
Cet article vous présente principalement les informations pertinentes qui expliquent en détail les techniques d'effet de transition d'image de dégradé d'arrière-plan CSS. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. background-image ne prend pas en charge la transition CSS3
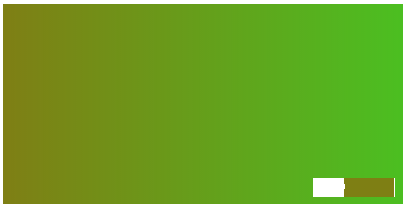
background-image ne prend pas en charge la transition CSS3 et le dégradé CSS3 existe en tant que background image Parfois, les paramètres CSS suivants n'auront pas d'effet de transition.
.gradient {
background-image: linear-gradient(to right, olive, green);
transition: background-image 0.5s linear;
}
.gradient:hover {
background-image: linear-gradient(to right, green, purple);
}Lorsque vous passez la souris sur la souris, vous constaterez que le changement de dégradé est très brusque et qu'il n'y a aucun effet de transition.
La question suivante est, si nous voulons obtenir un effet de transition lorsque le dégradé plane, comment y parvenir ? Voici quelques méthodes possibles.
2. Utilisez background-position pour obtenir une transition dégradée
Background-image ne prend pas en charge la transition CSS3, mais background-position le fait. , en contrôlant la position de l'arrière-plan, nous pouvons obtenir un effet de transition dégradé.
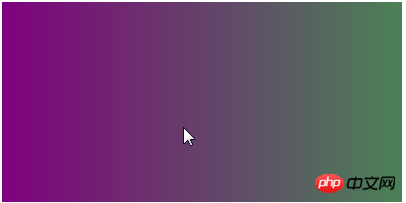
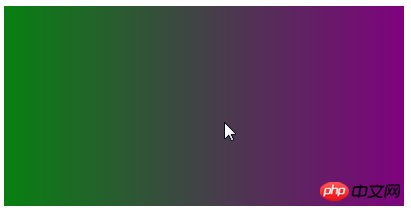
L'effet est le suivant (survol de la souris) :
Le code pertinent est le suivant :
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: linear-gradient(to right, olive, green, purple);
background-size: 200%;
transition: background-position .5s;
}
.box:hover {
background-position: 100% 0;
}3. Utilisez background-color pour obtenir une transition dégradée
Background-image ne prend pas en charge la transition CSS3, mais background-color fait, ainsi, En contrôlant la couleur d'arrière-plan et une technique de rendu des couleurs, nous pouvons également obtenir un effet de transition dégradé.
Comparaison des effets de survol de la souris avant et après :


Le code pertinent est le suivant suit :
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: olive linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
transition: background-color .5s;
}
.box:hover {
background-color: purple;
}4. Utilisez des pseudo-éléments et l'opacité pour obtenir une transition de dégradé <. 🎜>
Utilisez des pseudo-éléments pour créer un effet de dégradé transformé et obtenez un effet de transition de dégradé en modifiant l'opacité du dégradé de superposition. L'image ci-dessous montre l'effet après survol :
<p class="box"></p>
.box {
max-width: 400px; height: 200px;
background: linear-gradient(to right, olive, green);
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
background: linear-gradient(to right, green, purple);
opacity: 0;
transition: opacity .5s;
z-index: -1;
}
.box:hover::before {
opacity: 1;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!