 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment gérer les options égarées dans la liste déroulante de sélection d'iview
Comment gérer les options égarées dans la liste déroulante de sélection d'iview
Comment gérer les options égarées dans la liste déroulante de sélection d'iview
Cette fois, je vais vous montrer comment gérer le désalignement des options de la liste déroulante de sélection d'iview. Quelles sont les choses auxquelles il faut prêter attention lors de la résolution du désalignement des options de la liste déroulante de sélection d'iview Ce qui suit ? est un cas pratique, jetons un coup d'oeil.
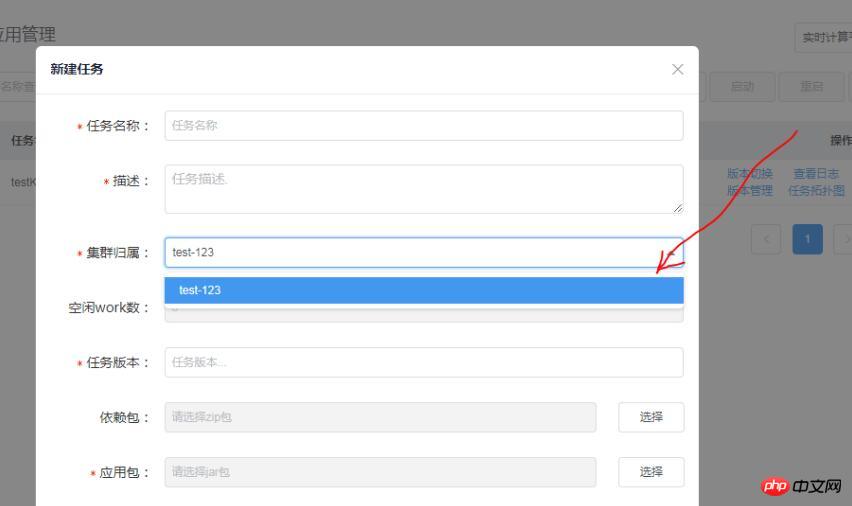
Lors du processus d'utilisation d'iview, j'ai rencontré un tel problème, en utilisant le composant de la liste déroulante de sélection dansFigure 1 :

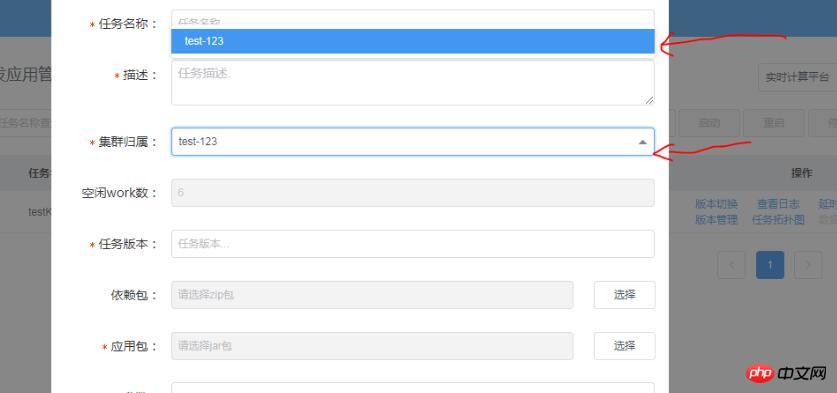
Figure 2 :

.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
C'est ce style qui affecte le positionnement du La solution est d'écraser le style original de l'auteur. Cependant, malheureusement, l'auteur a ajouté un !important et a modifié lapriorité.
Alors, comment faire en sorte que votre style ait une priorité plus élevée que le sien ? Vous pouvez ajouter ce style au fichier de style personnalisé :body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Comment jQuery implémente la bascule coulissante gauche et droite
Comment lier la liste déroulante de sélection de vue.js Événements et valeurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Ce n’est un secret pour personne, Internet Explorer est tombé en disgrâce depuis longtemps, mais avec l’arrivée de Windows 11, la réalité s’installe. Plutôt que de remplacer parfois IE à l'avenir, Edge est désormais le navigateur par défaut du dernier système d'exploitation de Microsoft. Pour l'instant, vous pouvez toujours activer Internet Explorer dans Windows 11. Cependant, IE11 (la dernière version) a déjà une date officielle de mise à la retraite, qui est le 15 juin 2022, et le temps presse. Dans cet esprit, vous avez peut-être remarqué qu'Internet Explorer ouvre parfois Edge, et cela ne vous plaira peut-être pas. Alors pourquoi cela se produit-il ? exister
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Comment masquer l'élément select dans jquery
Aug 15, 2023 pm 01:56 PM
Comment masquer l'élément select dans jquery
Aug 15, 2023 pm 01:56 PM
Comment masquer l'élément select dans jquery : 1. méthode hide(), introduisez la bibliothèque jQuery dans la page HTML, vous pouvez utiliser différents sélecteurs pour masquer l'élément select, le sélecteur ID remplace le selectId par l'ID de l'élément select que vous utilisez réellement ; 2. la méthode css(), utilisez le sélecteur d'ID pour sélectionner l'élément de sélection qui doit être masqué, utilisez la méthode css() pour définir l'attribut d'affichage sur aucun et remplacez selectId par l'ID de l'élément de sélection.
 Méthode de traitement asynchrone de la programmation simultanée Select Channels Go à l'aide de Golang
Sep 28, 2023 pm 05:27 PM
Méthode de traitement asynchrone de la programmation simultanée Select Channels Go à l'aide de Golang
Sep 28, 2023 pm 05:27 PM
Méthode de traitement asynchrone de la programmation simultanée SelectChannelsGo à l'aide de golang Introduction : La programmation simultanée est un domaine important dans le développement de logiciels modernes, qui peut améliorer efficacement les performances et la réactivité des applications. Dans le langage Go, la programmation simultanée peut être implémentée de manière simple et efficace à l'aide des instructions Channels et Select. Cet article explique comment utiliser Golang pour les méthodes de traitement asynchrone de la programmation simultanée SelectChannelsGo et fournit des informations spécifiques.
 Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Récemment, de nombreux utilisateurs de Win10 ont constaté que leur navigateur IE passe toujours automatiquement au navigateur Edge lorsqu'ils utilisent des navigateurs informatiques. Alors, comment désactiver le saut automatique vers Edge lors de l'ouverture d'IE dans Win10 ? Laissez ce site présenter soigneusement aux utilisateurs comment passer automatiquement au bord et se fermer lors de l'ouverture d'IE dans Win10. 1. Nous nous connectons au navigateur Edge, cliquons sur... dans le coin supérieur droit et recherchons l'option de paramètres déroulante. 2. Après avoir entré les paramètres, cliquez sur Navigateur par défaut dans la colonne de gauche. 3. Enfin, dans la compatibilité, on coche la case pour ne pas autoriser le rechargement du site web en mode IE et on redémarre le navigateur IE.
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Jan 29, 2024 pm 04:48 PM
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Jan 29, 2024 pm 04:48 PM
Solutions aux raccourcis IE qui ne peuvent pas être supprimés : 1. Problèmes d'autorisation ; 2. Dommages aux raccourcis ; 3. Conflits logiciels ; 4. Problèmes de registre 6. Problèmes de système ; 7. Réinstaller IE ; outils ; 9. Vérifiez le chemin cible du raccourci ; 10. Tenez compte d’autres facteurs ; 11. Consultez des professionnels. Introduction détaillée : 1. Problème d'autorisation, cliquez avec le bouton droit sur le raccourci, sélectionnez "Propriétés", dans l'onglet "Sécurité", assurez-vous que vous disposez des autorisations suffisantes pour supprimer le raccourci. Sinon, vous pouvez essayer de l'exécuter en tant qu'administrateur, etc. .
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 La fin d'une époque : Internet Explorer 11 est retiré, voici ce qu'il faut savoir
Apr 20, 2023 pm 06:52 PM
La fin d'une époque : Internet Explorer 11 est retiré, voici ce qu'il faut savoir
Apr 20, 2023 pm 06:52 PM
Le 15 juin 2022 est le jour où Microsoft met fin au support d'Internet Explorer 11 (IE11) et clôture son chapitre sur les anciens navigateurs. L’entreprise rappelle depuis un certain temps aux utilisateurs cette date de fin de vie et les appelle à envisager une migration vers Microsoft Edge. Microsoft regroupe IE11 avec Windows 8.1 comme navigateur Web moderne par défaut pour Windows. Bien qu’il n’ait jamais atteint les sommets (actuels) de Chrome, il était le deuxième navigateur de bureau le plus utilisé en 2014, derrière IE8. Bien sûr, avec 20



