 interface Web
interface Web
 js tutoriel
js tutoriel
 Vue ajoute un composant axios pour résoudre le problème selon lequel les paramètres transmis en post sont nuls
Vue ajoute un composant axios pour résoudre le problème selon lequel les paramètres transmis en post sont nuls
Vue ajoute un composant axios pour résoudre le problème selon lequel les paramètres transmis en post sont nuls
Cette fois, je vais vous apporter le composant axios ajouté à vue pour résoudre le problème des paramètres nuls en post. Vue ajoute le composant axios pour résoudre le problème des paramètres nuls passés en post Quelles sont les précautions. . Voici les cas réels. Un Levez-vous et jetez un œil.
1. Installer axios
npm install axios --save
2. >
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
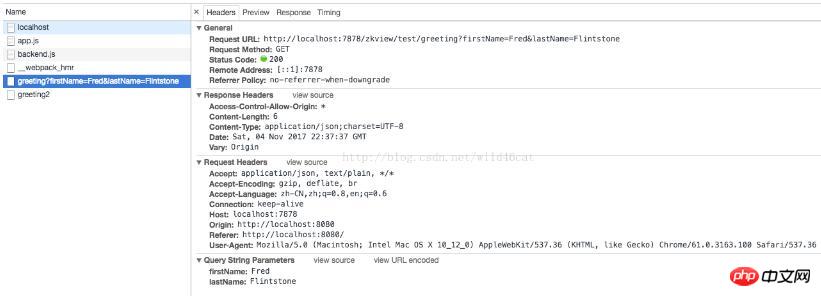
3. Obtenir la demande
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}5. Résultat de l'opération :


6. Remarque : Il existe deux façons de transmettre des paramètres lors de l'utilisation de la méthode post, l'une est la manière normale , l'une est la méthode
jsonSi l'arrière-plan accepte la méthode normale, utilisez la méthode ci-dessus.
Méthode formée commune
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params
public Student greeting2(int id,String name) {
data: {id: '3', name: 'abc'}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres questions connexes dans l'article du site Web PHP chinois !
public Object greeting2(@RequestBody Object student) {Lecture recommandée :
Explication détaillée de l'utilisation de la copie profonde et superficielle de JSLa différence entre la méthode et calculé dans VueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
À mesure que la technologie des smartphones se développe, les téléphones portables jouent un rôle de plus en plus important dans notre vie quotidienne. En tant que téléphone phare axé sur les performances de jeu, le téléphone Black Shark est très apprécié des joueurs. Cependant, nous sommes parfois également confrontés à la situation où le téléphone Black Shark ne peut pas être allumé. Pour le moment, nous devons prendre certaines mesures pour résoudre ce problème. Ensuite, partageons cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas : Étape 1 : Vérifiez la puissance de la batterie. Tout d'abord, assurez-vous que votre téléphone Black Shark est suffisamment chargé. C'est peut-être parce que la batterie du téléphone est épuisée
 Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Tout le monde sait que si l'ordinateur ne parvient pas à charger le pilote, le périphérique risque de ne pas fonctionner correctement ou d'interagir correctement avec l'ordinateur. Alors, comment résoudre le problème lorsqu'une boîte de dialogue apparaît sur l'ordinateur indiquant que le pilote ne peut pas être chargé sur ce périphérique ? L'éditeur ci-dessous vous apprendra deux façons de résoudre facilement le problème. Impossible de charger le pilote sur cet appareil Solution 1. Recherchez « Kernel Isolation » dans le menu Démarrer. 2. Désactivez l'intégrité de la mémoire et le message "L'intégrité de la mémoire a été désactivée. Votre appareil est peut-être vulnérable." Cliquez derrière pour l'ignorer, et cela n'affectera pas l'utilisation. 3. Le problème peut être résolu après le redémarrage de la machine.
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Titre : Comment résoudre le problème selon lequel PyCharm ne peut pas être ouvert. PyCharm est un puissant environnement de développement intégré Python, mais nous pouvons parfois rencontrer le problème selon lequel PyCharm ne peut pas être ouvert. Dans cet article, nous partagerons quelques solutions de contournement courantes et fournirons des exemples de code spécifiques. J'espère que cela aidera ceux qui rencontrent ce problème. Méthode 1 : vider le cache Parfois, les fichiers de cache de PyCharm peuvent empêcher le programme de s'ouvrir normalement. Nous pouvons essayer de vider le cache pour résoudre ce problème. Outil
 Comment résoudre le problème de la disparition automatique de la passerelle par défaut
Feb 24, 2024 pm 04:18 PM
Comment résoudre le problème de la disparition automatique de la passerelle par défaut
Feb 24, 2024 pm 04:18 PM
Comment résoudre le problème de la disparition automatique de la passerelle par défaut. Dans la société moderne, Internet est devenu un élément indispensable de la vie des gens. Que ce soit pour le travail ou le divertissement, nous avons tous besoin de connexions réseau stables pour accomplir diverses tâches. La passerelle par défaut est l'un des éléments clés reliant le réseau local à l'Internet externe. Cependant, nous pouvons parfois rencontrer le problème de la disparition automatique de la passerelle par défaut, entraînant l'impossibilité d'accéder à Internet. Alors, comment résoudre ce problème lorsque la passerelle par défaut disparaît ? Tout d’abord, nous devons clarifier le concept de passerelle par défaut. La passerelle par défaut est une route réseau
 Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web
Feb 26, 2024 pm 01:28 PM
Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web
Feb 26, 2024 pm 01:28 PM
Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web ? Lorsque vous utilisez le navigateur mobile Huawei pour accéder à certains sites Web, une invite indiquant que l'accès est interdit peut apparaître, empêchant les utilisateurs de parcourir normalement le contenu associé. C'est très gênant pour les utilisateurs. Alors, que devons-nous faire lorsque nous rencontrons une situation où l'accès au site Web du navigateur mobile Huawei est interdit ? L'éditeur ci-dessous vous fournira des solutions au problème de l'interdiction de l'accès au site Web du navigateur Huawei. J'espère qu'il vous sera utile. Solution à l'interdiction d'accès au site Web du navigateur Huawei 1. Après avoir ouvert le navigateur mobile Huawei, cliquez sur l'icône à trois points ci-dessous, puis cliquez sur Paramètres. 2. Après avoir entré les paramètres, cliquez sur [Sécurité et confidentialité] 3. Désactivez le commutateur sur le côté droit de [Navigation sécurisée] pour supprimer les restrictions d'accès au site Web. Ce qui précède est la solution à l’interdiction d’accès au site Web du navigateur Huawei.
 Interprétation de l'erreur Oracle 3114 : causes et solutions
Mar 08, 2024 pm 03:42 PM
Interprétation de l'erreur Oracle 3114 : causes et solutions
Mar 08, 2024 pm 03:42 PM
Titre : Analyse de l'erreur Oracle 3114 : causes et solutions Lorsque vous utilisez la base de données Oracle, vous rencontrez souvent divers codes d'erreur, parmi lesquels l'erreur 3114 est relativement courante. Cette erreur implique généralement des problèmes de liaison à la base de données, qui peuvent provoquer des exceptions lors de l'accès à la base de données. Cet article interprétera l'erreur Oracle 3114, discutera de ses causes et donnera des méthodes spécifiques pour résoudre l'erreur et des exemples de code associés. 1. Définition de l'erreur 3114 Erreur Oracle 3114 réussite





