Liaison de données de table et mise à jour de vue.js+layer
Cette fois, je vous apporte la table vue.js+layerliaison de données et mise à jour Quelles sont les précautions pour la liaison et la mise à jour des données de la table vue.js+layer ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
1 : Utilisez d'abord Vue.js pour lier les données et mettre à jour les événements
Utilisez v-on pour lier l'événement, à l'intérieur de l'événement Transmettez directement la ligne de données et vous pouvez directement supprimer les données qui doivent être mises à jour dans la méthode de mise à jour
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p> //实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});L'effet est le suivant :

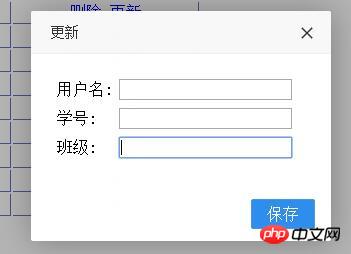
Deux : Cliquez sur l'événement de mise à jour pour faire apparaître la boîte de mise à jour de la couche
Écrivez d'abord le code HTML
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
faites apparaître le calque
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
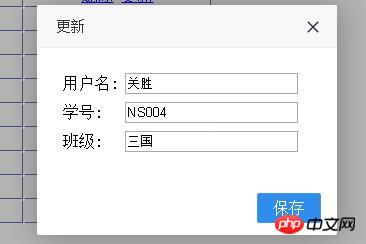
}L'effet est le suivant :

Trois : Fournissez de bonnes données pour le calque boîte contextuelle
L'approche traditionnelle consiste à supprimer les valeurs une par une, puis à les attribuer à la zone de texte. Vous pouvez maintenant utiliser vue.js pour les lier toutes. à la fois
Une vue instantanée spécifiquement pour fournir des données pour la zone de texte dans la boîte contextuelle
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
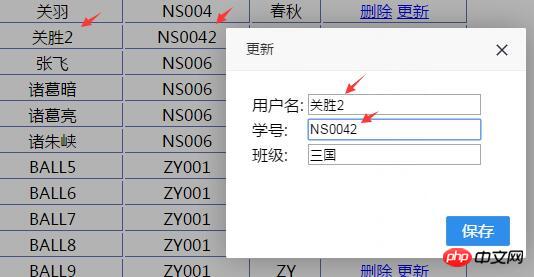
});Lorsque nous cliquons sur le bouton de mise à jour, nous avons transmis la valeur de la ligne un objet , et
est directement lié à vue.js
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}De cette façon, vous pouvez obtenir les données qui doivent être mises à jour lorsque vous cliquez sur

Et en raison de la liaison bidirectionnelle, lorsque la zone de texte envoie des modifications, le contenu du tableau sera également modifié automatiquement

Quatre : cliquez sur Enregistrer pour mettre à jour
La méthode traditionnelle consiste à obtenir la valeur mise à jour, c'est-à-dire à obtenir la valeur de la zone de texte en fonction de l'identifiant, puis assemblez-le dans un objet json, qui peut être mis à jour en le passant en arrière-plan.
L'utilisation de vue.js peut éviter
d'assembler des objets par vous-même. Parce qu'il s'agit d'une liaison bidirectionnelle, la valeur du modèle change automatiquement lorsque la valeur de la zone de texte change
.Nous mettons directement le modèle. Il suffit de transférer la valeur en arrière-plan pour implémenter la mise à jour
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});Utilisez simplement ef pour mettre à jour directement en arrière-plan
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}Les utilisations ci-dessus vue+layer pour implémenter la mise à jour, il n'y a pas de place pour organiser les données, notre sous Vous devez juste faire attention aux données elles-mêmes
Si vous ne voulez pas que le tableau change automatiquement lors de la modification du texte valeur de la boîte, vous pouvez cloner un objet et le lier
Car de cette façon, si l'utilisateur clique sur Fermer, vous devez le connaître vous-même Restaurer les données qui n'ont pas été mises à jour
Utiliser jquery pour cloner un objet et le lier
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}Dans ce cas, la base de données a été mise à jour et la page n'a pas été mise à jour Vous pouvez directement actualiser la page Web
Bien sûr, vous. peut également utiliser le modèle de mise à jour pour mettre à jour la page, remplacer directement les données vue.js pour mettre à jour la page
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article, veuillez faire attention à des choses plus excitantes Autres articles connexes sur le site Web chinois php !
Lecture recommandée :
Tutoriel détaillé sur le projet node.js de déploiement pm2
Comment ajouter dynamiquement une option à layui select
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer la mise à jour de Blizzard Battle.net bloquée à 45 % ?
Mar 16, 2024 pm 06:52 PM
Comment réparer la mise à jour de Blizzard Battle.net bloquée à 45 % ?
Mar 16, 2024 pm 06:52 PM
La mise à jour de Blizzard Battle.net reste bloquée à 45%, comment le résoudre ? Récemment, de nombreuses personnes ont été bloquées à la barre de progression de 45 % lors de la mise à jour du logiciel. Elles resteront toujours bloquées après plusieurs redémarrages. Alors, comment résoudre cette situation ? Nous pouvons réinstaller le client, changer de région et supprimer des fichiers. ce didacticiel logiciel partagera les étapes de fonctionnement, dans l'espoir d'aider plus de personnes. La mise à jour de Blizzard Battle.net reste bloquée à 45 %, comment résoudre ce problème ? 1. Client 1. Tout d'abord, vous devez confirmer que votre client est la version officielle téléchargée depuis le site officiel. 2. Sinon, les utilisateurs peuvent accéder au site Web du serveur asiatique pour télécharger. 3. Après avoir entré, cliquez sur Télécharger dans le coin supérieur droit. Remarque : veillez à ne pas sélectionner le chinois simplifié lors de l'installation.
 Mise à jour d'Epic Seven du 22 février : la deuxième semaine de Miracle Maid Kingdom commence
Feb 21, 2024 pm 05:52 PM
Mise à jour d'Epic Seven du 22 février : la deuxième semaine de Miracle Maid Kingdom commence
Feb 21, 2024 pm 05:52 PM
Il a été confirmé qu'Epic Seven sera mis à jour en continu à 11 heures le 22 février. Cette mise à jour nous apportera de nombreuses nouvelles activités et contenus, notamment une augmentation du taux d'invocation limité de Leia et Sweet Miracle, une mise à jour du mystérieux pool de cartes. , La deuxième semaine de l'histoire parallèle spéciale Miracle Maid Kingdom a commencé. Jetons un coup d'œil à cette mise à jour. Calendrier de mise à jour du jeu mobile : The Seventh Epic sera mis à jour le 22 février : The Miracle Maid Kingdom ouvrira pour la deuxième semaine ※La chance d'invocation limitée de "Leia" et "Sweet Miracle" est augmentée ! ■Durée d'invocation limitée : -22/02/2024 (jeudi) 11h00 ~ 07/03/2024 (jeudi) 10h59 ■Attributs et professions du personnage : attributs naturels, guerrier ■Introduction au personnage : groupe de quatre personnes. sous-chanteur de "Miracle Maid Kingdom" et Bei
 Étapes simples pour mettre à jour la version pip : effectuée en 1 minute
Jan 27, 2024 am 09:45 AM
Étapes simples pour mettre à jour la version pip : effectuée en 1 minute
Jan 27, 2024 am 09:45 AM
Fait en une minute : Comment mettre à jour la version pip, des exemples de code spécifiques sont nécessaires Avec le développement rapide de Python, pip est devenu un outil standard pour la gestion des packages Python. Cependant, au fil du temps, les versions de pip sont constamment mises à jour. Afin de pouvoir utiliser les dernières fonctionnalités et corriger d'éventuelles failles de sécurité, il est très important de mettre à jour la version de pip. Cet article explique comment mettre à jour rapidement pip en une minute et fournit des exemples de code spécifiques. Tout d’abord, nous devons ouvrir une fenêtre de ligne de commande. Dans les systèmes Windows, vous pouvez utiliser
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Lantern and Dungeon mis à jour le 29 février : Version remasterisée ╳ Lien 'Legend of Nezha'
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon mis à jour le 29 février : Version remasterisée ╳ Lien 'Legend of Nezha'
Feb 28, 2024 am 08:13 AM
Il a été confirmé que Lantern and Dungeons sera mis à jour le 29 février. Après la mise à jour, la version remasterisée de Lantern and Dungeons sera lancée, et la version remasterisée sera également liée à Legend of Nezha. profession, et les joueurs peuvent directement changer de travail, le contenu du donjon sera également étendu, de nouvelles zones de donjon seront ouvertes, etc. Calendrier de mise à jour du jeu mobile Lantern and Dungeon mis à jour le 29 février : version remasterisée ╳ Contenu clé de la version de liaison "Legend of Nezha" Nouveau métier, pourquoi êtes-vous invité à changer de métier ? . J'ai entendu dire qu'après avoir changé de travail, le détenteur de la lanterne peut également acquérir de nombreuses compétences intéressantes. Goro s'est exclamé : les pantalons thaïlandais sont chauds ! La Légende de Nezha se réunit ! Marcher sur la roue chaude, tenant le cercle du ciel et de la terre en main ♫ ~ Les petits héros à la fois sages et courageux : Nezha et Little Dragon Girl sont sur le point d'arriver
 Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié
Jun 18, 2024 pm 04:49 PM
Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié
Jun 18, 2024 pm 04:49 PM
L'ordinateur d'un ami présente un tel défaut. Lors de l'ouverture de "Ce PC" et du fichier du lecteur C, il affichera "Explorer.EXE Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié. Vous ne disposez peut-être pas des autorisations appropriées pour accéder au projet. " Y compris les dossiers, fichiers, cet ordinateur, la corbeille, etc., un double-clic fera apparaître une telle fenêtre, et un clic droit pour l'ouvrir est normal. Ceci est dû à une mise à jour du système. Si vous rencontrez également cette situation, l'éditeur ci-dessous vous apprendra comment la résoudre. 1. Ouvrez l'éditeur de registre Win+R et entrez regedit, ou cliquez avec le bouton droit sur le menu Démarrer pour exécuter et entrez regedit. 2. Localisez le registre « Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd » ;
 Comment mettre à jour le pilote de la carte graphique MSI ? Étapes de téléchargement et d'installation du pilote de la carte graphique MSI
Mar 13, 2024 pm 08:49 PM
Comment mettre à jour le pilote de la carte graphique MSI ? Étapes de téléchargement et d'installation du pilote de la carte graphique MSI
Mar 13, 2024 pm 08:49 PM
Les cartes graphiques MSI sont la marque de cartes graphiques la plus répandue sur le marché. Nous savons que les cartes graphiques doivent installer des pilotes pour obtenir des performances et garantir la compatibilité. Alors comment mettre à jour le pilote de la carte graphique MSI vers la dernière version ? Généralement, les pilotes de carte graphique MSI peuvent être téléchargés et installés à partir du site officiel. Découvrons-en plus ci-dessous. Méthode de mise à jour du pilote de la carte graphique : 1. Tout d'abord, nous entrons sur le « site officiel de MSI ». 2. Après avoir entré, cliquez sur le bouton « Rechercher » dans le coin supérieur droit et entrez le modèle de votre carte graphique. 3. Recherchez ensuite la carte graphique correspondante et cliquez sur la page de détails. 4. Entrez ensuite l'option « Support technique » ci-dessus. 5.Enfin, allez dans « Pilote et téléchargement »
 Windows suspend définitivement les mises à jour, Windows désactive les mises à jour automatiques
Jun 18, 2024 pm 07:04 PM
Windows suspend définitivement les mises à jour, Windows désactive les mises à jour automatiques
Jun 18, 2024 pm 07:04 PM
Les mises à jour Windows peuvent provoquer certains des problèmes suivants : 1. Problèmes de compatibilité : certaines applications, pilotes ou périphériques matériels peuvent être incompatibles avec les nouvelles mises à jour Windows, ce qui entraîne un dysfonctionnement ou un blocage. 2. Problèmes de performances : Parfois, les mises à jour de Windows peuvent ralentir le système ou subir une dégradation des performances. Cela peut être dû à de nouvelles fonctionnalités ou à des améliorations nécessitant davantage de ressources pour fonctionner. 3. Problèmes de stabilité du système : certains utilisateurs ont signalé qu'après l'installation des mises à jour Windows, le système pouvait rencontrer des pannes inattendues ou des erreurs d'écran bleu. 4. Perte de données : Dans de rares cas, les mises à jour Windows peuvent entraîner une perte de données ou une corruption de fichiers. C'est pourquoi avant d'effectuer des mises à jour importantes, sauvegardez votre






