
Cet article partage principalement avec vous une méthode d'analyse brève du mécanisme d'exécution JS. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Venez jeter un œil avec la rédaction
Tout d'abord, merci de garder 2 points à l'esprit :
(2) La boucle d'événement de JS est le mécanisme d'exécution de JS. Une compréhension approfondie de l'exécution de JS équivaut à une compréhension approfondie de la boucle d'événements dans JS
L'émergence de la technologie est étroitement liée aux scénarios d'application dans le monde réel.
De même, nous répondrons à ces trois questions en fonction de scénarios réels
(1) Pourquoi JS est-il monothread ?
JS a été conçu à l'origine pour être utilisé dans les navigateurs, alors imaginez si JS dans le navigateur était multithread.
|
1 2 3 4 5 |
Description de la scène:
Alors maintenant, il y a 2 processus ,processus1 processus2 ,Comme il s'agit d'un JS, multi-processus, ils opèrent sur le même dom, au en même temps
process1 supprimé le dom, et process2 Modifié le dom, émis 2 commandes contradictoires en même temps,Comment le navigateur doit-il l'exécuter ? |
En y réfléchissant de cette façon, il devrait être facile de comprendre pourquoi JS est conçu pour être monothread.
(2) Pourquoi JS a-t-il besoin d'asynchrone ?
|
1 2 3 4 |
Description de la scène :
S'il n'y a pas d'asynchrone dans JS, ne peut exécuter que de haut en bas , Si le temps d'analyse de la ligne précédente est très long , alors le code suivant sera bloqué. Pour les utilisateurs,le blocage signifie"bloqué",Cela conduit à une mauvaise expérience utilisateur |
Il existe donc une exécution asynchrone dans JS.
(3) Comment JS monothread réalise-t-il une implémentation asynchrone ?
Puisque JS est monothread, il ne peut être exécuté que dans un fil Comment implémenter l'exécution asynchrone ?
se fait via la boucle d'événements Si vous comprenez le mécanisme de boucle d'événements, vous comprendrez le mécanisme d'exécution de JS
2. Boucle d'événement (1) en JSExemple 1, observez sa séquence d'exécution console.log(1)
setTimeout(function(){
console.log(2)
},0)
console.log(3)Donc, pour l'exemple ci-dessus, pouvez-vous décrire son ordre d'exécution ?
1 2 3 4 5 | console.log(1) est une tâche de synchronisation , est placé dans le fil principal setTimeout() est une tâche asynchrone , est mise en événement table, 0 secondes plus tard est poussée dans la événement file d'attente console.log(3 est une tâche de synchronisation , est placé dans le fil principal
quand 1, 3 est dans Une fois la barre de contrôle imprimée , le fil principal va à la événement file d'attente(File d'attente des événements) pour voir s'il y en a La fonction exécutée , exécute la fonction |
所以,上面关于event loop就是我对JS执行机制的理解,直到我遇到了下面这段代码
例2:
setTimeout(function(){
console.log('定时器开始啦')
});
new Promise(function(resolve){
console.log('马上执行for循环啦');
for(var i = 0; i尝试按照,上文我们刚学到的JS执行机制去分析
1 2 3 4 5 6 7 | setTimeout est une tâche asynchrone , est placé dans événement table
nouveau Promesse est un synchrone tâche, sont placés dans le processus principal , et exécutent directement l'impression console.log('Exécutez la boucle for maintenant')
.puis< Les fonctions dans 🎜> sont des tâches asynchrones, et est placé dans événement table console.log('Exécution du code terminée') est un code de synchronisation , est placé dans le processus principal , et est exécuté directement |
Donc, le résultat est [exécuter la boucle for immédiatement - l'exécution du code se termine - le timer démarre - la fonction then est exécutée]
Après l'avoir exécuté moi-même, le résultat n'est pas comme ça, mais ? [exécuter immédiatement] La boucle for - l'exécution du code se termine - la fonction then est exécutée - le timer démarre]
Alors, est-ce l'ordre d'exécution des tâches asynchrones, pas l'ordre avant et après, mais d'autres réglementations ? En fait, selon asynchrone et La méthode de division de synchronisation n'est pas précise.
La méthode de division précise est :
macro-tâche (macro-tâche) : comprenant le script de code global, setTimeout, setInterval
micro-tâche (microtask) : Promise, process.nextTick

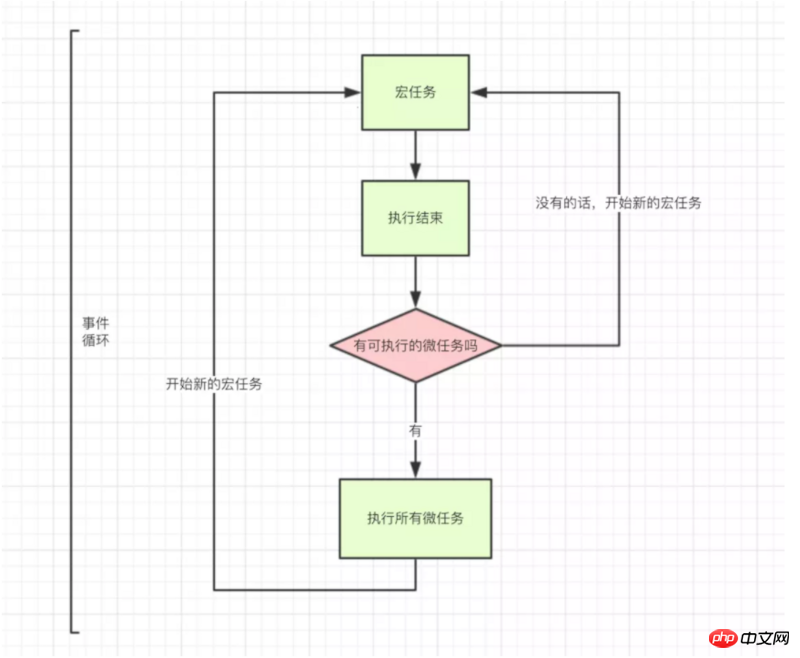
Selon cette classification : le mécanisme d'exécution de JS est
Exécuter une macro-tâche. Si une micro-tâche est rencontrée au cours du processus, placez-la dans la [file d'attente des événements] de la micro-tâche
Macro actuelle. Une fois l'exécution de la tâche terminée, la [File d'attente d'événements] de la microtâche sera affichée et toutes les microtâches qu'elle contient seront exécutées dans l'ordre
Répétez les 2 étapes ci-dessus, combinées avec l'événement loop (1) event loop (2) , qui est un mécanisme d'exécution JS plus précis.
Essayez d'analyser l'exemple 2 selon le mécanisme d'exécution que vous venez d'apprendre :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Exécutez d'abord la tâche macro sous script, et lorsque rencontre setTimeout, mettez-la dans la [file d'attente] de la macro tâche
rencontres nouveau Promesse exécuter directement , imprimer "Exécuter la boucle for immédiatement"
Lorsque vous rencontrez la méthode then, est une microtâche, Mettez-le dans la [file d'attente] de la microtâche
Imprimer "L'exécution du code se termine"
L'exécution de cette série de macro-tâches est terminée,Regardez les micro-tâches de cette ronde,et constatez qu'il y a une fonction dans le puis méthode, Imprimer"Ensuite la fonction est exécutée"
Ça y est,L'événement boucle Tout est terminé.
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印"定时器开始啦" |
所以最后的执行顺序是【马上执行for循环啦 — 代码执行结束 — 执行then函数啦 — 定时器开始啦】
这段setTimeout代码什么意思? 我们一般说: 3秒后,会执行setTimeout里的那个函数
setTimeout(function(){
console.log('执行了')
},3000)但是这种说并不严谨,准确的解释是: 3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。
所以只有满足 (1)3秒后 (2)主线程空闲,同时满足时,才会3秒后执行该函数
如果主线程执行内容很多,执行时间超过3秒,比如执行了10秒,那么这个函数只能10秒后执行了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!