
Cet article partage avec vous quelques questions d'entretien frontales, dans l'espoir d'aider des amis dans le besoin
JavaScript est un langage typé dynamique (langage typé dynamiquement). Cela signifie que vous ne pouvez ne pas spécifier de type de données lors de la déclaration d'une variable, et le type de données sera automatiquement converti si nécessaire lors de l'exécution du script.

Et vous pouvez également attribuer une valeur de chaîne à la même variable, telle que

Étant donné que JavaScript est typé dynamiquement, l'affectation ne provoquera pas d'erreur .
Dans les expressions numériques et de chaîne impliquant l'opérateur d'addition (+), JavaScript convertira la valeur numérique en chaîne . Par exemple,

Mais quand il s'agit d'autres opérateurs (Annotation : comme le signe moins '-' ci-dessous) , le langage JavaScript ne convertit pas les nombres en chaînes. Par exemple (Traduction : le premier exemple est opération mathématique, le deuxième exemple est opération de chaîne) :

Étant donné que les variables en JavaScript sont faiblement typées , JavaScript fournit un opérateur pour détecter le type de données de la variable actuelle, qui est typeof.
Obtenez le type de données de l'objet en utilisant typeof() , y compris les types suivants : booléen, chaîne, nombre, non défini, objet, fonction.






Remarque
(1) Le type de données de NaN est un nombre
(2) Le type de données de variable non définie est indéfini
(3) Le type de données de tableau(Array) est un objet
(4)Le type de données de date(Date) est un objet
(5) Le type de données de null est un objet
(6)Le type de données de la fonction(fonction) est une fonction
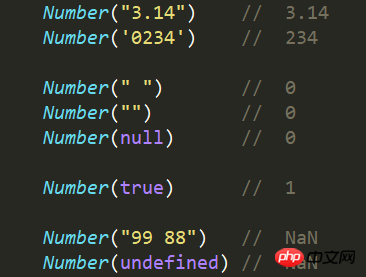
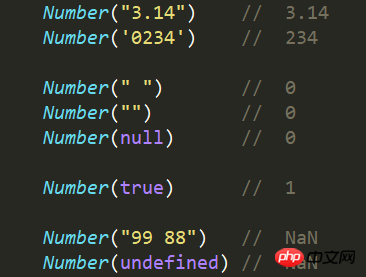
La fonction Number() convertit la valeur d'un objet en nombre.
Nombre (objet)
| 参数 | 描述 |
|---|---|
| object | 必需。JavaScript 对象。 |
(1) Si le paramètre est un objet Date, Number() renvoie le nombre de millisecondes du 1er janvier 1970 au présent.
(2) Si la valeur de l'objet ne peut pas être convertie en nombre , alors la fonction Number() renvoie NaN.

La fonction parseInt() analyse une chaîne et renvoie un entier.
(1) Lorsque la valeur du paramètre radix est 0, ou que ne définit pas ce paramètre , parseInt() déterminera la base du nombre en fonction sur chaîne.
(2) Lorsque ignore le paramètre base, la base numérique par défaut de JavaScript est la suivante :
Si la chaîne commence par " 0x " au début, parseInt() analysera le reste de la chaîne en hexadécimaux entiers.
Si la chaîne commence par 0, alors ECMAScript v3 permet à une implémentation de parseInt() d'analyser les caractères suivants en nombres octaux ou hexadécimaux .
Si la chaîne commence par un nombre compris entre 1 et 9, parseInt() l'analysera en un entier décimal.
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
(1) Uniquement les caractères Le premier nombre de la chaîne sera renvoyé.
(2) Les espaces au début deet à la fin de sont autorisés.
(3) Si lepremier caractère de la chaîne ne peut pas être converti en nombre , alors parseInt() retournera NaN.
(4) Les anciens navigateurs utilisent la base octale par défaut lorsque la chaîne commence par "0". ECMAScript 5, la valeur par défaut est la base décimale. 5.4 Exemple
nombre à virgule flottante.Cette fonction précise si le premier caractère de
dans la chaîne est un nombre . Si tel est le cas, la chaîne est analysée jusqu'à ce qu'elle atteigne la fin du nombre, et le nombre est renvoyé sous forme de Nombre au lieu de chaîne.
6.2 SyntaxeparseFloat(string)(1) Seul le premier nombre est renvoyé dans la chaîne.
(2) Les espaces au début de et à la fin de sont autorisés.
(3) Si le premier caractère de la chaîne ne peut pas être converti en nombre , alors parseFloat() retournera NaN.


À suivre
JavaScript C'est un. langage typé dynamiquement. Cela signifie que vous ne pouvez ne pas spécifier de type de données lors de la déclaration d'une variable, et le type de données sera automatiquement converti si nécessaire lors de l'exécution du script.

Et, vous pouvez également attribuer un caractère à la même valeur de chaîne variable, telle que

Étant donné que JavaScript est typé dynamiquement, l'affectation ne provoquera pas d'erreur .
Dans les expressions numériques et de chaîne impliquant l'opérateur d'addition (+), JavaScript convertira la valeur numérique en chaîne . Par exemple,

Mais quand il s'agit d'autres opérateurs (Annotation : comme le signe moins '-' ci-dessous) , le langage JavaScript ne convertit pas les nombres en chaînes. Par exemple (Traduction : le premier exemple est opération mathématique, le deuxième exemple est opération de chaîne) :

Étant donné que les variables en JavaScript sont faiblement typées , JavaScript fournit un opérateur pour détecter le type de données de la variable actuelle, qui est typeof.
Obtenez le type de données de l'objet en utilisant typeof() , y compris les types suivants : booléen, chaîne, nombre, non défini, objet, fonction.






Remarque
(1) Le type de données de NaN est un nombre
(2) Le type de données de variable non définie est indéfini
(3) Le type de données de tableau(Array) est un objet
(4)Le type de données de date(Date) est un objet
(5) Le type de données de null est un objet
(6)Le type de données de la fonction(fonction) est une fonction
La fonction Number() convertit la valeur d'un objet en nombre.
Nombre (objet)
| 参数 | 描述 |
|---|---|
| object | 必需。JavaScript 对象。 |
(1) Si le paramètre est un objet Date, Number() renvoie le nombre de millisecondes du 1er janvier 1970 au présent.
(2) Si la valeur de l'objet ne peut pas être convertie en nombre , alors la fonction Number() renvoie NaN.

La fonction parseInt() analyse une chaîne et renvoie un entier.
(1) Lorsque la valeur du paramètre radix est 0, ou que ne définit pas ce paramètre , parseInt() déterminera la base du nombre en fonction sur chaîne.
(2) Lorsque ignore le paramètre base, la base numérique par défaut de JavaScript est la suivante :
Si la chaîne commence par " 0x " au début, parseInt() analysera le reste de la chaîne en hexadécimaux entiers.
Si la chaîne commence par 0, alors ECMAScript v3 permet à une implémentation de parseInt() d'analyser les caractères suivants en nombres octaux ou hexadécimaux .
Si la chaîne commence par un nombre compris entre 1 et 9, parseInt() l'analysera en un entier décimal.
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
(1) Uniquement les caractères Le premier nombre de la chaîne sera renvoyé.
(2) Les espaces au début deet à la fin de sont autorisés.
(3) Si lepremier caractère de la chaîne ne peut pas être converti en nombre , alors parseInt() retournera NaN.
(4) Les anciens navigateurs utilisent la base octale par défaut lorsque la chaîne commence par "0". ECMAScript 5, la valeur par défaut est la base décimale. 5.4 Exemple
nombre à virgule flottante.Cette fonction précise si le premier caractère de
dans la chaîne est un nombre . Si tel est le cas, la chaîne est analysée jusqu'à ce qu'elle atteigne la fin du nombre, et le nombre est renvoyé sous forme de Nombre au lieu de chaîne.
6.2 SyntaxeparseFloat(string)(1)字符串中只返回第一个数字。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。


未完待续
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!