 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée
Comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée
Comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée
Cette fois, je vais vous montrer comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée. Quelles sont les précautions pour résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée. cas pratique, jetons un coup d'oeil.
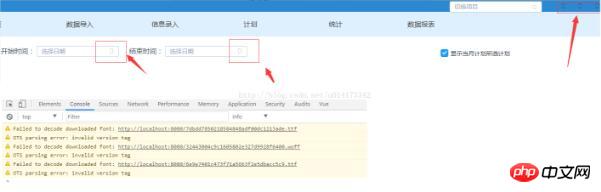
Problème : lors de l'utilisation d'icônes de police pendant le développement d'un projet, l'erreur est signalée comme suit :

Toutes les icônes de police Aucune d'entre elles ne peut être affichée normalement et un message d'erreur indique que la police ne peut pas être décodée.
Solution au problème : Après une longue recherche, j'ai finalement découvert que l'erreur était causée par l'ajout manuel du code suivant lors de la configuration du webpack : dans le webpack .base Dans le fichier conf.js, supprimer
1 2 3 4 |
|
Résumé :
est en fait généré automatiquement. par vue-cliFichier de configurationLa compilation du fichier d'icône de police est terminée. Il y a un conflit entre celui écrit par moi-même et celui généré automatiquement
Je crois que vous maîtrisez le. méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à php Site Web chinois Autres articles connexes !
Lecture recommandée :
Chemin d'image statique local de Vue
Comment gérer le débordement de mémoire dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer le contenu d'actualités et de tendances de la recherche Windows 11
Oct 16, 2023 pm 08:13 PM
Comment supprimer le contenu d'actualités et de tendances de la recherche Windows 11
Oct 16, 2023 pm 08:13 PM
Lorsque vous cliquez sur le champ de recherche dans Windows 11, l'interface de recherche se développe automatiquement. Il affiche une liste des programmes récents à gauche et du contenu Web à droite. Microsoft y affiche des actualités et du contenu tendance. Le chèque d'aujourd'hui fait la promotion de la nouvelle fonctionnalité de génération d'images DALL-E3 de Bing, de l'offre « Chat Dragons with Bing », de plus d'informations sur les dragons, des principales actualités de la section Web, des recommandations de jeux et de la section Recherche de tendances. La liste complète des éléments est indépendante de votre activité sur votre ordinateur. Bien que certains utilisateurs puissent apprécier la possibilité de consulter les actualités, tout cela est abondamment disponible ailleurs. D'autres peuvent directement ou indirectement le classer comme promotion ou même publicité. Microsoft utilise des interfaces pour promouvoir son propre contenu,
 Guide de l'utilisateur de Windows 11 : Comment désactiver les fenêtres contextuelles publicitaires
Sep 22, 2023 pm 07:21 PM
Guide de l'utilisateur de Windows 11 : Comment désactiver les fenêtres contextuelles publicitaires
Sep 22, 2023 pm 07:21 PM
Le système d'exploitation Windows 11 de Microsoft peut afficher périodiquement des suggestions sous forme de fenêtres contextuelles sur votre ordinateur à l'aide du système de notification. Le système de suggestions, initialement conçu pour fournir aux utilisateurs des conseils et des suggestions pour améliorer leurs flux de travail Windows 11, s'est presque entièrement transformé en un système publicitaire visant à promouvoir les services et produits Microsoft. Les fenêtres contextuelles de suggestion peuvent annoncer un abonnement Microsoft 365 aux utilisateurs, suggérer de lier un téléphone Android à l'appareil ou configurer une solution de sauvegarde. Si ces fenêtres contextuelles vous ennuient, vous pouvez modifier votre système pour les désactiver complètement. Le guide suivant fournit des recommandations sur la désactivation des fenêtres contextuelles sur les appareils exécutant le système d'exploitation Windows 11 de Microsoft.
 Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Que se passe-t-il lorsque la disposition du bureau est verrouillée ? Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer une situation dans laquelle la disposition du bureau est verrouillée. Ce problème signifie que nous ne pouvons pas ajuster librement la position des icônes du bureau ou modifier l'arrière-plan du bureau. Alors, que se passe-t-il exactement lorsqu'il est indiqué que la disposition du bureau est verrouillée ? 1. Comprendre la disposition du bureau et les fonctions de verrouillage. Tout d’abord, nous devons comprendre les deux concepts de disposition du bureau et de verrouillage du bureau. La disposition du bureau fait référence à la disposition de divers éléments sur le bureau, notamment les raccourcis, les dossiers, les widgets, etc. nous pouvons être libres
 Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
De nombreux utilisateurs utilisent la connexion Bureau à distance. De nombreux utilisateurs rencontreront des problèmes mineurs lors de son utilisation, tels que le fait que la barre des tâches de l'autre partie ne s'affiche pas. En fait, il s'agit probablement d'un problème avec les paramètres de l'autre partie. solutions ci-dessous. Comment afficher la barre des tâches de l'autre partie lors d'une connexion Bureau à distance : 1. Tout d'abord, cliquez sur "Paramètres". 2. Ouvrez ensuite « Personnalisation ». 3. Sélectionnez ensuite « Barre des tâches » sur la gauche. 4. Désactivez l'option Masquer la barre des tâches dans l'image.
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 Comment vérifier le répertoire actuel sous Linux ?
Feb 23, 2024 pm 05:54 PM
Comment vérifier le répertoire actuel sous Linux ?
Feb 23, 2024 pm 05:54 PM
Sur les systèmes Linux, vous pouvez utiliser la commande pwd pour afficher le chemin actuel. La commande pwd est l'abréviation de PrintWorkingDirectory et est utilisée pour afficher le chemin du répertoire de travail actuel. Entrez la commande suivante dans le terminal pour afficher le chemin actuel : pwd Après avoir exécuté cette commande, le terminal affichera le chemin complet du répertoire de travail actuel, tel que : /home/user/Documents. De plus, vous pouvez utiliser d'autres options pour améliorer les fonctionnalités de la commande pwd. Par exemple, l'option -P peut afficher.
 Comment afficher le code QR du mot de passe wifi ? Il est recommandé de scanner le mot de passe wifi sur WeChat en 3 secondes.
Feb 20, 2024 pm 01:42 PM
Comment afficher le code QR du mot de passe wifi ? Il est recommandé de scanner le mot de passe wifi sur WeChat en 3 secondes.
Feb 20, 2024 pm 01:42 PM
Vous n'avez pas besoin de saisir souvent le mot de passe WIFI, il est donc normal de l'oublier. Aujourd'hui, je vais vous apprendre la manière la plus simple de trouver le mot de passe de votre propre WIFI. Cela peut être fait en 3 secondes. Pour vérifier le mot de passe WIFI, utilisez WeChat pour le scanner. Le principe de cette méthode est le suivant : il doit y avoir un téléphone mobile pouvant se connecter au WIFI. Bon, commençons le didacticiel : Étape 1. Nous entrons dans le téléphone, descendons du haut du téléphone, faisons apparaître la barre d'état et l'icône WIFI. Étape 2. Appuyez longuement sur l'icône WIFI pour accéder aux paramètres WLAN ; appuyez sur l'icône WIFI. Étape 3. Cliquez sur Connecté. Entrez le nom WIFI de votre maison, cliquez sur Partager le mot de passe et un code QR apparaîtra ; Étape 4 du partage du mot de passe WIFI, nous prenons une capture d'écran et enregistrons ce code QR ; , appuyez longuement sur l'icône WeChat sur le bureau et cliquez sur Scan





