
L'exemple de cet article décrit comment remplir automatiquement le formulaire à l'aide de JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Dans le processus de développement normal, ou lors de la visite de certains sites, nous devons souvent remplir fréquemment de nombreux formulaires. Nous pouvons utiliser javascript pour écrire un script afin de préparer les informations à remplir à l'avance, puis simuler un clic. le bouton. Actions pour soumettre automatiquement des formulaires de manière simple et efficace.
Étapes
1. Recherchez le formulaire correspondant sur la page et répertoriez les contrôles HTML requis dans le formulaire, tels que
<form name="customersForm" id="myform" method="POST" action="insert.php"> <b> 姓 : </b> <input type="text" name="thisFnameField" size="20" value=""> <b> 名 : </b> <input type="text" name="thisLnameField" size="20" value=""> <b> 公司 : </b> <input type="text" name="thisCompanyField" size="20" value=""> <b> 地址 : </b> <input type="text" name="thisAddressField" size="20" value=""> </form>
2. Écrivez le code js
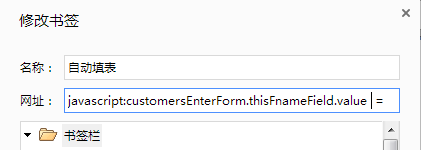
Prenons Chrome comme exemple, faites un clic droit sur le signet————> Ajoutez une page Web, remplissez le nom [formulaire de remplissage automatique], remplissez l'URL [le code js ci-dessus], puis sauvegardez-le.

4. Testez-le.
Ouvrez la page correspondante dans le navigateur, puis cliquez sur [Remplissage automatique] dans la barre de favoris. Vous serez surpris de constater que le formulaire a été rempli.
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.