
Cette fois, je vais vous montrer comment gérer l'échec des polices et des images après l'emballage de Vue Quelles sont les précautions pour faire face à l'échec des polices et des ressources d'image. après l'emballage de Vue. Voici le combat réel. Jetons un coup d'œil au cas.
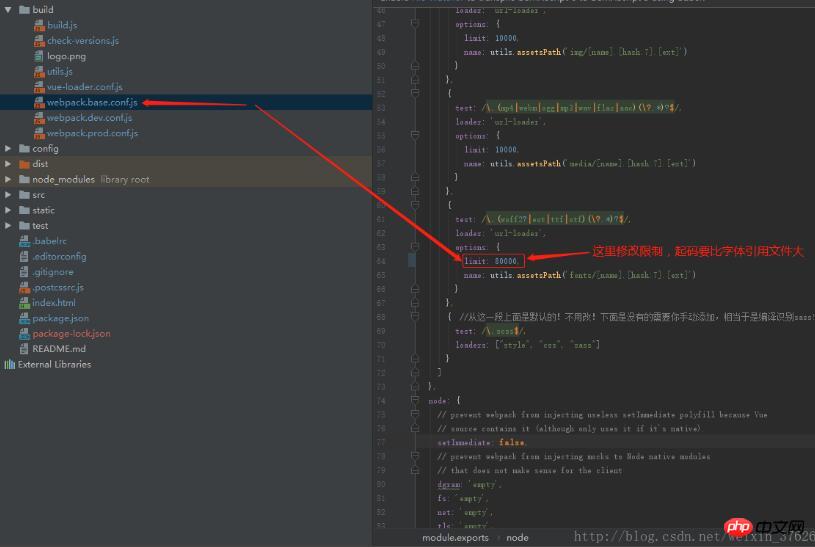
1. Une fois vue empaquetée, font-awesome font échoue
Solution :

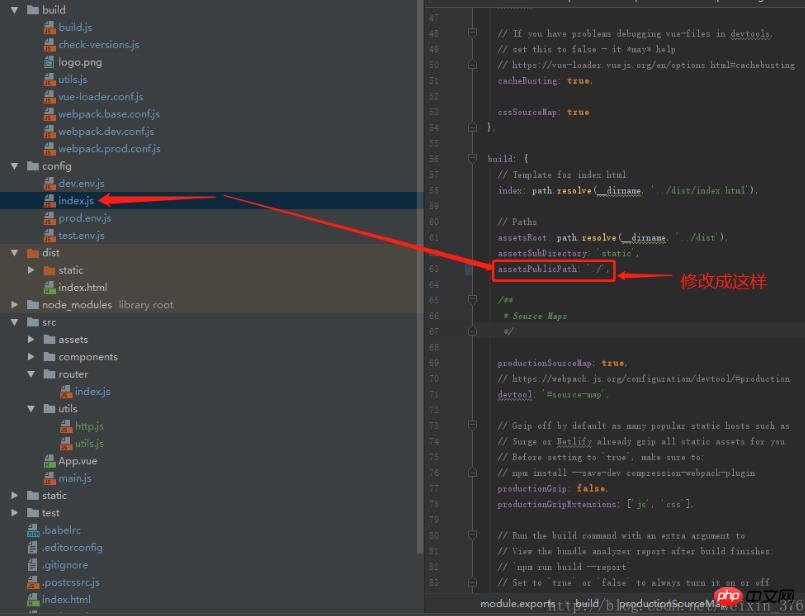
2. Les ressources d'images deviennent invalides après l'emballage
Solution :
Pour les images référencées par en html

ajoutées pour le css Les images citées en arrière-plan
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Chemin d'image statique local de Vue
Comment gérer le débordement de mémoire dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 La différence entre Scilab et Matlab
La différence entre Scilab et Matlab
 Quelles sont les méthodes de stockage des données ?
Quelles sont les méthodes de stockage des données ?