
Ensuite, je parlerai de la façon dont le backend interagit avec le frontend pour les données et les images. Je pense que ce point préoccupe beaucoup de gens, car à cette époque j'étais responsable du développement backend dans l'équipe, donc je ne l'ai pas fait. Je ne sais pas grand-chose sur le frontend. Ici, je publierai quelques captures d'écran de code pendant le développement du front-end. L'adresse officielle d'introduction de l'API de l'applet WeChat est :
https://mp.weixin.qq. com/debug/wxadoc/dev/api/api -network.html
La communication de données entre WeChat et le serveur backend est implémentée en appelant wx.request(OBJECT). description de ceci dans l'interface API officielle,
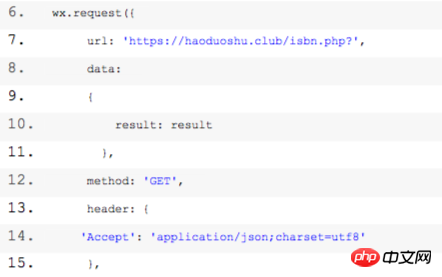
Par exemple, lorsque la réception envoie des données en arrière-plan, elle doit créer un lien vers le fichier php spécifique sous le chemin d'action php du serveur et encapsuler les données au format json dans Forme clé-valeur. Veuillez consulter le code suivant :

url est le nom de domaine du serveur et l'emplacement de isbn.php sur le serveur. emplacement. Dans l'image que j'ai achetée dans l'article précédent, le chemin du fichier php par défaut est :
/yjdata/www/ , cela signifie que php est placé directement dans ce dossier doit seulement être directement /+*.php après le nom de domaine. Si un dossier est créé dans ce répertoire pour une gestion pratique, entrez simplement /folder name/*.php après le nom de domaine.
De plus, les données transmises du front-end vers l'arrière-plan sont encapsulées au format json. Les données écrites dans les données de l'image ont la clé. l'avant et les informations spécifiques à l'arrière. La valeur de la valeur est obtenue sur la base de la valeur clé précédente lorsqu'elle est obtenue par l'arrière-plan. De plus, la méthode détermine comment l'arrière-plan et la réception communiquent. La méthode GET est utilisée ici. Les méthodes d'arrière-plan et de réception doivent être utilisées par paires. L'une ne peut pas être GET et l'autre une extrémité est POST. Lors de l'exécution de la fonction de paiement WeChat, certaines données hautement sécurisées et confidentielles doivent être interagies via POST.
Le résultat transmis par le front-end vers l'arrière-plan ici est le code ISBN du livre, car le petit programme que nous avons réalisé a une fonction qui appelle la caméra pour scanner le code-barres au dos du livre pour obtenir le code ISBN, le frontal envoie le code ISBN au backend, et le programme backend appellera l'interface de livre Douban tierce pour interroger les informations du livre en fonction du code ISBN et renverra le informations sur le livre sur le frontend. Ici, je publie le code côté serveur pour votre référence :
<?php$result=$_GET["result"];/*获取前端微信小程序扫书的isbn结果*/
/*与第三方接口通信获取书本信息*/
$book_info=file_get_contents("https://api.douban.com/v2/book/isbn/:".$result);$jsondecode = json_decode($book_info,true);/*将获取到的书本信息JSON解码*/$title=$jsondecode["title"];/*将解码后书名赋值给title变量*/$author=$jsondecode["author"];/*将解码后作者赋值给author变量*/$publisher=$jsondecode["publisher"];/*将解码后出版社名赋值给publisher变量*/echo "title=".$title; /*向前端返回书名*/echo "author=".$author; /*向前端返回作者名*/echo "publisher=".$publisher; /*向前端返回出版社名*/?>Les commentaires spécifiques sont écrits en détail. Pour renvoyer les données à la réception, utilisez simplement echo directement. Généralement, le développement doit gérer la base de données. Par conséquent, le programme en arrière-plan doit faire fonctionner la base de données en fonction des données de la base de données. réception. Cette partie accepte en fait les données de la réception et effectue les opérations de base de données correspondantes. Cette partie implique uniquement la base de données PHP. Il y a toutes les opérations, donc je ne vais pas trop développer ici.
De plus, pour une applet WeChat, les images sont essentielles et les ressources d'images sont stockées sur le serveur, donc comment stocker les images est une clé. Ensuite, nous expliquerons le processus spécifique d'insertion des informations sur le livre dans la base de données. . . (En fait, les commentaires sont très détaillés)
<?phpheader('content-type:application/json;charset=utf8');$mysql_server_name="localhost";/*数据库服务器名称*/$mysql_username="root";/*数据库用户名*/$mysql_password="123456";/*数据库用户密码*/$mysql_databasename="zhishu";/*进入数据库后数据库名*/$conn=mysqli_connect($mysql_server_name,$mysql_username,$mysql_password,$mysql_databasename);/*数据库连接语句*/;;$bookname=$_POST["bookname"];/*从小程序前端获取书本名字*/$authorname=$_POST["authorname"];/*从小程序前端获取书本作者名字*/$bookintroduce=$_POST["introduce"];/*从小程序前端获取书本介绍信息*/$bookholder_name=$_POST["openid"];/*从小程序前端获取书本持有人昵称*/$bookclass=$_POST['classification'];;/*从小程序前端获取书本分类*/date_default_timezone_set('PRC'); /*设置默认时区为中国*/$time=(string)date("Y-m-d-h-i",time());/*获取时间*/function Unioname($a) /*将时间格式更改的函数*/{
$a=explode('-',$a);
$a=implode('',$a);
return $a;
}$time=Unioname($time);$allowedExts = array("gif", "jpeg", "jpg", "png"); /*这里的内容同用户注册时代码含义一样,只不过那时是为了存用户头像并修改用户头像名字,这里是存书本图像并修改书本图像的名字*/$temp = explode(".", $_FILES["file"]["name"]);//将图片名字以.分割成两个字符串$extension = end($temp); // 获取图片后缀名if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 1024000) // 小于 1MB
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0) {
echo "错误:: " . $_FILES["file"]["error"] . "<br>";
} else {
// 判断当期目录下的 upload 目录是否存在该文件 // 如果没有 upload 目录,你需要创建它,upload 目录权限为 777
if (file_exists("bookimage/" . $_FILES["file"]["name"])) {
echo $_FILES["file"]["name"] . " 文件已经存在。 ";
} else {
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下 move_uploaded_file($_FILES["file"]["tmp_name"], "bookimage/".$_FILES["file"]["name"]);
$oldname = "bookimage/" . $_FILES["file"]["name"];
$newname = "bookimage/" . $time .$bookholder_name.".".$extension;
rename($oldname, $newname);
$sql_num="select * from book";
$reasult=mysqli_query($conn,$sql_num);
$reasult_num=mysqli_num_rows($reasult); /*将获取到书本信息插入数据库语句*/ $sql_insert="insert into book (book_id,bookname,authorname,book_intro,bookclass,bookholder_openid,bookpicture_path,is_CunZai,ChengJiao_num) VALUES ($reasult_num+1,'$bookname','$authorname','$bookintroduce','$bookclass','$bookholder_openid','$newname','1',0)"; if( mysqli_query($conn,$sql_insert))
{
echo "插入书籍成功!";
}
else
{
echo "插入失败";
}
}
}
}mysqli_close($conn); /*关闭数据库连接*/?>Utilisez d'abord le $[FILE] tableau global pour accepter le fichier, plusieurs attributs dont il dispose sont les suivants :
$_FILES["file"]["name"] - le nom du fichier téléchargé
$_FILES["file"]["type"] - Le type du fichier téléchargé
$_FILES["file"]["size" ] - La taille du fichier téléchargé, en octets $_FILES["file"]["tmp_name"] - Le nom d'une copie temporaire du fichier stocké sur le serveur
$_FILES["file"] ["erreur"] - causée par un téléchargement de fichier Code d'erreur
C'est un moyen très simple d'envoyer et de recevoir des fichiers. Après avoir reçu le nom du fichier, divisez-le avec "." jugez le suffixe pour voir s'il est couramment utilisé. Format de suffixe d'image, si c'est le cas et que la taille de l'image est inférieure à 1 Mo, passez à l'opération suivante. À ce stade, l'image est dans la zone de cache, elle doit donc l'être. renommé et stocké dans le dossier d'image du livre. Cette partie est implémentée dans le code. De plus, vous devez également enregistrer le chemin de l'image dans la base de données avec d'autres informations sur le livre. À ce stade, j'ai parlé de la plupart des interactions entre le mini-programme de base et le backend, et vous pouvez essentiellement réaliser un mini-programme simple.
Recommandations associées :
Comment implémenter l'arrière-plan PHP du mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP