
Cet article partage principalement avec vous une méthode d'implémentation d'icônes personnalisées dans React Native. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l’éditeur et jetons un coup d’œil.
Prenons le composant React-Native-Vector-Icones comme exemple
Utilisez la police Ionicons.ttf, qui est introduite dans la méthode
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
import Icon from 'react-native-vector-icons/Ionicons';
Ouvrez http://fontstore.baidu.com/static/editor/index.html, ouvrez la police Ionicons.ttf

et vous pouvez aller http://www.iconfont.cn/Rechercher des icônes et télécharger le format svg

Cliquez sur l'icône nouvellement importée pour modifier le "informations sur les glyphes"

Ouvrez
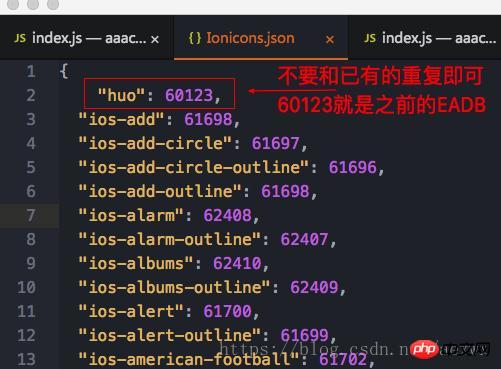
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
et ajoutez la valeur correspondante, ne répétez pas celle existante

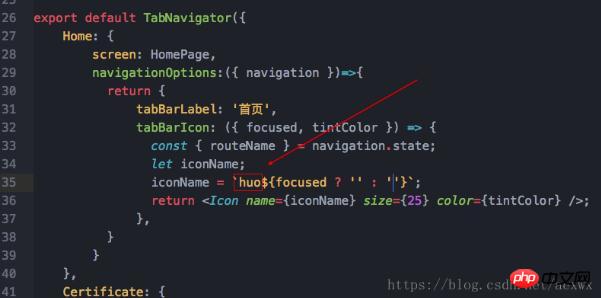
Enfin, utilisez

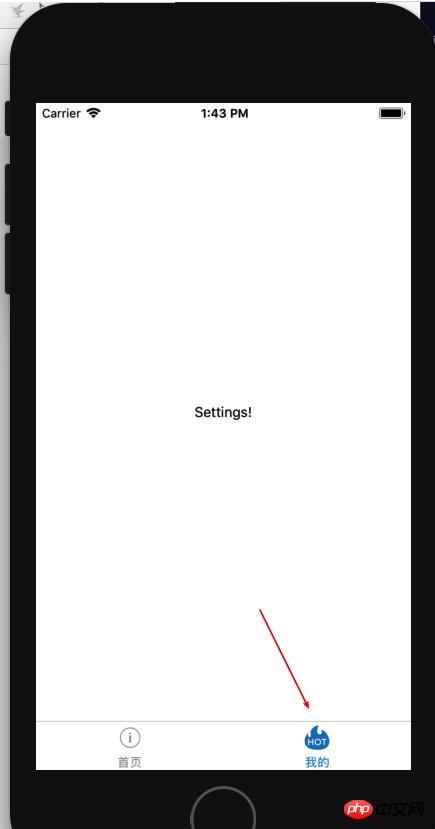
dans le composant et l'effet est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment générer un fichier bin en utilisant mdk
Comment générer un fichier bin en utilisant mdk
 Quels sont les logiciels pour apprendre python ?
Quels sont les logiciels pour apprendre python ?
 utilisation du stockage local
utilisation du stockage local
 Activer le numéro qq
Activer le numéro qq
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique