Partage de techniques avancées de débogage via la console
Habituellement, des erreurs se produisent souvent lorsque nous écrivons un nouveau code JavaScript. Il peut s'agir d'une erreur de syntaxe ou d'une erreur de logique. S'il n'y a pas d'outil de débogage pour nous aider, je pense que votre tête va exploser. L'article suivant résume et présente principalement 10 techniques avancées d'utilisation de la console pour déboguer. J'espère qu'il pourra vous aider.
Avant-propos
Au cours des dix dernières années, l'une de mes plus grandes passions a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
À partir de maintenant, je vais vous apprendre certaines compétences que vous ne connaissez pas et vous laisser devenir un conducteur expérimenté !
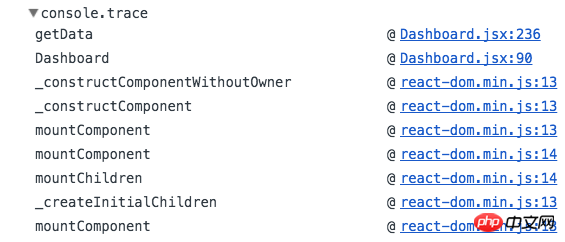
1. console.trace()
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() pour obtenir la trace de pile des données à imprimer.

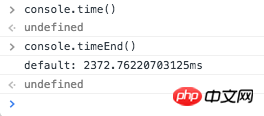
2. console.time() && console.timeEnd()
Si vous souhaitez analyser les performances de la fonction, vous pouvez utilisez console.time () pour time, console.timeEnd() pour terminer l'heure, et la console imprimera le décalage horaire entre les deux heures.

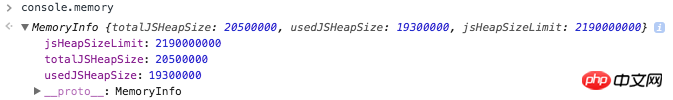
3. console.memory
Si vous trouvez que les problèmes de performances sont difficiles à analyser et que vous pouvez également vous demander s'il existe un fuite de mémoire, vous pouvez utiliser console.memory (notez que la mémoire est une propriété de la console, pas une fonction) pour vérifier l'utilisation actuelle du tas.

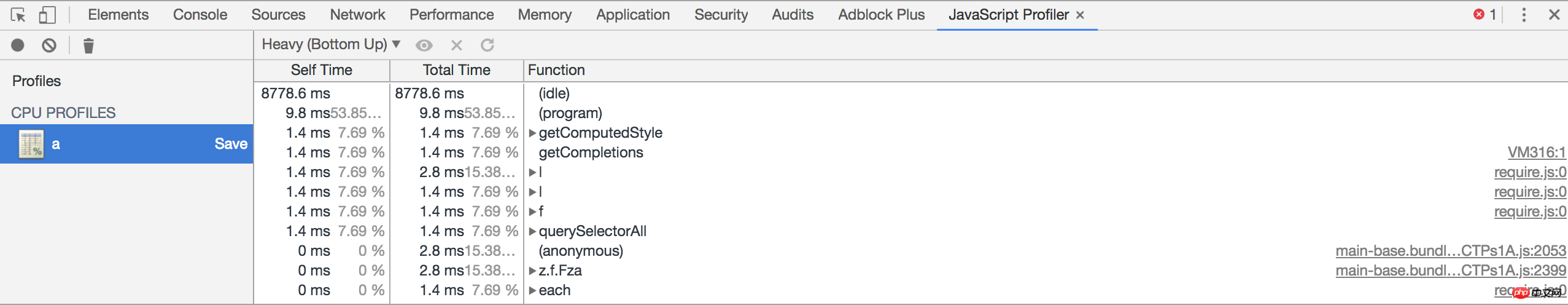
4. console.profile('profileName') & console.profileEnd('profileName')
Bien que ce ne soit pas une approche standard , Cependant, il est largement accepté et utilisé. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez trouver le profil tout à l'heure dans la console du navigateur JavaScript Profiler.

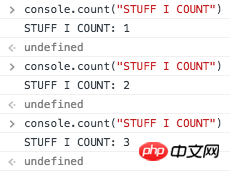
5. console.count(« STUFF I COUNT »)
Parfois afin d'enregistrer combien de fois une fonction ou un morceau de le code a été exécuté à plusieurs reprises, vous pouvez utiliser console.count('?') pour enregistrer. Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

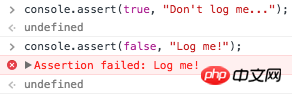
6. console.assert(false, « Connectez-moi ! »)
Vous pouvez utiliser console.assert pour créer quelque chose de faux. message sous la condition au lieu d’utiliser if-else.
Remarque : Une erreur d'assertion sera signalée sous Node.js.

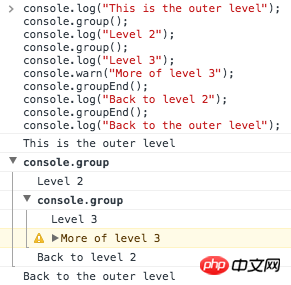
7. console.group('group') & console.groupEnd('group')
Si vous souhaitez imprimer le journal Pour effectuer un arrangement de formatage, vous pouvez utiliser console.group() et console.groupEnd(). Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées.
Veuillez consulter l'exemple :

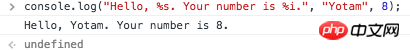
8. Substitutions de chaînes
Vous pouvez utiliser console.log pour imprimer des variables (% s = chaîne, %i = entier, %o = objet, %f = float).

9. console.clear()
Nous avons généré beaucoup d'enregistrements sur la console, utilisons console.clear() pour effacez-les.

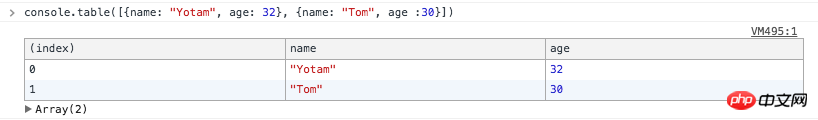
10. console.table()
Le dernier ! Vous pouvez utiliser console.table() pour imprimer l'objet sous forme de tableau.

Recommandations associées :
Partage de 5 compétences de débogage essentielles pour le débogage JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Console signifie console. Il s'agit d'un appareil ou d'un logiciel qui interagit avec un système informatique. Il s'agit généralement d'un appareil doté d'un clavier et d'un écran pour saisir et afficher des informations. La console était à l'origine utilisée pour les grands systèmes informatiques, puis également appliquée aux systèmes personnels. ordinateurs et serveurs, il peut aider les utilisateurs à gérer et à entretenir les systèmes informatiques, ainsi qu'à installer des systèmes d'exploitation et des applications, à déboguer des programmes, etc.
 Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Nintendo a ouvert les précommandes pour la dernière version du Switch Lite (curr. 189,99 $ sur Amazon). Cependant, l’appareil n’est pas encore disponible à la commande dans le monde entier. Pour récapituler, la société a présenté la Switch Lite Hyrule Edition il y a près de deux semaines.
 Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Utilisez la fonction Console.Clear en C# pour effacer la sortie de la console Dans les applications de console C#, nous devons souvent effacer les informations de sortie dans la console pour afficher du nouveau contenu ou offrir une meilleure expérience utilisateur. C# fournit la fonction Console.Clear pour implémenter cette fonction, qui peut effacer la sortie dans la console et rendre l'interface à nouveau vide. Le format d'appel de la fonction Console.Clear est le suivant : Console.Clear(); Cette fonction ne nécessite aucune entrée.
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Mango TV propose différents types de films, séries télévisées, émissions de variétés et autres ressources, et les utilisateurs peuvent choisir librement de les regarder. Les membres de Mango TV peuvent non seulement regarder toutes les séries VIP, mais également définir la qualité d'image la plus haute définition pour aider les utilisateurs à regarder les séries avec plaisir. Ci-dessous, l'éditeur vous proposera des comptes d'adhésion gratuits à Mango TV que les utilisateurs pourront utiliser, dépêchez-vous et jetez un œil. Regarde. Mango TV dernier compte membre partage gratuit 2023 : Remarque : Ce sont les derniers comptes membres collectés, vous pouvez vous connecter et les utiliser directement, ne changez pas le mot de passe à volonté. Numéro de compte : 13842025699 Mot de passe : qds373 Numéro de compte : 15804882888 Mot de passe : evr6982 Numéro de compte : 13330925667 Mot de passe : jgqae Numéro de compte : 1703
 Quelles sont les clés d'activation de Win7 Enterprise Edition ?
Jul 09, 2023 pm 03:01 PM
Quelles sont les clés d'activation de Win7 Enterprise Edition ?
Jul 09, 2023 pm 03:01 PM
Avez-vous la dernière clé d'activation pour Win7 Enterprise Edition ? Si vous installez la version officielle de Win7 Enterprise, vous serez invité à l'activer avec la clé de produit Windows7 Enterprise, sinon elle ne fonctionnera pas correctement. L'éditeur partagera donc avec vous quelques mots de passe d'activation de la version win7 entreprise, jetons un coup d'œil. 6 JQ






