
Cet article présente principalement du CSS pur pour réaliser le soulignement de la barre de navigation suite à l'effet de glissement. J'espère que cela pourra aider tout le monde.
L'ancienne règle est de publier d'abord une image. Comment utiliser du CSS pur pour créer l'effet suivant ?

Vous pouvez prendre un moment avant de continuer à lire ce qui suit. Essayez de réfléchir aux effets ci-dessus ou essayez-le vous-même pour voir si vous pouvez obtenir intelligemment les effets ci-dessus sans utiliser JS.
OK, continuez. Cet effet est un petit problème similaire que j'ai rencontré dans le processus de développement commercial. En fait, même si j'utilise Javascript, ma première réaction est que cela me semble très gênant. Je me demandais donc s'il était possible d'obtenir cet effet en utilisant uniquement CSS ?
Définir les exigences
Nous définissons des règles simples, les exigences sont les suivantes :
Supposons que la structure HTML est la suivante :
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
La largeur du li dans la colonne de navigation n'est pas fixe
Lors du passage du li gauche de la navigation au li droit , le soulignement passe de de gauche à droite. De la même manière, lorsque vous passez du côté droit de la navigation li au côté gauche li , le soulignement se déplace de droite à gauche.
Mise en œuvre des exigences
Quand j'ai vu cet effet pour la première fois, j'ai senti que l'animation suivante était impossible à réaliser avec CSS seul.
Si vous souhaitez l'implémenter avec uniquement du CSS, vous ne pouvez trouver qu'un autre moyen et utiliser des méthodes intelligentes.
D'accord, utilisons quelques astuces pour obtenir cet effet étape par étape en utilisant CSS. Analyser les difficultés :
La largeur n'est pas fixe
La première difficulté est que la largeur de li n'est pas fixe. Par conséquent, nous devrons peut-être faire toute une histoire sur la largeur de li lui-même.
La largeur de chaque li n'étant pas forcément la même, la longueur de son soulignement correspondant doit y être cohérente. Naturellement, on pensera à utiliser sa bordure-bas.
li {
border-bottom: 2px solid #000;
}Ensuite, cela peut ressembler à ceci maintenant (les li sont connectés ensemble et les espaces entre les li sont générés à l'aide du remplissage) :

Masqué par défaut, effet d'animation
Bien sûr, il n'y a pas de soulignement ici au début, nous devrons donc peut-être les masquer.
li {
border-bottom: 0px solid #000;
}Retournez-le et utilisez des pseudo éléments
Cela ne semble pas fonctionner, car après s'être caché, en survolant li, une animation de soulignement est requise et li lui-même ne peut pas être déplacé. Par conséquent, nous envisageons d’utiliser des pseudo-éléments. Applique un trait de soulignement à chaque pseudo-élément li.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}Considérez l'animation de la première étape ci-dessous. Lors du survol, le soulignement doit se déplacer d'un côté pour se développer. Par conséquent, nous utilisons le positionnement absolu pour définir la largeur du pseudo-élément de li à 0. Lors du survol, la largeur passe de width : 0 -> width : 100 %. Le CSS est le suivant :
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
}Obtenez l'effet suivant :

Déplacez-vous de gauche à gauche, déplacez-vous de droite à droite
OK, je me sens un pas de plus vers le succès. Il reste maintenant une question des plus difficiles :
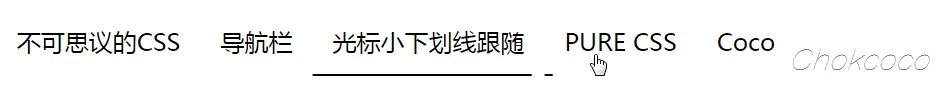
Comment faire en sorte que la ligne suive le mouvement du curseur, de sorte qu'en passant du li gauche de la navigation au li droit, le soulignement se déplace de gauche à droite . De la même manière, lorsque vous passez du côté droit de la navigation li au côté gauche li , le soulignement se déplace de droite à gauche.
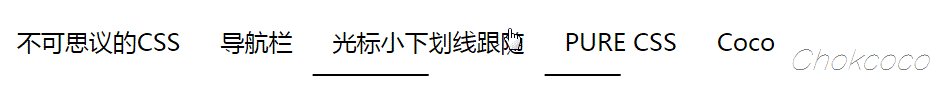
Regardons de plus près l'effet actuel :

Lors du passage du premier li au deuxième li, le premier li est souligné. Le sens de récupération est incorrect. Par conséquent, nous devons peut-être décaler la position initiale du soulignement et le régler à gauche : 100 %, afin qu'à chaque fois que le soulignement est rétracté, le premier li soit correct :
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
}Regardez l'effet :

Eh bien, comparez attentivement les deux images. Le deuxième effet est en fait de ramasser les graines de sésame et de perdre la pastèque. La direction du premier li est correcte, mais la direction de déplacement du soulignement du deuxième li est encore une fois fausse.
Sélecteur magique~
Nous avons donc besoin de toute urgence d'une méthode qui puisse changer le mouvement de soulignement du li du survol actuel sans changer son li suivant. La façon dont le soulignement se déplace ( bon pour les virelangues).
C'est vrai, ici nous pouvons utiliser le sélecteur ~ pour terminer cette mission difficile, qui est aussi la partie la plus importante de cet exemple.
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!