code js pour implémenter l'affichage de la pagination
Cet article partage principalement avec vous le code js pour l'affichage de la pagination, en espérant aider tout le monde.
1. Le code dans la page HTML est le suivant
<p class="page">
</p>2. Référence du code js dans le fichier HTML
<script src="js/jquery.min.js"></script> <script src="js/model.js"></script> <script src="js/page.js"></script>
<script type="text/javascript">
$(function() {
// 初始化信息
paginate.use(1, 5);
page(1);
});
// 初始化变量
var url = model.bhost + "api/article/list.ht?type=1";
var template = $("#list_info").html();
/**翻页 */
function page(page){
paginate.goPage({url:url,template:template,contaner:".cbp_tmtimeline",page:page});
}
</script>3.
var paginate={
curPage:1,
totalPage:0,
pageSize:5,
pageHtml:'<a href="javascript:page(${num})">${dpy}</a>', // 页码html模板
totalHtmlBefore:' <a title="Total record"><b id="total_num">',//总页数html
totalHtmlAfter:'</b></a>',
use:function(_curPage,_pageSize){
this.curPage = _curPage;
this.pageSize = _pageSize;
},
// 展示分页信息
showPage:function(maxPage, start, curPage){
// 清空分页信息
$(".page").html("");
// 加载分页信息
var list = paginate.createPageData(maxPage, start);
model.loaderList(list, this.pageHtml, ".page");
// 显示总页数
$(".page").append(this.totalHtmlBefore + curPage+"/" +this.totalPage + this.totalHtmlAfter);
// 显示当前页样式
$(".page a").css("color","#aee1ff");
$(".page a[href='javascript:page("+this.curPage+")']").css("color","#FF0000");
},
// 创建页码数据列表
createPageData:function(curPage, start){
var numList = [];
numList.push(paginate.createObj(-1));
for(var i=start; i<=curPage; i++){
var numObj = paginate.createObj(i);
if(numObj != null)
numList.push(numObj);
}
numList.push(paginate.createObj(-2));
return numList;
},
// 创建页码数据
createObj:function(i){
var numObj = {};
if(i == -2){
numObj.num = "-2";
numObj.dpy = ">";
}else if(i == -1){
numObj.num = "-1";
numObj.dpy = "<";
}else{
numObj.num = i+"";
numObj.dpy = i+"";
}
return numObj;
},
getCurPage:function(page){
if(page == "-2"){
paginate.curPage = paginate.curPage +1;
}else if(page == "-1"){
paginate.curPage = paginate.curPage-1;
}else{
paginate.curPage = page;
}
},
// 跳转
goPage:function(params){
// 当前页计算
paginate.getCurPage(params.page);
if(paginate.curPage < 1){
paginate.curPage = 1;
return;
}
// 查询信息
$.get(params.url+"&pageNum="+paginate.curPage+"&pageSize="+paginate.pageSize, function(result) {
// 当前页大于总页数,数据不刷新
paginate.totalPage = result.totalPage;
if(paginate.curPage > result.totalPage){
paginate.curPage = result.totalPage;
return;
}
// 当前页小于6页
if(paginate.curPage < 6){
var maxPage = result.totalPage;
if(maxPage > 5)maxPage=5;
paginate.showPage(maxPage, 1, paginate.curPage);
}else{
paginate.showPage(paginate.curPage, paginate.curPage-4, paginate.curPage);
}
// 列表信息显示
$(params.contaner).html('');
model.loaderList(result.data, params.template, params.contaner);
$(".cbp_tmlabel").css("opacity", "1");// 显示列表信息
});
}
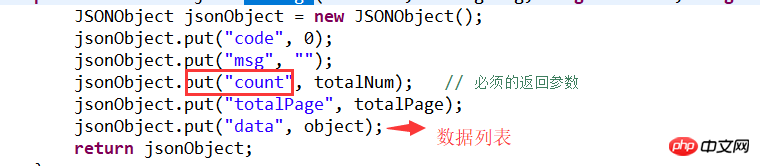
};4. Type de retour d'interface

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire avec le code d'écran bleu 0x0000001. L'erreur d'écran bleu est un mécanisme d'avertissement en cas de problème avec le système informatique ou le matériel. Le code 0x0000001 indique généralement une panne de matériel ou de pilote. Lorsque les utilisateurs rencontrent soudainement une erreur d’écran bleu lors de l’utilisation de leur ordinateur, ils peuvent se sentir paniqués et perdus. Heureusement, la plupart des erreurs d’écran bleu peuvent être dépannées et traitées en quelques étapes simples. Cet article présentera aux lecteurs certaines méthodes pour résoudre le code d'erreur d'écran bleu 0x0000001. Tout d'abord, lorsque nous rencontrons une erreur d'écran bleu, nous pouvons essayer de redémarrer
 Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Code de terminaison 0xc000007b Lors de l'utilisation de votre ordinateur, vous rencontrez parfois divers problèmes et codes d'erreur. Parmi eux, le code de terminaison est le plus inquiétant, notamment le code de terminaison 0xc000007b. Ce code indique qu'une application ne peut pas démarrer correctement, provoquant des désagréments pour l'utilisateur. Tout d’abord, comprenons la signification du code de terminaison 0xc000007b. Ce code est un code d'erreur du système d'exploitation Windows qui se produit généralement lorsqu'une application 32 bits tente de s'exécuter sur un système d'exploitation 64 bits. Cela signifie que ça devrait
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que signifie le code d'écran bleu 0x000000d1 ? Ces dernières années, avec la popularisation des ordinateurs et le développement rapide d'Internet, les problèmes de stabilité et de sécurité du système d'exploitation sont devenus de plus en plus importants. Les erreurs d’écran bleu sont un problème courant, le code 0x000000d1 en fait partie. Une erreur d'écran bleu, ou « Écran bleu de la mort », est une condition qui se produit lorsqu'un ordinateur subit une panne système grave. Lorsque le système ne parvient pas à récupérer de l'erreur, le système d'exploitation Windows affiche un écran bleu avec le code d'erreur à l'écran. Ces codes d'erreur
 Un guide rapide pour apprendre le dessin Python : exemple de code pour dessiner des glaçons
Jan 13, 2024 pm 02:00 PM
Un guide rapide pour apprendre le dessin Python : exemple de code pour dessiner des glaçons
Jan 13, 2024 pm 02:00 PM
Démarrez rapidement avec le dessin Python : exemple de code pour dessiner Bingdundun Python est un langage de programmation puissant et facile à apprendre. En utilisant la bibliothèque de dessins de Python, nous pouvons facilement réaliser divers besoins de dessin. Dans cet article, nous utiliserons la bibliothèque de dessins de Python matplotlib pour dessiner des graphiques simples de glace. Bingdundun est un panda avec une jolie image et est très populaire parmi les enfants. Tout d’abord, nous devons installer la bibliothèque matplotlib. Vous pouvez le faire en exécutant dans le terminal
 Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Que se passe-t-il lorsque la disposition du bureau est verrouillée ? Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer une situation dans laquelle la disposition du bureau est verrouillée. Ce problème signifie que nous ne pouvons pas ajuster librement la position des icônes du bureau ou modifier l'arrière-plan du bureau. Alors, que se passe-t-il exactement lorsqu'il est indiqué que la disposition du bureau est verrouillée ? 1. Comprendre la disposition du bureau et les fonctions de verrouillage. Tout d’abord, nous devons comprendre les deux concepts de disposition du bureau et de verrouillage du bureau. La disposition du bureau fait référence à la disposition de divers éléments sur le bureau, notamment les raccourcis, les dossiers, les widgets, etc. nous pouvons être libres
 Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
En tant que programmeur, je suis enthousiasmé par les outils qui simplifient l'expérience de codage. À l'aide d'outils d'intelligence artificielle, nous pouvons générer du code de démonstration et apporter les modifications nécessaires selon les exigences. Le nouvel outil Copilot dans Visual Studio Code nous permet de créer du code généré par l'IA avec des interactions de chat en langage naturel. En expliquant les fonctionnalités, nous pouvons mieux comprendre la signification du code existant. Comment utiliser Copilot pour générer du code ? Pour commencer, nous devons d’abord obtenir la dernière extension PowerPlatformTools. Pour y parvenir, vous devez vous rendre sur la page de l'extension, rechercher "PowerPlatformTool" et cliquer sur le bouton Installer.
 Créer et exécuter des fichiers Linux '.a'
Mar 20, 2024 pm 04:46 PM
Créer et exécuter des fichiers Linux '.a'
Mar 20, 2024 pm 04:46 PM
Travailler avec des fichiers dans le système d'exploitation Linux nécessite l'utilisation de diverses commandes et techniques qui permettent aux développeurs de créer et d'exécuter efficacement des fichiers, du code, des programmes, des scripts et d'autres éléments. Dans l'environnement Linux, les fichiers portant l'extension « .a » sont d'une grande importance en tant que bibliothèques statiques. Ces bibliothèques jouent un rôle important dans le développement de logiciels, permettant aux développeurs de gérer et de partager efficacement des fonctionnalités communes sur plusieurs programmes. Pour un développement logiciel efficace dans un environnement Linux, il est crucial de comprendre comment créer et exécuter des fichiers « .a ». Cet article explique comment installer et configurer de manière complète le fichier Linux « .a ». Explorons la définition, l'objectif, la structure et les méthodes de création et d'exécution du fichier Linux « .a ». Qu'est-ce que L






