 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser des expressions régulières pour vérifier le registre
Comment utiliser des expressions régulières pour vérifier le registre
Comment utiliser des expressions régulières pour vérifier le registre
Cette fois, je vais vous présenter l'utilisation des expressions régulières pour vérifier le registre et quelles sont les précautions pour utiliser des expressions régulières pour vérifier le registre. Voici des cas pratiques. . , jetons un coup d'oeil.
Expression régulière
L'expression régulière est une formule logique qui opère sur une chaîne, qui consiste à utiliser des éléments antérieurs définis des caractères spécifiques et la combinaison de ces caractères spécifiques forment une "chaîne de règles". Cette "chaîne de règles" est utilisée pour exprimer une logique de filtrage des chaînes.
Objectif de l'expression régulière
1. Si la chaîne donnée est conforme à la logique de filtrage de l'expression régulière (appelée "correspondance") ;
2. Nous pouvons obtenir la partie spécifique que nous voulons de la chaîne via des expressions régulières.
Les caractéristiques des expressions régulières sont
Une très forte flexibilité, logique et fonctionnalité ; réaliser rapidement un contrôle complexe des cordes d'une manière extrêmement simple
3. C'est relativement obscur pour ceux qui sont nouveaux dans ce domaine.
Vérification du registre1. Obtenez l'identifiant
Vérifiez le nomfunction $(id){
return document.getElementById(id);
}Remarque : s1 est le contenu de l'invite de jugement, ajouté après la zone de saisie
function checkName(){
//获取值
var username=$('user').value;
//判断不能为空
if(username==''){
$('s1').innerHTML='用户名不能为空';
return false;
}
//正则表达式
var reg=/^[a-zA-Z][a-zA-Z0-9]{4,9}$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(username)){
$('s1').innerHTML='用户名必须是5-10位数字或字母组成,开头不能是数字';
return false;
}
//匹配,返回空
$('s1').innerHTML='';
return true;
}3. Vérifier le mot de passe
4. . Vérifiez l'adresse e-mailfunction checkPwd(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^\S{6,}$/;
//检测输入内容是否匹配正则表达式
if(reg.test(password)==false){
$('s2').innerHTML='密码必须是6位以上';
return false;
}
//匹配,返回空
同上…
}function checkEmail(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^\w+@\w+\.com|cn|net$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(email)){
$('s3').innerHTML='邮箱不合法';
return false;
}
//匹配,返回空
同上…
}function checkTel(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^1[34578]\d{9}$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(tel)){
$('s4').innerHTML='手机号码不合法';
return false;
}
//匹配,返回空
同上…
}function checkCid(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^\d{15}$|^\d{17}\d|x$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(cid)){
$('s5').innerHTML='身份证不合法';
return false;
}
//匹配,返回空
同上…
}8. Détecter toutes les conditions
function checkQQ(){
//获得值
同上…
//判断不能为空
同上…
//正则表达式
var reg=/^[1-9]\d{7,10}$/;
//检测输入内容是否匹配正则表达式
if(!reg.test(qq)){
$('s6').innerHTML='QQ必须是8到11数字组成,开头不能是0';
return false;
}
//匹配,返回空
同上…
}Bien sûr, vous pouvez utiliser le cadre de vérification jQuery Validate pour la vérification des expressions à un stade ultérieur, ce qui est plus pratique.
function checkAll(){
if(checkName()&&checkPwd()&&checkEmail()&&checkTel()&&checkCid()&&checkQQ()){
return true;
}else{
return false;
}
}Comment utiliser des expressions régulières pour regrouper des chaînes
Utiliser des expressions régulières pour vérifier le contenu d'entrée sur la page de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Supprimer une imprimante sous Windows 11 : 6 méthodes et 7 instructions de correctif
Apr 17, 2023 am 09:37 AM
Supprimer une imprimante sous Windows 11 : 6 méthodes et 7 instructions de correctif
Apr 17, 2023 am 09:37 AM
Supprimer une imprimante sous Windows 11 La suppression complète d'une imprimante nécessite deux choses : la suppression de l'imprimante elle-même, puis la suppression du pilote. Il existe plusieurs façons d’effectuer ces opérations sous Windows 11. Il s'agit des éléments suivants : Méthode 1 : à partir des paramètres Peut-être la méthode la plus courante : une imprimante peut être facilement supprimée de l'application Paramètres Windows. Voici comment procéder : Appuyez sur Win+I pour ouvrir les paramètres. Cliquez ensuite sur Bluetooth et appareils dans le volet de gauche. Sur la droite, cliquez sur Imprimantes et scanners. Cliquez sur l'imprimante que vous souhaitez désinstaller. Sélectionnez Supprimer. Lorsque vous y êtes invité, cliquez sur Oui. Méthode 2 : utiliser le Gestionnaire de périphériques pour supprimer les pilotes d'imprimante Le Gestionnaire de périphériques vous permet de gérer et de supprimer Windows
 Comment résoudre le problème des services de localisation grisés dans Windows 10/11 ?
Apr 26, 2023 pm 03:49 PM
Comment résoudre le problème des services de localisation grisés dans Windows 10/11 ?
Apr 26, 2023 pm 03:49 PM
Les services de localisation sont une fonctionnalité importante pour certaines applications sous Windows, en fonction de l'emplacement de votre système. Ainsi, si vous voyez l'option Services de localisation grisée sur votre système, vous ne pouvez même pas la basculer manuellement. Habituellement, un problème système est à l’origine de ce problème et vous pouvez facilement le résoudre en suivant ces solutions simples. Correctif 1 – Ajuster le registre Vous pouvez ajuster le registre pour résoudre ce problème de services de localisation grisé. 1. Appuyez sur la touche Win et tapez « Registre ». 2. Ensuite, cliquez sur « Éditeur du Registre » pour ouvrir l'Éditeur du Registre sur votre système. 3. Vous supprimerez un sous-répertoire de registre spécifique. Habituellement, cela n’affectera pas du tout votre système. Cependant, il est recommandé d'effectuer une sauvegarde du système. un. Après avoir ouvert l'éditeur de registre, cliquez sur
 Comment désactiver le stationnement principal sur Windows 10
May 16, 2023 pm 01:07 PM
Comment désactiver le stationnement principal sur Windows 10
May 16, 2023 pm 01:07 PM
Si vous êtes un utilisateur Windows et souhaitez désactiver la fonctionnalité de stationnement principale de votre système, cet article vous guidera tout au long du processus. Qu’est-ce que le stationnement de base ? La fonction principale de stationnement est un mécanisme d’économie d’énergie. Il met certains de vos processeurs en mode veille qui n'effectue aucune tâche et consomme très peu ou pas d'énergie. Cela permet de réduire la consommation d’énergie et donc la chaleur dans le système. Ces noyaux ne sont pas garés en cas de besoin. Peu d’utilisateurs ont besoin de désactiver cette fonctionnalité, notamment les joueurs. La désactivation de cette fonctionnalité améliorera les performances de votre système. Désactivez Windows Core Parking à l'aide de l'éditeur de registre Windows Étape 1 : utilisez simultanément les touches Windows + R pour ouvrir l'invite d'exécution. Étape 2 : À l'invite d'exécution
 Correctif : WD My Cloud n'apparaît pas sur le réseau sous Windows 11
Oct 02, 2023 pm 11:21 PM
Correctif : WD My Cloud n'apparaît pas sur le réseau sous Windows 11
Oct 02, 2023 pm 11:21 PM
Si WDMyCloud n'apparaît pas sur le réseau sous Windows 11, cela peut être un gros problème, surtout si vous y stockez des sauvegardes ou d'autres fichiers importants. Cela peut constituer un gros problème pour les utilisateurs qui ont fréquemment besoin d'accéder au stockage réseau. Dans le guide d'aujourd'hui, nous allons donc vous montrer comment résoudre ce problème de manière permanente. Pourquoi WDMyCloud n'apparaît-il pas sur le réseau Windows 11 ? Votre appareil MyCloud, votre adaptateur réseau ou votre connexion Internet n'est pas configuré correctement. La fonction SMB n'est pas installée sur l'ordinateur. Un problème temporaire dans Winsock peut parfois être à l'origine de ce problème. Que dois-je faire si mon cloud n'apparaît pas sur le réseau ? Avant de commencer à résoudre le problème, vous pouvez effectuer quelques vérifications préliminaires :
 Correctif : la synchronisation de l'heure échoue sous Windows 11
May 03, 2023 pm 08:46 PM
Correctif : la synchronisation de l'heure échoue sous Windows 11
May 03, 2023 pm 08:46 PM
Si votre PC n'est pas configuré avec la date et l'heure correctes, vous serez confronté à plusieurs problèmes liés au système. Il convient de noter que le multitâche sur votre PC sera entravé si l'heure n'est pas synchronisée ou si l'heure est mal réglée. Par exemple, si vous téléchargez ou enregistrez un fichier sur votre PC, les informations du fichier contiendront des informations falsifiées en raison d'une heure incorrecte. Puisqu'il s'agit de l'horloge système que votre PC utilise pour horodater les fichiers, il est important de conserver l'heure et la date correctes. Les logiciels ou les mises à jour dépendent également des heures d'autorisation basées sur Internet, et si l'heure définie sur votre PC est incorrecte, votre PC peut alors refuser ces mises à jour ou installer des logiciels. Normalement, Windows 11 utilise NTP (c'est-à-dire Network Time Protocol) pour
 10 façons de réparer les clés de registre corrompues dans Windows 11 : un guide étape par étape
May 15, 2023 pm 04:10 PM
10 façons de réparer les clés de registre corrompues dans Windows 11 : un guide étape par étape
May 15, 2023 pm 04:10 PM
Cliquez pour entrer : navigation du plug-in de l'outil ChatGPT. Les utilisateurs Windows ordinaires n'auront peut-être jamais accès au registre Windows, mais diverses applications et services Windows le feront. Si les clés de registre tombent en panne, vous rencontrerez divers problèmes tels qu'une utilisation plus élevée du processeur, des pannes aléatoires du système, des temps de démarrage et d'arrêt prolongés et des performances globales inférieures à la moyenne. Il va sans dire que le registre doit continuer de fonctionner correctement. Qu’est-ce que le registre Windows ? Le registre Windows est un référentiel de fichiers et de paramètres à l'échelle du système qui stocke des informations importantes sur Windows, les préférences utilisateur, les applications, le matériel et de nombreux autres éléments importants qui composent votre ordinateur personnel. Ces données sont stockées dans "
 Comment ajouter des éléments de liste de raccourcis sur Windows 10 et 11
May 11, 2023 pm 04:31 PM
Comment ajouter des éléments de liste de raccourcis sur Windows 10 et 11
May 11, 2023 pm 04:31 PM
La liste de raccourcis sous Windows permet d'accéder facilement aux fichiers récents. Si vous souhaitez ajouter des éléments de liste de raccourcis sous Windows, ce didacticiel vous aidera à démarrer. Les listes de raccourcis sur Windows 10 et Windows 11 permettent un accès facile aux fichiers, dossiers et sites Web récemment utilisés. Cependant, vous souhaiterez peut-être afficher plus des 10 éléments les plus récents affichés par Windows par défaut. Vous pouvez faire en sorte que Windows affiche plus d'éléments dans votre liste de raccourcis en ajustant le registre. Par exemple, vous pouvez le configurer pour afficher environ 15 à 20 éléments, qui s'afficheront bien sur la plupart des moniteurs. Ce tutoriel va vous montrer comment utiliser Windows 10 et Windows 10
 Comment désactiver les notifications sur Windows 11 ?
Apr 23, 2023 pm 01:28 PM
Comment désactiver les notifications sur Windows 11 ?
Apr 23, 2023 pm 01:28 PM
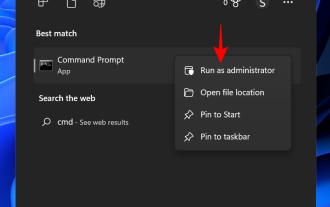
Comment bloquer les notifications sur Windows 11 Vous pouvez facilement bloquer les notifications sur Windows 11 en suivant les étapes ci-dessous. Pour bloquer vos notifications : ouvrez le menu Démarrer et sélectionnez Paramètres. Alternativement, vous pouvez directement appuyer sur la touche Windows + I pour ouvrir les paramètres. Lorsque les paramètres s'ouvrent, cliquez sur Système dans la liste de gauche, puis cliquez sur Notifications à droite. Sur l'écran suivant, désactivez les options de notification. Quittez l'application Paramètres. À l’avenir, les notifications des applications et du système cesseront de s’afficher sur le bureau. Cependant, il convient de noter que certaines applications disposent de leurs propres paramètres de notification intégrés. Dans ce cas, vous devrez désactiver les notifications directement depuis l'application, mais cela est rare. En désactivant les notifications dans Paramètres, vous éliminerez





