 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple d'ajout et de suppression dynamiques de listes déroulantes gauche et droite à l'aide de JavaScript
Exemple d'ajout et de suppression dynamiques de listes déroulantes gauche et droite à l'aide de JavaScript
Exemple d'ajout et de suppression dynamiques de listes déroulantes gauche et droite à l'aide de JavaScript
Cet article présente un exemple d'ajout et de suppression dynamiques de listes déroulantes gauche et droite à l'aide de JavaScript. C'est très pratique. Les étudiants intéressés peuvent se référer à cet article
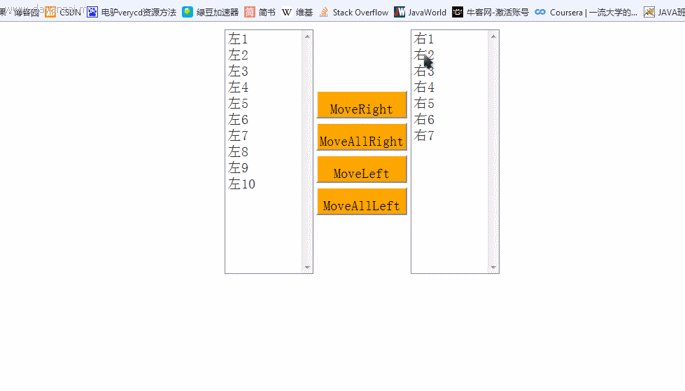
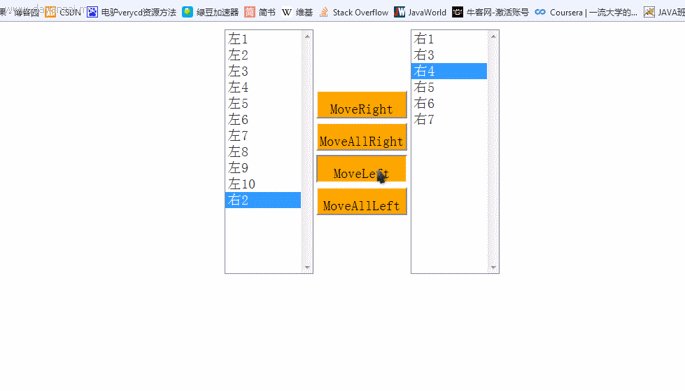
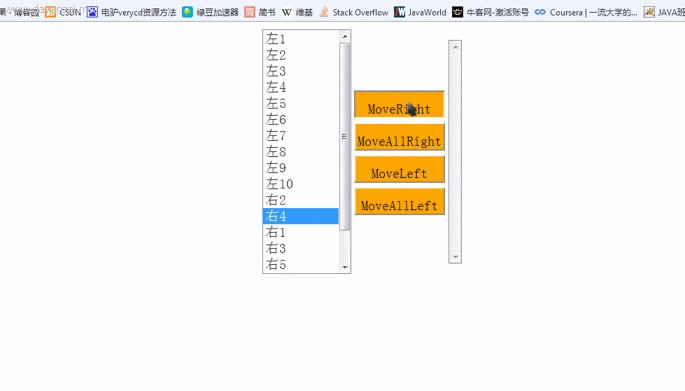
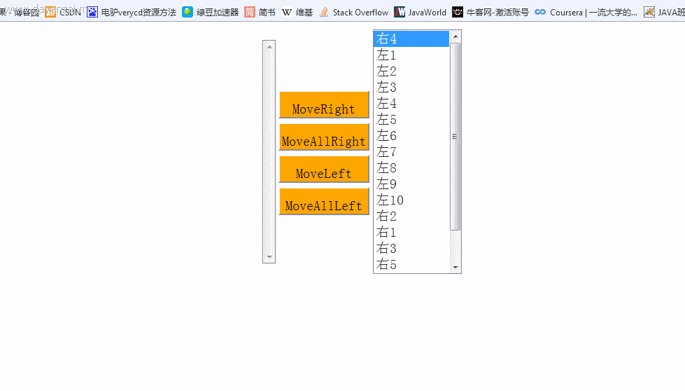
Effet :
.
1. Code HTML
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. Le code du script JavaScript est le suivant :
| 代码如下 | |
|
functionmoveRight() { //获取左边select元素节点 varleftSelectNode = document.getElementById("left"); //获取子元素节点数组 //如果选定的索引号为-1,则提示用户 if(leftSelectNode.selectedIndex == -1) { alert("请选定需要移动的选项"); return; } //获取待移动的选项 varwaitSelection = leftSelectNode.options[leftSelectNode.selectedIndex]; //获取右边的selec元素节点并加入 varrightSelectNode = document.getElementById("right"); //右边新增一个节点 rightSelectNode.appendChild(waitSelection);
}
functionmoveAllright() {//获取select对象 varleftSelectNode = document.getElementById("left"); varrightSelectNode = document.getElementById("right");
varoptionsNodes = leftSelectNode.options;
varlength = optionsNodes.length; for(vari = 0; i { rightSelectNode.appendChild(optionsNodes[0]); } }
functionmoveLeft() { //获取左边的select对象 varrightSelectNode = document.getElementById("right"); //没有选中则提示 if(rightSelectNode.selectedIndex == -1) { alert("请选择一个选项"); return; } //获取待移动的选项 varwaitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex]; //获取左边的select对象 varleftSelectNode = document.getElementById("left");
//左边的select对象加入节点 leftSelectNode.appendChild(waitMoveNode);
} functionmoveAllLeft() { //获取右边的select对象 varrightSelectNode = document.getElementById("right"); varleftSelectNode = document.getElementById("left");
varlength = rightSelectNode.options.length;
//遍历其option选项并加入到左边的select中 for(vari = 0; i { leftSelectNode.appendChild(rightSelectNode.options[0]); } }
| |
3. Le code CSS simple est le suivant :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.





