 interface Web
interface Web
 js tutoriel
js tutoriel
 js et canvas implémentent la fonction de code de vérification du puzzle coulissant
js et canvas implémentent la fonction de code de vérification du puzzle coulissant
js et canvas implémentent la fonction de code de vérification du puzzle coulissant
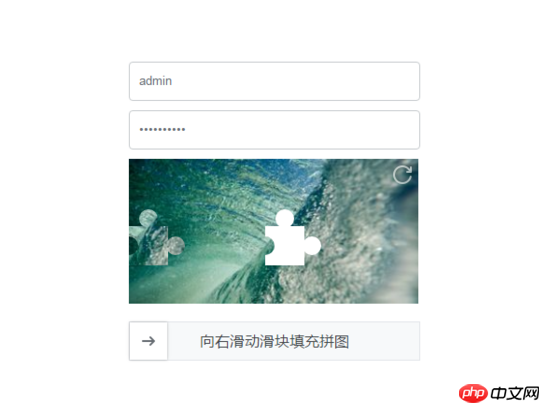
Cet article partage principalement avec vous js et canvas pour implémenter la fonction de code de vérification de puzzle coulissant De nos jours, la vérification de puzzle coulissant est souvent rencontrée.

L'image ci-dessus est le code de vérification du puzzle coulissant de NetEase Cloud Shield. Il doit avoir une bibliothèque d'images dédiée et la position de recadrage est fixe. Mon idée est de générer des images de manière aléatoire, de générer des positions de manière aléatoire, puis d'utiliser un canevas pour découper les curseurs et les images d'arrière-plan. Les étapes spécifiques sont décrites ci-dessous.
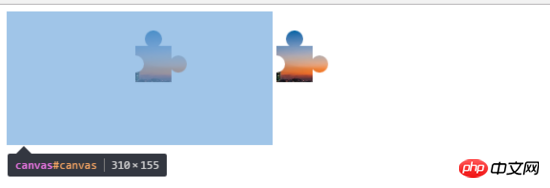
Tout d'abord, recherchez une image aléatoire et affichez-la sur le canevas. Ici, #canvas est utilisé comme canevas et #block est utilisé comme petit curseur recadré.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
Voyons d'abord comment découper la forme du puzzle. La forme du puzzle est plus compliquée. dessinez un carré, puis ce qui précède Écrivez le code :
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)x, y sont les coordonnées du coin supérieur gauche du carré. Maintenant, écrivez simplement le hasard. nombre utilisé lors de la génération ultérieure, w est la longueur du côté du carré, r est le rayon du cercle derrière lequel l'espace est dessiné. Nous encapsulons d’abord le processus de dessin avec une fonction permettant de faciliter la manipulation simultanée de l’arrière-plan et du curseur ultérieurement. Utilisez la méthode clip() pour recadrer l'image et générer un carré.

Dessinez ensuite les cercles en haut et à droite du carré :
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
La position des deux annotations décale le centre du cercle de 2 pixels vers l'intérieur pour obtenir le style d'espacement. Ensuite, il y a la partie creuse à gauche. Puisque le clip est la partie située à l'intérieur du chemin de détourage, il n'est pas possible de dessiner un cercle directement comme ci-dessus. Nous ouvrons un nouveau chemin, puis dessinons un cercle pour "couvrir" un espace. dans le carré. Ceci sera utilisé ici. attribut globalCompositeOperation, 'xor' comme son nom l'indique. Le code continue d'en haut :
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
Maintenant que nous avons une forme de puzzle de base, nous ajustons la taille du #bloc et recadrez-le Mettez le curseur obtenu dans #block :
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
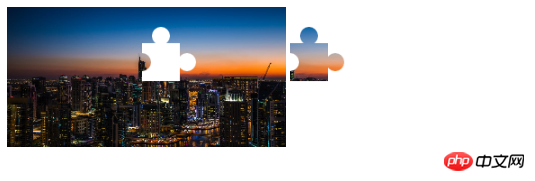
Maintenant, nous devons afficher l'image originale sur la toile de gauche et découpez-le Supprimez la partie centrale du curseur. Le processus de dessin du chemin est le même ici. La seule différence est que clip() est remplacé par fill() pour obtenir l'effet. fonction avant, avec de légers changements. C'est tout :
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
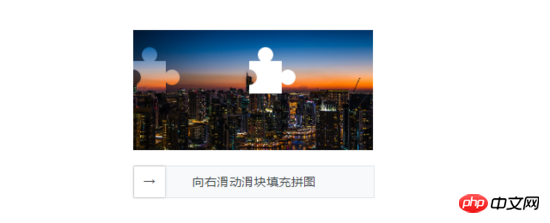
L'étape suivante consiste à écrire le style, sauter. it :

Ensuite, nous écrivons l'événement glisser. Nous pouvons enregistrer la position de la souris lorsque la souris est enfoncée, puis définir la valeur gauche du curseur lors du déplacement. . Enfin, lorsque la souris est relâchée, la valeur gauche du curseur à ce moment et la valeur x lorsque le curseur a été recadré pour la première fois sont jugées. Si elles se situent dans une certaine plage, la vérification est réussie, sinon la vérification échoue.
Enfin, ajoutez des images aléatoires et des positions de coupe aléatoires, et c'est fondamentalement ok. De plus, vous pouvez juger du changement de l'axe Y lorsque la souris bouge pour déterminer si elle est actionnée par un "humain". Bien sûr, la sécurité Web est un tel gâchis, je n'entrerai donc pas dans les détails et je me contenterai de faire un simple jugement.
Comme il n'y a pas de bordure ou d'ombre ajoutée au bord de la tranche, le curseur de certaines images n'est pas très identifiable et doit être amélioré plus tard (en fait, je n'ai pas encore joué avec - -), J'espère que quelqu'un qui comprend cela pourra m'aider à l'améliorer//

Recommandations associées :
Comment pour créer un code de vérification simple en php
Code d'implémentation PHP pour le code de vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Nous recevons généralement des fichiers PDF du gouvernement ou d'autres agences, certains avec des signatures numériques. Après avoir vérifié la signature, nous voyons le message SignatureValid et une coche verte. Si la signature n'est pas vérifiée, la validité est inconnue. La vérification des signatures est importante, voyons comment le faire en PDF. Comment vérifier les signatures au format PDF La vérification des signatures au format PDF le rend plus fiable et le document est plus susceptible d'être accepté. Vous pouvez vérifier les signatures dans les documents PDF des manières suivantes. Ouvrez le PDF dans Adobe Reader Cliquez avec le bouton droit sur la signature et sélectionnez Afficher les propriétés de la signature Cliquez sur le bouton Afficher le certificat du signataire Ajoutez la signature à la liste des certificats de confiance à partir de l'onglet Confiance Cliquez sur Vérifier la signature pour terminer la vérification.
 Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
1. Après avoir ouvert WeChat, cliquez sur l'icône de recherche, entrez dans l'équipe WeChat et cliquez sur le service ci-dessous pour entrer. 2. Après avoir entré, cliquez sur l'option outil libre-service dans le coin inférieur gauche. 3. Après avoir cliqué, dans les options ci-dessus, cliquez sur l'option de déblocage/appel pour vérification auxiliaire.
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment résoudre le problème de la connexion Steam bloquée lors de la vérification du jeton mobile ?
Mar 14, 2024 pm 07:35 PM
Comment résoudre le problème de la connexion Steam bloquée lors de la vérification du jeton mobile ?
Mar 14, 2024 pm 07:35 PM
Steam est une plate-forme utilisée par les passionnés de jeux. Vous pouvez acheter et acheter de nombreux jeux ici. Cependant, récemment, de nombreux utilisateurs sont restés bloqués dans l'interface de vérification des jetons mobiles lors de la connexion à Steam et ne peuvent pas se connecter avec succès. savoir comment résoudre cette situation. Cela n'a pas d'importance. Le didacticiel du logiciel d'aujourd'hui est là pour répondre aux questions des utilisateurs. Les amis dans le besoin peuvent consulter les méthodes de fonctionnement. Erreur de jeton mobile Steam ? Solution 1 : Pour les problèmes logiciels, recherchez d'abord les paramètres du logiciel Steam sur le téléphone mobile, demandez la page d'assistance et confirmez que le réseau utilisant l'appareil fonctionne normalement, cliquez à nouveau sur OK, cliquez sur Envoyer SMS, vous pouvez recevoir le code de vérification sur le page de téléphone mobile, et vous avez terminé. Vérifiez, résolvez lors du traitement d'une demande.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser





