 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue
Comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue
Comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue
Cette fois, je vais vous montrer comment gérer les erreurs de chemin de fichier après l'empaquetage de Vue. Quelles sont les précautions pour gérer les erreurs de chemin de fichier après l'empaquetage de Vue. .
Voici un projet créé par vue-cli à titre d'exemple
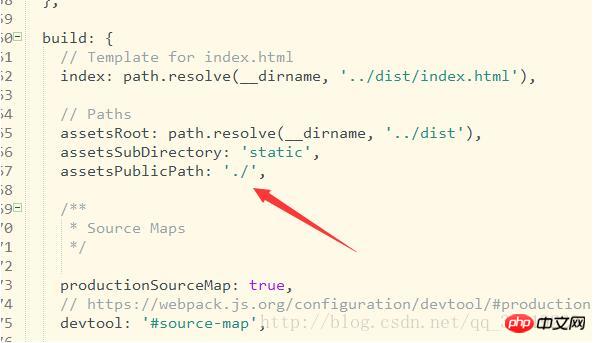
1 Le chemin du fichier est incorrect<.>
Trouvez le fichier index.js dans le dossier config et modifiez l'emplacement
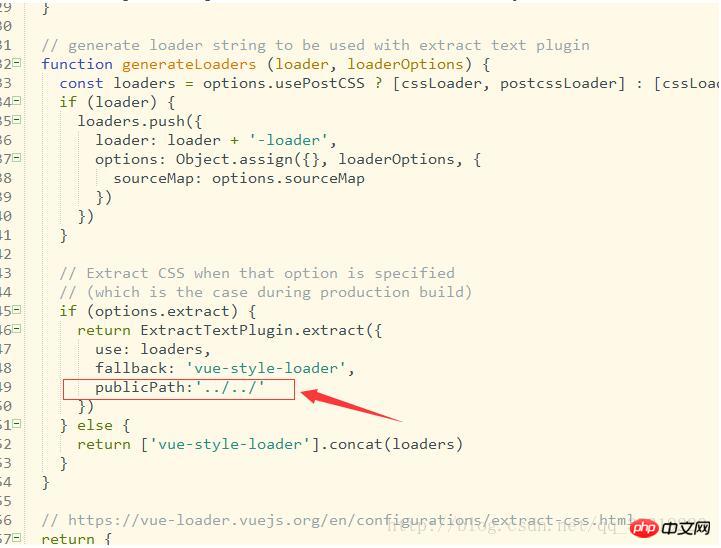
Arrière-planimage2. le chemin est incorrect

Ajoutez simplement les champs dans la case rouge.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Quels sont les problèmes avec le chemin de packaging vue+webpack
Comment obtenir automatiquement les cookies et les mettre à jour automatiquement lorsqu'ils expirent
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment récupérer des fichiers WeChat expirés ? Les fichiers WeChat expirés peuvent-ils être récupérés ?
Feb 22, 2024 pm 02:46 PM
Comment récupérer des fichiers WeChat expirés ? Les fichiers WeChat expirés peuvent-ils être récupérés ?
Feb 22, 2024 pm 02:46 PM
Ouvrez WeChat, sélectionnez Paramètres dans Moi, sélectionnez Général, puis sélectionnez Espace de stockage, sélectionnez Gestion dans Espace de stockage, sélectionnez la conversation dans laquelle vous souhaitez restaurer les fichiers et sélectionnez l'icône de point d'exclamation. Didacticiel Modèle applicable : iPhone13 Système : iOS15.3 Version : WeChat 8.0.24 Analyse 1 Ouvrez d'abord WeChat et cliquez sur l'option Paramètres sur la page Ma. 2 Ensuite, recherchez et cliquez sur Options générales sur la page des paramètres. 3Cliquez ensuite sur Espace de stockage sur la page générale. 4 Ensuite, cliquez sur Gérer sur la page de l'espace de stockage. 5Enfin, sélectionnez la conversation dans laquelle vous souhaitez récupérer des fichiers et cliquez sur l'icône de point d'exclamation à droite. Supplément : les fichiers WeChat expirent généralement au bout de quelques jours. Si le fichier reçu par WeChat n'a pas été cliqué, le système WeChat l'effacera après 72 heures. Si le fichier WeChat a été consulté,
 Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Sous Windows, l'application Photos constitue un moyen pratique d'afficher et de gérer des photos et des vidéos. Grâce à cette application, les utilisateurs peuvent facilement accéder à leurs fichiers multimédia sans installer de logiciel supplémentaire. Cependant, les utilisateurs peuvent parfois rencontrer des problèmes, tels que le message d'erreur « Ce fichier ne peut pas être ouvert car le format n'est pas pris en charge » lors de l'utilisation de l'application Photos, ou une corruption de fichier lorsqu'ils tentent d'ouvrir des photos ou des vidéos. Cette situation peut être déroutante et gênante pour les utilisateurs, nécessitant des investigations et des correctifs pour résoudre les problèmes. Les utilisateurs voient l'erreur suivante lorsqu'ils tentent d'ouvrir des photos ou des vidéos sur l'application Photos. Désolé, Photos ne peut pas ouvrir ce fichier car le format n'est pas actuellement pris en charge ou le fichier
 Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp sont un format de fichier temporaire généralement généré par un système informatique ou un programme lors de l'exécution. Le but de ces fichiers est de stocker des données temporaires pour aider le programme à fonctionner correctement ou à améliorer les performances. Une fois l'exécution du programme terminée ou l'ordinateur redémarré, ces fichiers tmp ne sont souvent plus nécessaires. Par conséquent, pour les fichiers au format Tmp, ils sont essentiellement supprimables. De plus, la suppression de ces fichiers tmp peut libérer de l'espace sur le disque dur et assurer le fonctionnement normal de l'ordinateur. Cependant, avant de supprimer les fichiers au format Tmp, nous devons
 Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Lors de la suppression ou de la décompression d'un dossier sur votre ordinateur, une boîte de dialogue d'invite « Erreur 0x80004005 : erreur non spécifiée » apparaît parfois. Comment devez-vous résoudre cette situation ? Il existe en fait de nombreuses raisons pour lesquelles le code d'erreur 0x80004005 est demandé, mais la plupart d'entre elles sont causées par des virus. Nous pouvons réenregistrer la DLL pour résoudre le problème. Ci-dessous, l'éditeur vous expliquera l'expérience de gestion du code d'erreur 0x80004005. . Certains utilisateurs reçoivent le code d'erreur 0X80004005 lors de l'utilisation de leur ordinateur. L'erreur 0x80004005 est principalement due au fait que l'ordinateur n'enregistre pas correctement certains fichiers de bibliothèque de liens dynamiques ou à un pare-feu qui n'autorise pas les connexions HTTPS entre l'ordinateur et Internet. Alors que diriez-vous
 Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk et Baidu Netdisk sont actuellement les logiciels Netdisk les plus couramment utilisés pour stocker des fichiers. Si vous souhaitez enregistrer les fichiers de Quark Netdisk sur Baidu Netdisk, comment procéder ? Dans ce numéro, l'éditeur a compilé les étapes du didacticiel pour transférer des fichiers d'un ordinateur Quark Network Disk vers Baidu Network Disk. Voyons comment le faire fonctionner. Comment enregistrer les fichiers du disque réseau Quark sur le disque réseau Baidu ? Pour transférer des fichiers de Quark Network Disk vers Baidu Network Disk, vous devez d'abord télécharger les fichiers requis depuis Quark Network Disk, puis sélectionner le dossier cible dans le client Baidu Network Disk et l'ouvrir. Ensuite, faites glisser et déposez les fichiers téléchargés depuis Quark Cloud Disk dans le dossier ouvert par le client Baidu Cloud Disk, ou utilisez la fonction de téléchargement pour ajouter les fichiers sur Baidu Cloud Disk. Assurez-vous de vérifier si le fichier a été transféré avec succès dans Baidu Cloud Disk une fois le téléchargement terminé. C'est ça
 Comment installer les fichiers GHO
Feb 19, 2024 pm 10:06 PM
Comment installer les fichiers GHO
Feb 19, 2024 pm 10:06 PM
Le fichier gho est un fichier image GhostImage, qui est généralement utilisé pour sauvegarder l'intégralité des données du disque dur ou de la partition dans un fichier. Dans certains cas spécifiques, nous devons réinstaller ce fichier gho sur le disque dur pour restaurer le disque dur ou la partition à son état précédent. Ce qui suit explique comment installer le fichier gho. Tout d'abord, avant l'installation, nous devons préparer les outils et le matériel suivants : Fichier gho d'entité : assurez-vous d'avoir un fichier gho complet, qui a généralement un suffixe .gho et contient une sauvegarde.
 Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Récemment, de nombreux internautes ont demandé à l'éditeur : quel est le fichier hiberfil.sys ? hiberfil.sys peut-il occuper beaucoup d’espace sur le disque C et être supprimé ? L'éditeur peut vous indiquer que le fichier hiberfil.sys peut être supprimé. Jetons un coup d'œil aux détails ci-dessous. hiberfil.sys est un fichier caché dans le système Windows et également un fichier d'hibernation du système. Il est généralement stocké dans le répertoire racine du lecteur C et sa taille est équivalente à la taille de la mémoire installée du système. Ce fichier est utilisé lorsque l'ordinateur est en veille prolongée et contient les données de mémoire du système actuel afin qu'il puisse être rapidement restauré à son état précédent lors de la récupération. Étant donné que sa taille est égale à la capacité de la mémoire, il peut occuper une plus grande quantité d’espace sur le disque dur. hiberner
 Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Un chemin de fichier est une chaîne utilisée par le système d'exploitation pour identifier et localiser un fichier ou un dossier. Dans les chemins de fichiers, il existe deux symboles courants séparant les chemins, à savoir la barre oblique (/) et la barre oblique inverse (). Ces deux symboles ont des utilisations et des significations différentes selon les systèmes d'exploitation. La barre oblique (/) est un séparateur de chemin couramment utilisé dans les systèmes Unix et Linux. Sur ces systèmes, les chemins de fichiers partent du répertoire racine (/) et sont séparés par des barres obliques entre chaque répertoire. Par exemple, le chemin /home/user/Docume





