 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment gérer les erreurs d'image d'arrière-plan dans les projets Vue
Comment gérer les erreurs d'image d'arrière-plan dans les projets Vue
Comment gérer les erreurs d'image d'arrière-plan dans les projets Vue
Cette fois, je vais vous expliquer comment gérer les erreurs d'image d'arrière-plan dans les projets vue. Quelles sont les précautions pour gérer les erreurs d'image d'arrière-plan dans les projets vue. Voici des cas pratiques. . Jetons un coup d'oeil.
Solution :

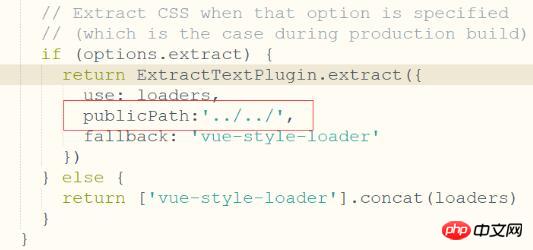
Dans utils.js

plus publicPath:'../../',
lors de l'introduction d'images ou d'images d'arrière-plan Lors de l'utilisation de :

Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur PHP. Site chinois !
Lecture recommandée :
Parfois, le fichier de ressources est introuvable une fois l'image de référence CSS empaquetée
BootStrap est super high Explication détaillée du cadre d'expérience utilisateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
1. Tout d'abord, nous cliquons avec le bouton droit sur l'espace vide de la barre des tâches et sélectionnons l'option [Gestionnaire des tâches], ou cliquons avec le bouton droit sur le logo de démarrage, puis sélectionnons l'option [Gestionnaire des tâches]. 2. Dans l'interface du Gestionnaire des tâches ouverte, nous cliquons sur l'onglet [Services] à l'extrême droite. 3. Dans l'onglet [Service] ouvert, cliquez sur l'option [Ouvrir le service] ci-dessous. 4. Dans la fenêtre [Services] qui s'ouvre, cliquez avec le bouton droit sur le service [InternetConnectionSharing(ICS)], puis sélectionnez l'option [Propriétés]. 5. Dans la fenêtre des propriétés qui s'ouvre, remplacez [Ouvrir avec] par [Désactivé], cliquez sur [Appliquer] puis cliquez sur [OK]. 6. Cliquez sur le logo Démarrer, puis cliquez sur le bouton d'arrêt, sélectionnez [Redémarrer] et terminez le redémarrage de l'ordinateur.
 Comment supprimer l'image d'arrière-plan dans les paramètres de personnalisation Win10
Dec 21, 2023 pm 02:31 PM
Comment supprimer l'image d'arrière-plan dans les paramètres de personnalisation Win10
Dec 21, 2023 pm 02:31 PM
Chaque fois que l'arrière-plan du bureau utilisé dans le système Win10 est affiché dans l'image d'arrière-plan personnalisée dans les paramètres, certains utilisateurs souhaitent le supprimer, mais ne savent pas comment le faire. Cet article explique comment supprimer l'image d'arrière-plan personnalisée dans. Win10 partagé par ce site. Afficher les images d'arrière-plan du bureau utilisées : 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Personnaliser] dans l'élément de menu qui s'ouvre. 2. Dans l'image de sélection en arrière-plan, vous pouvez afficher les arrière-plans du bureau ; vous avez utilisé Image ; supprimez l'image d'arrière-plan du bureau utilisée : Remarque : Cette opération implique la modification du registre. La modification du registre est risquée. Veuillez sauvegarder les données à l'avance. 1. Appuyez simultanément sur la combinaison de touches [Win+R]. pour ouvrir la fenêtre d'exécution et entrez la commande [regedit] ], puis cliquez sur [OK] 2 ;
 Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ?
Sep 10, 2023 pm 02:21 PM
Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ?
Sep 10, 2023 pm 02:21 PM
Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ? L'importation de données Excel dans une base de données MySQL est une tâche courante. Cependant, au cours de ce processus, nous rencontrons souvent diverses erreurs et problèmes. L’un d’eux est le problème du journal des erreurs. Lorsque nous essayons d'importer des données, le système peut générer un journal d'erreurs répertoriant les informations spécifiques sur l'erreur survenue. Alors, comment devrions-nous gérer le journal des erreurs lorsque nous rencontrons cette situation ? Premièrement, nous devons savoir comment
 Un guide rapide sur la manipulation des fichiers CSV
Dec 26, 2023 pm 02:23 PM
Un guide rapide sur la manipulation des fichiers CSV
Dec 26, 2023 pm 02:23 PM
Apprenez rapidement à ouvrir et traiter des fichiers au format CSV Avec le développement continu de l'analyse et du traitement des données, le format CSV est devenu l'un des formats de fichiers les plus utilisés. Un fichier CSV est un fichier texte simple et facile à lire avec différents champs de données séparés par des virgules. Que ce soit dans la recherche académique, l'analyse commerciale ou le traitement de données, nous rencontrons souvent des situations où nous devons ouvrir et traiter des fichiers CSV. Le guide suivant vous montrera comment apprendre rapidement à ouvrir et traiter des fichiers au format CSV. Étape 1 : Comprendre le format de fichier CSV. Tout d'abord,
 Comment ajouter une image d'arrière-plan à Douyin Live Companion - Comment ajouter une image d'arrière-plan à Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Comment ajouter une image d'arrière-plan à Douyin Live Companion - Comment ajouter une image d'arrière-plan à Douyin Live Companion
Mar 05, 2024 am 09:16 AM
De nombreux utilisateurs qui diffusent en direct sur Douyin utiliseront le logiciel Douyin Live Companion, mais savez-vous comment ajouter une image d'arrière-plan au Douyin Live Companion. Voici la méthode d'ajout d'une image d'arrière-plan au Douyin Live Companion présentée par ? l'éditeur. Si vous êtes intéressés, les utilisateurs viennent jeter un oeil ci-dessous. Connectez-vous d’abord à Douyin Live Companion sur votre ordinateur, puis accédez à la page d’accueil. Sur la gauche, nous sélectionnons [Ajouter du matériel] sous [Scène 1]. Ensuite, il y aura une fenêtre pour ajouter des matériaux sur la page. Nous pouvons directement sélectionner la fonction [Image] et cliquer pour entrer. Nous ouvrirons ensuite une fenêtre où le matériel image est stocké localement. Nous devons sélectionner les images que nous souhaitons ajouter, puis cliquer sur le bouton Ouvrir dans le coin inférieur droit pour les ajouter. Après avoir ajouté l'image, nous devons utiliser le bouton gauche de la souris pour faire glisser l'image vers l'emplacement approprié.
 Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Dans le processus de développement PHP, la gestion des caractères spéciaux est un problème courant, en particulier dans le traitement des chaînes, les caractères spéciaux sont souvent échappés. Parmi eux, la conversion de caractères spéciaux en guillemets simples est une exigence relativement courante, car en PHP, les guillemets simples sont un moyen courant d'encapsuler des chaînes. Dans cet article, nous expliquerons comment gérer les guillemets simples de conversion de caractères spéciaux en PHP et fournirons des exemples de code spécifiques. En PHP, les caractères spéciaux incluent, sans s'y limiter, les guillemets simples ('), les guillemets doubles ("), la barre oblique inverse (), etc. Dans les chaînes
 Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
La gestion des formats de données XML et JSON dans le développement C# nécessite des exemples de code spécifiques. Dans le développement de logiciels modernes, XML et JSON sont deux formats de données largement utilisés. XML (Extensible Markup Language) est un langage de balisage permettant de stocker et de transmettre des données, tandis que JSON (JavaScript Object Notation) est un format d'échange de données léger. Dans le développement C#, nous devons souvent traiter et exploiter des données XML et JSON. Cet article se concentrera sur la façon d'utiliser C# pour traiter ces deux formats de données et les attacher.
 Comment remplacer uniformément les images d'arrière-plan ppt
Mar 25, 2024 pm 04:16 PM
Comment remplacer uniformément les images d'arrière-plan ppt
Mar 25, 2024 pm 04:16 PM
Le remplacement unifié des images d'arrière-plan PPT est une opération importante pour améliorer le style visuel des présentations et peut être réalisé par deux méthodes principales : le remplacement du masque des diapositives et le remplacement par lots. Le remplacement du masque des diapositives implique la suppression de l'image d'origine et l'insertion d'une nouvelle image dans le masque, s'appliquant ainsi à toutes les diapositives. La fonction de remplacement par lots remplace directement les images d'arrière-plan de toutes les diapositives de la présentation. Une image d'arrière-plan unifiée améliore non seulement votre présentation, mais améliore également l'attention de votre public. Il est important de choisir des images de haute qualité et cohérentes avec le thème, et vous devez faire attention à l'ajustement des détails tels que la transparence et la taille. De plus, PPT fournit également de riches options de configuration d'arrière-plan, telles que des dégradés, des textures et des motifs, qui peuvent être personnalisées en fonction des besoins.





