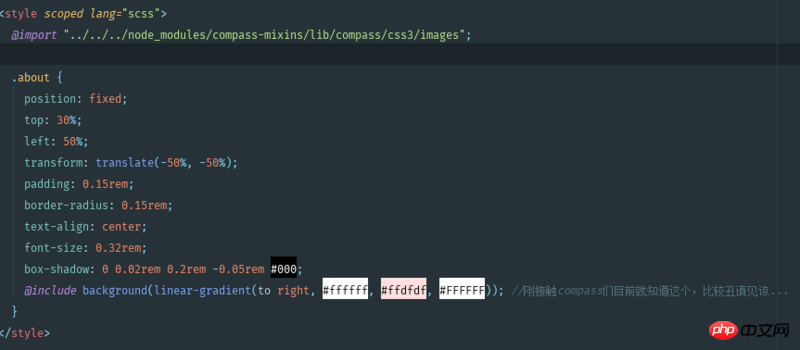
*.vue fichier

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article , plus Veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter le téléchargement de fichiers avec AjaxUpLoad.js
L'ordre d'exploitation du rendu et du plug-in Vue -en chargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
 Comment utiliser l'API HTML5 Notifications pour afficher les notifications de bureau?
Mar 13, 2025 pm 07:57 PM
Comment utiliser l'API HTML5 Notifications pour afficher les notifications de bureau?
Mar 13, 2025 pm 07:57 PM
Comment utiliser l'API HTML5 Notifications pour afficher les notifications de bureau?
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?







