Comment utiliser axios pour le traitement inter-domaines dans vue
Cette fois, je vais vous montrer comment utiliser axios pour le traitement inter-domaines dans Vue. Quelles sont les précautions pour utiliser axios pour le traitement inter-domaines dans Vue. Voici des cas pratiques. regarder. .
Le cross-domain est un problème très embarrassant. Certaines personnes peuvent définir des en-têtes de requête en arrière-plan, mais de nombreux frontaux n'ont pas la connaissance de l'arrière-plan et ne peuvent pas créer un serveur indépendamment, c'est donc le cas. devenir une chose embarrassante
Bien sûr, il existe de nombreux serveurs virtuels qui peuvent résoudre les problèmes inter-domaines. Leur essence est de communiquer avec le backend via le backend, résolvant ainsi les problèmes inter-domaines par euphémisme. de fonction, donc vue-cli a aussi la capacité de résoudre des problèmes inter-domaines
Bien sûr, il nous est impossible de réussir en envoyant directement ajax, n'est-ce pas, il faut modifier le fichier de configuration

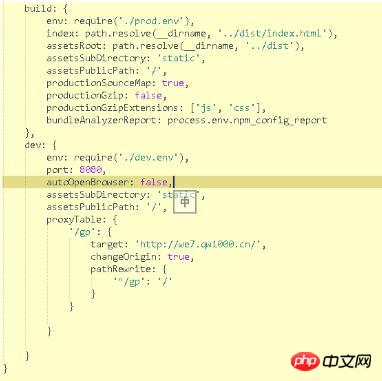
Code :
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}Il s'agit d'un modèle général, principalement impliquant plusieurs concepts :
dev, signifie naturellement serveur virtuel
autoOpenBrowser
n'est pas très important. L'attribut est juste une configuration du navigateur. peut être ouvert automatiquement. Le point clé est que
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}configure notre serveur d'objets pour permettre à notre service virtuel d'accéder à ce site Web. Bien sûr, c'est aussi une fonction de webpack, il ne peut donc être utilisé que. dans l'environnement de développement
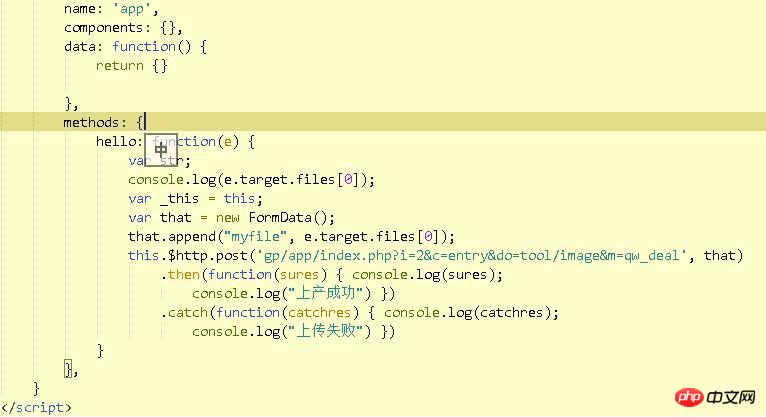
La prochaine étape est notre code ajax. Prenons l'exemple de la publication :

methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},Qu'est-ce que c'est que ça.$http ? ? ?
C'est naturellement le résultat de l'introduction d'axios dans main.js, mais nous ne pouvons pas utiliser la méthode use directement car ce n'est pas un plug-in pour vue, elle doit donc être chargé dans
import axios from 'axios'; Vue.prototype.$http = axios;
dans la chaîne de prototypes pour que nous puissions l'utiliser directement,

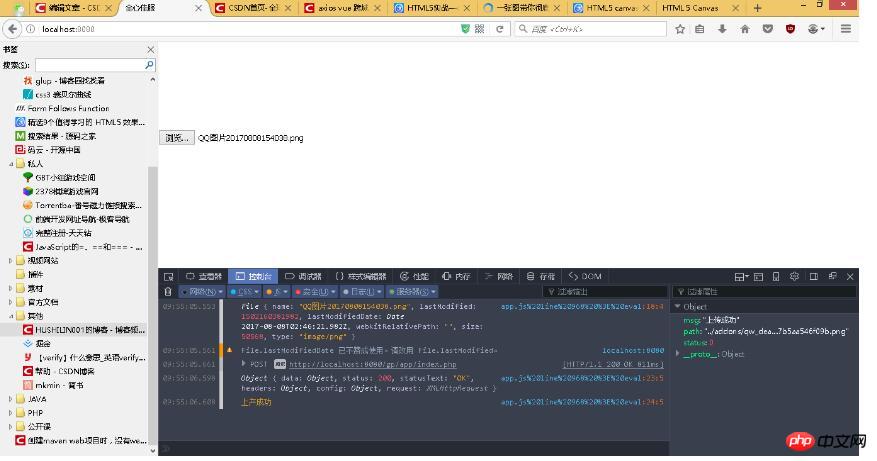
C'est le lien de mon ami, et j'en ai choisi un Lien au fichier image téléchargé
Notes :
1 La solution interdomaine de webpack ne convient que pour une utilisation dans l'environnement de développement.
2. Lors de la configuration du développeur dans inde.js, veuillez noter que le nom de domaine qui doit être défini doit être le nom de domaine. S'il est trop grand, il sera invalide, il devrait donc être www. . Baidu. com
3. Utilisez axios pour télécharger des fichiers Vous n'avez pas besoin d'utiliser des données de formulaire comme ajax pour télécharger des images Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Veuillez venir pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter la barre de navigation étoilée avec JSComment vue et vue-i18n implémentent l'arrière-plan données Commutation multilingueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
1. Tout d'abord, nous cliquons avec le bouton droit sur l'espace vide de la barre des tâches et sélectionnons l'option [Gestionnaire des tâches], ou cliquons avec le bouton droit sur le logo de démarrage, puis sélectionnons l'option [Gestionnaire des tâches]. 2. Dans l'interface du Gestionnaire des tâches ouverte, nous cliquons sur l'onglet [Services] à l'extrême droite. 3. Dans l'onglet [Service] ouvert, cliquez sur l'option [Ouvrir le service] ci-dessous. 4. Dans la fenêtre [Services] qui s'ouvre, cliquez avec le bouton droit sur le service [InternetConnectionSharing(ICS)], puis sélectionnez l'option [Propriétés]. 5. Dans la fenêtre des propriétés qui s'ouvre, remplacez [Ouvrir avec] par [Désactivé], cliquez sur [Appliquer] puis cliquez sur [OK]. 6. Cliquez sur le logo Démarrer, puis cliquez sur le bouton d'arrêt, sélectionnez [Redémarrer] et terminez le redémarrage de l'ordinateur.
 Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ?
Sep 10, 2023 pm 02:21 PM
Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ?
Sep 10, 2023 pm 02:21 PM
Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ? L'importation de données Excel dans une base de données MySQL est une tâche courante. Cependant, au cours de ce processus, nous rencontrons souvent diverses erreurs et problèmes. L’un d’eux est le problème du journal des erreurs. Lorsque nous essayons d'importer des données, le système peut générer un journal d'erreurs répertoriant les informations spécifiques sur l'erreur survenue. Alors, comment devrions-nous gérer le journal des erreurs lorsque nous rencontrons cette situation ? Premièrement, nous devons savoir comment
 Un guide rapide sur la manipulation des fichiers CSV
Dec 26, 2023 pm 02:23 PM
Un guide rapide sur la manipulation des fichiers CSV
Dec 26, 2023 pm 02:23 PM
Apprenez rapidement à ouvrir et traiter des fichiers au format CSV Avec le développement continu de l'analyse et du traitement des données, le format CSV est devenu l'un des formats de fichiers les plus utilisés. Un fichier CSV est un fichier texte simple et facile à lire avec différents champs de données séparés par des virgules. Que ce soit dans la recherche académique, l'analyse commerciale ou le traitement de données, nous rencontrons souvent des situations où nous devons ouvrir et traiter des fichiers CSV. Le guide suivant vous montrera comment apprendre rapidement à ouvrir et traiter des fichiers au format CSV. Étape 1 : Comprendre le format de fichier CSV. Tout d'abord,
 Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Dans le processus de développement PHP, la gestion des caractères spéciaux est un problème courant, en particulier dans le traitement des chaînes, les caractères spéciaux sont souvent échappés. Parmi eux, la conversion de caractères spéciaux en guillemets simples est une exigence relativement courante, car en PHP, les guillemets simples sont un moyen courant d'encapsuler des chaînes. Dans cet article, nous expliquerons comment gérer les guillemets simples de conversion de caractères spéciaux en PHP et fournirons des exemples de code spécifiques. En PHP, les caractères spéciaux incluent, sans s'y limiter, les guillemets simples ('), les guillemets doubles ("), la barre oblique inverse (), etc. Dans les chaînes
 Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
La gestion des formats de données XML et JSON dans le développement C# nécessite des exemples de code spécifiques. Dans le développement de logiciels modernes, XML et JSON sont deux formats de données largement utilisés. XML (Extensible Markup Language) est un langage de balisage permettant de stocker et de transmettre des données, tandis que JSON (JavaScript Object Notation) est un format d'échange de données léger. Dans le développement C#, nous devons souvent traiter et exploiter des données XML et JSON. Cet article se concentrera sur la façon d'utiliser C# pour traiter ces deux formats de données et les attacher.
 Comment gérer les problèmes de normalisation des données dans le développement C++
Aug 22, 2023 am 11:16 AM
Comment gérer les problèmes de normalisation des données dans le développement C++
Aug 22, 2023 am 11:16 AM
Comment gérer les problèmes de normalisation des données dans le développement C++. Dans le développement C++, nous devons souvent traiter différents types de données, qui ont souvent des plages de valeurs et des caractéristiques de distribution différentes. Pour utiliser ces données plus efficacement, nous devons souvent les normaliser. La normalisation des données est une technique de traitement de données qui mappe des données de différentes échelles sur la même plage d'échelles. Dans cet article, nous explorerons comment gérer les problèmes de normalisation des données dans le développement C++. Le but de la normalisation des données est d'éliminer l'influence dimensionnelle entre les données et de mapper les données à
 Comment gérer l'erreur java.lang.UnsatisfiedLinkError en Java ?
Aug 24, 2023 am 11:01 AM
Comment gérer l'erreur java.lang.UnsatisfiedLinkError en Java ?
Aug 24, 2023 am 11:01 AM
L'exception Java.lang.UnsatisfiedLinkError se produit au moment de l'exécution lorsqu'une tentative d'accès ou de chargement d'une méthode ou d'une bibliothèque native échoue en raison d'une incompatibilité entre son architecture, son système d'exploitation ou la configuration du chemin de bibliothèque et celui référencé. Cela indique généralement qu'il existe une incompatibilité avec l'architecture, la configuration du système d'exploitation ou la configuration du chemin qui empêche le succès. Généralement, la bibliothèque locale référencée ne correspond pas à la bibliothèque installée sur le système et n'est pas disponible au moment de l'exécution. la clé est de manière native. La bibliothèque est compatible avec votre système et est accessible via son paramètre de chemin de bibliothèque. Vous devez vérifier que les fichiers de bibliothèque existent dans leurs emplacements spécifiés et répondent à la configuration système requise. java.lang.UnsatisfiedLinkErrorjava.lang
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.






