
La liaison bidirectionnelle des données Vue est obtenue grâce au détournement de données combiné au modèle éditeur-abonné. Cet article partage principalement avec vous la liaison bidirectionnelle des données Vue. Jetons d'abord un coup d'œil à l'effet, en espérant aider tout le monde.
La liaison bidirectionnelle signifie que les modifications apportées à la vue peuvent être reflétées dans les données, et que les modifications apportées aux données peuvent également être reflétées dans la vue. Comme le montre la figure ci-dessous : 
Le point clé est la manière dont les données mettent à jour la vue, car la vue met à jour les données via la surveillance des événements. Par exemple, la balise d'entrée peut surveiller l'événement « entrée ». . Nous nous concentrons donc sur l’analyse de la manière de mettre à jour la vue lorsque les données changent.
L'objectif de la vue de mise à jour des données est de savoir comment savoir que les données ont changé. Tant que vous savez que les données ont changé, tout ce qui suit sera facile à gérer. Nous pouvons utiliser Object.defineProperty() pour surveiller les modifications des données. Object.defineProperty()Accepte trois paramètres, le premier est l'objet cible, c'est-à-dire l'objet auquel vous souhaitez ajouter cet attribut, le second est le nom de l'attribut et le troisième est un objet descripteur.
Si l'attribut est un attribut de données, l'objet descripteur contiendra quatre attributs : configurable (peut-il être supprimé via l'opérateur de suppression), énumérable (peut-il être parcouru via for-in), inscriptible (l'attribut peut-il être modifié ) et value (valeur de l'attribut), les trois premiers sont par défaut false. Si la propriété est une propriété accesseur, l'objet descripteur contiendra quatre propriétés : configurable (si elle peut être supprimée via l'opérateur delete), énumérable (si elle peut être parcourue via for-in), get (appelée lors de la lecture de la propriété) fonction) et set (la fonction appelée lors de l'écriture d'une propriété), get et définir la valeur par défaut sur non défini. Nous pouvons donc définir les données en tant que propriété d'accesseur, de sorte que lorsque les données changent, les méthodes get et set soient déclenchées. Nous pouvons utiliser ces deux fonctions pour mettre à jour la vue.
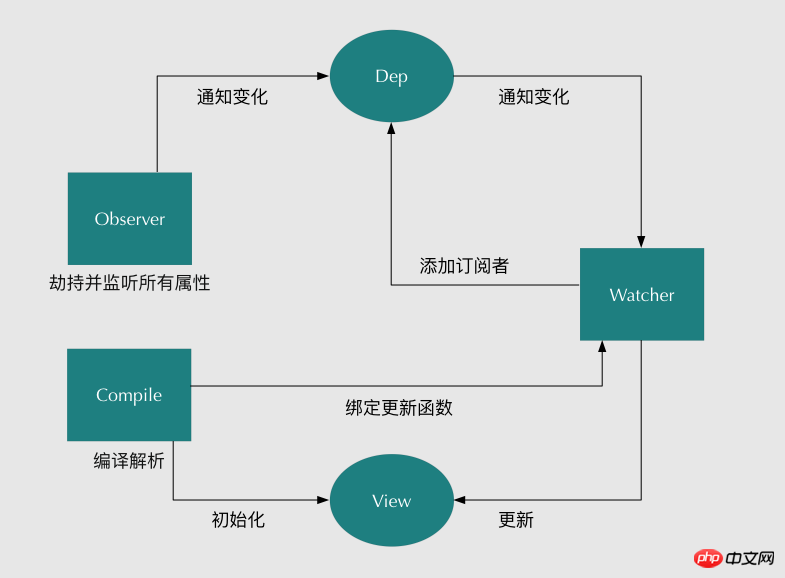
Nous savons déjà que pour mettre en œuvre une liaison bidirectionnelle de données, nous devons d'abord détourner et surveiller les données, nous devons donc configurer un observateur pour surveiller toutes les propriétés. Si l'attribut change, vous devez indiquer à l'abonné Watcher pour voir s'il doit être mis à jour. Parce qu'il y a de nombreux abonnés, nous avons besoin d'un service d'abonnés aux messages pour collecter spécifiquement ces abonnés, puis les gérer de manière uniforme entre l'Observateur et l'Observateur. Ensuite, nous avons également besoin d'un analyseur d'instructions Compile pour analyser et analyser chaque élément de nœud, initialiser les instructions pertinentes dans un abonné Watcher et remplacer les données du modèle ou lier la fonction correspondante à ce moment-là, lorsque l'abonné Watcher reçoit des modifications. attributs correspondants, la fonction de mise à jour correspondante sera exécutée pour mettre à jour la vue. Par conséquent, nous effectuons ensuite les trois étapes suivantes pour obtenir une liaison bidirectionnelle des données :
1. Implémentez un observateur d'écoute pour détourner et surveiller tous les attributs, et informer les abonnés en cas de modifications.
2. Implémentez un observateur d'abonné qui peut recevoir des notifications de changement de propriété et exécuter les fonctions correspondantes pour mettre à jour la vue.
3. Implémentez un analyseur Compile, qui peut analyser et analyser les instructions pertinentes de chaque nœud, initialiser les données du modèle et initialiser l'abonné correspondant.
L'organigramme est le suivant : 
parcourt tous les attributs des données, et en même temps parcourt les sous-propriétés de celles-ci attributs de manière récursive, via Object.defineProperty()Définissez ces propriétés en tant que propriétés d'accesseur. Les propriétés d'accesseur ont leurs propres méthodes get et set Nous utilisons les méthodes get et set pour surveiller les modifications des données.
Nous avons besoin d'abonnés au message pour collecter tous les abonnés, tout comme une liste. Lorsque la méthode get de l'attribut est déclenchée, nous devons déterminer s'il faut ajouter des abonnés, si nécessaire, ajoutez simplement. un abonné à la liste, et lorsque la méthode set est déclenchée, tous les abonnés de la liste sont informés de répondre.
Parce que nous déterminons s'il faut ajouter un abonné dans la fonction get, si nous voulons ajouter un abonné à la liste, nous devons déclencher la fonction get lors de l'initialisation de l'abonné. nous pouvons mettre en cache les abonnés sur Dep.target, puis les supprimer une fois l'ajout réussi.
compile est responsable de la compilation et de l'analyse lors de l'initialisation, parcourt chaque nœud pour voir quels nœuds nécessitent des abonnés et est également responsable de la liaison des fonctions de mise à jour aux abonnés à l'avenir.
OK, ceci est mon résumé et ma compréhension après avoir lu le blog.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue