Comment implémenter le positionnement en HTML
Cet article partage principalement avec vous un article sur la façon d'implémenter le positionnement en HTML. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l’éditeur et jetons un coup d’œil.
1. L'attribut CSS positionnement (Posotioning) permet de positionner l'élément. La valeur de l'attribut position :
static (valeur par défaut) : La boîte de l'élément est générée normalement. Les éléments bloc génèrent une boîte rectangulaire dans le cadre du flux documentaire/flux standard, tandis que les éléments en ligne créent une ou plusieurs boîtes de ligne et les placent dans leurs éléments parents
relatif : la boîte d'élément s'écarte d'une certaine position, la L'élément conserve toujours sa forme avant d'être positionné, et l'espace qu'il occupait à l'origine est toujours conservé. De ce point de vue, il semble que l'élément modifié soit toujours dans le flux documentaire/flux standard
Absolu : L'élément est complètement. supprimé du flux de documents Supprimé et positionné par rapport à son contenu rapide. Le bloc conteneur peut être un autre élément du document ou le bloc conteneur initial. L'espace initialement occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas, et l'élément est positionné dans une boîte de niveau bloc, quel que soit le type de boîte dans lequel il se trouvait à l'origine dans le flux normal
corrigé : l'élément se comporte de la même manière que l'absolu, sauf que le bloc contenant est la fenêtre elle-même (corps)
2. Introduction au relatif
Les éléments utilisant cette valeur d'attribut seront relatifs à la position d'origine Les coordonnées du coin supérieur gauche sont positionnées en utilisant haut et gauche
Code :
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
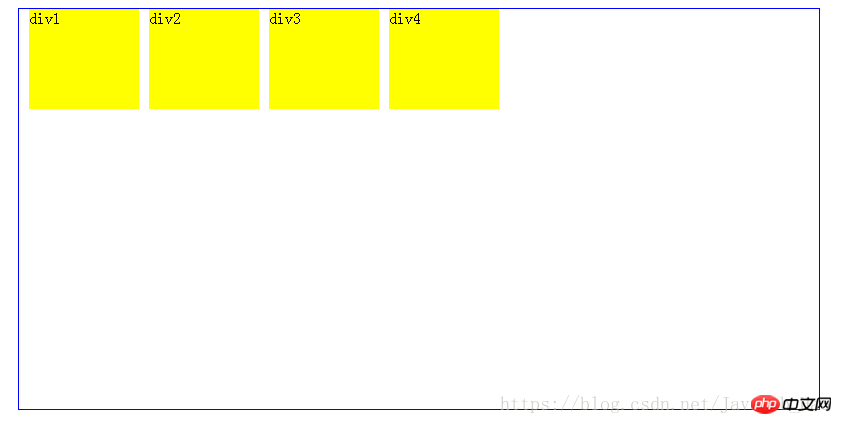
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
</body>Rendu :

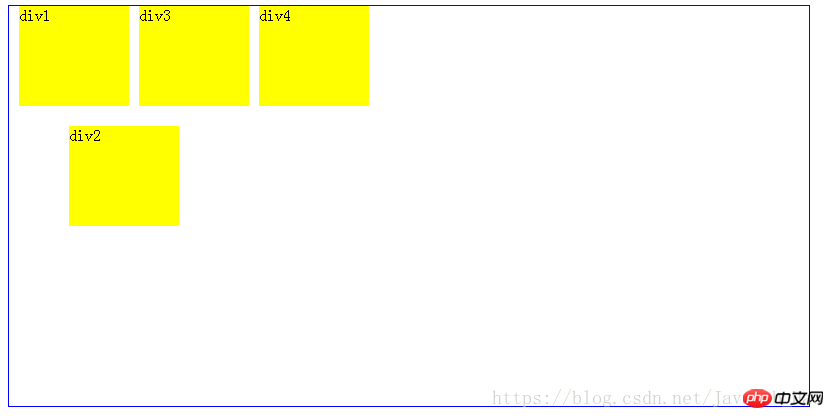
( 1) Modifiez la valeur de positionnement de p2 en relatif, c'est-à-dire : ajoutez position:relative;top:120px;left:50px;

au à droite par rapport à la position du point rouge. Le bas a été déplacé de 50 pixels et 120 pixels respectivement. La position d'origine est toujours vacante. Les valeurs de gauche et du haut peuvent également être des valeurs négatives. La différence est qu'elles sont déplacées vers l'intérieur. la direction opposée
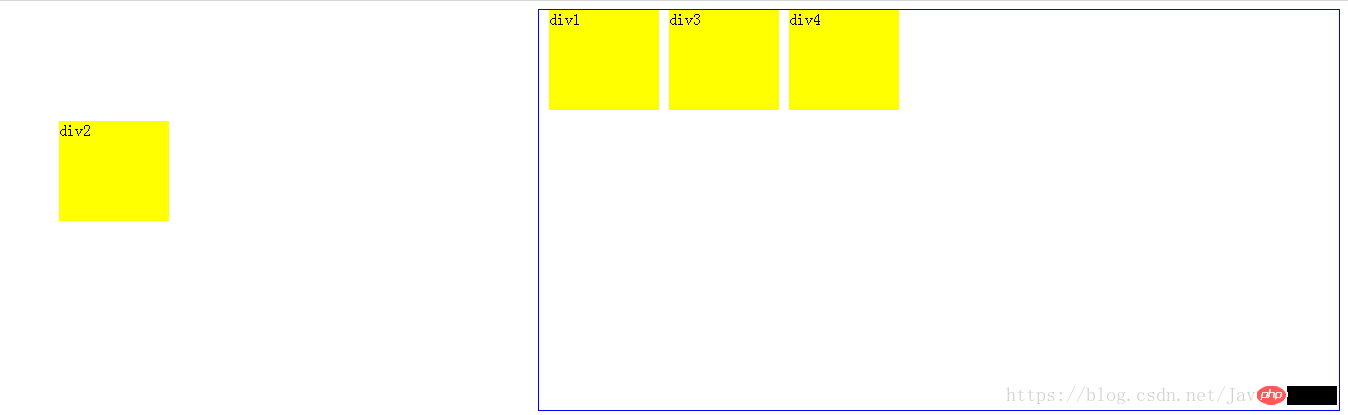
et changez le positionnement de p2 en absolu C'est-à-dire : ajoutez position:absolute;top:120px;left:50px;

On peut voir que p2 est déplacé par rapport au coin supérieur gauche du corps et que la position d'origine est occupée, comme s'il n'avait jamais été dans sa position. C'est parce que p2 recherchera le calque situé en dessous. pas dans le flux standard. Il continuera à regarder vers le bas jusqu'à ce qu'il trouve la position, s'il ne peut pas le trouver, il prendra le corps comme standard, puis il se déplacera par rapport au coin supérieur gauche de cette couche. peut ajouter un positionnement par rapport au cadre vert pour sentir que

sera relatif au cadre vert Déplacer le coin supérieur gauche
fixé : Ajoutez la valeur de l'attribut fixe de positionnement à p2

Que vous ajoutiez un positionnement relatif ou absolu à l'élément parent de p2, p2 L'enregistrement total du ménage est déplacé par rapport au coin supérieur gauche du corps, et la position précédente est déjà occupée.
Le positionnement est relativement simple par rapport au flottement, je souhaite que vous puissiez tous gagner quelque chose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et






