 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Réflexions après avoir résolu un problème de clavier récurrent de manière aléatoire (ReactNative)
Réflexions après avoir résolu un problème de clavier récurrent de manière aléatoire (ReactNative)
Réflexions après avoir résolu un problème de clavier récurrent de manière aléatoire (ReactNative)
Cet article partage avec vous mes réflexions sur la résolution d'un problème de clavier récurrent de manière aléatoire. Il est très significatif. Les amis intéressés peuvent y jeter un œil
Il a fallu près d'une semaine pour le résoudre récemment. J'ai trouvé un bug sur le terminal mobile. C'est un bug très intéressant, quelque chose comme ça. C'est une histoire relativement longue, si vous êtes intéressé, vous pouvez continuer à lire.
De quel type de bug s'agit-il ? Tout d'abord, après avoir saisi du contenu dans la zone de saisie, cliquez sur Terminé/Rechercher. Deuxièmement, cliquez sur certaines
zones vides<.> sur la page, le clavier contextuel apparaîtra et le curseur se concentre sur La zone de saisie la plus récemment saisie. À l'heure actuelle, la réponse de l'application au comportement des utilisateurs rendra les utilisateurs confus et confus. En résumé, il présente les caractéristiques suivantesL'application est normale au début, mais elle ne peut pas être reproduite à chaque fois
- Le scénario récurrent est inconnu. On sait actuellement que plus l'application est utilisée longtemps, plus il est probable qu'il se produise. Une fois l'application fermée en arrière-plan, la maladie redémarrera et disparaîtra à nouveau.
- Comment corriger ce bug
- La première étape est d'essayer de le stabiliser à nouveau Nous avons d'abord essayé de trouver un parcours utilisateur minimal pour reproduire ce bug, j'ai eu relativement de la chance à ce moment-là, et il m'a fallu environ une demi-journée pour trouver le plus petit chemin de réapparition.
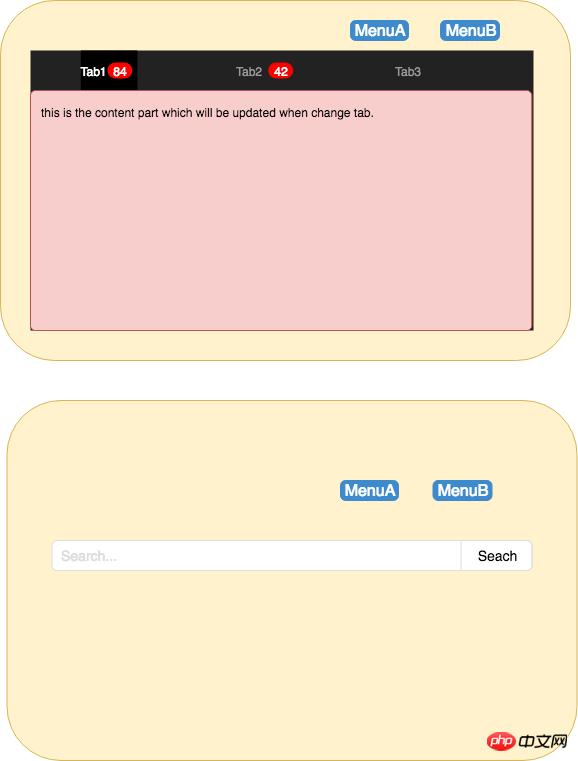
Notre application dispose d'une page d'accueil après la connexion. Il y a trois onglets sur la page d'accueil qui peuvent être glissés ou cliqués pour basculer. Il y a également certains menus de fonctions sur la page à onglets. L'un des menus de fonctions peut être cliqué. pour passer à une autre nouvelle page avec une zone de saisie.
La page est à peu près la suivante. Si vous n'êtes pas un UX professionnel, ne soyez pas surpris si elle est moche.
Un chemin que nous avons trouvé et qui peut être reproduit rapidement est  Après vous être connecté à la page d'accueil, changez trois fois à plusieurs reprises, tabulez plusieurs fois (plus de 20 fois)
Après vous être connecté à la page d'accueil, changez trois fois à plusieurs reprises, tabulez plusieurs fois (plus de 20 fois)
- Saisissez les données dans la saisie et cliquez sur Terminé du clavier logiciel
- Cliquez sur la zone vide de la page
- et le clavier logiciel sortira.
- La deuxième étape consiste à essayer de découvrir à partir de la partie code pourquoi le problème se produit dans le scénario minimum Après avoir trouvé un chemin de reproduction minimum, nous pouvons découvrir à partir du code pourquoi le problème se produit. Comme ce bug ne disparaît pas après le redémarrage de l'application, nos soupçons se portent vers le problème de rendu, qui est très probablement causé par le composant.
- Enfin, il semble que ce ne soit pas le cas à ce moment-là, j'étais jumelé. avec une autre collègue du groupe et elle a découvert qu'il est facile d'avoir des problèmes lorsqu'il y a de nombreuses requêtes. Le problème était également soupçonné d'être causé par le traitement des requêtes réseau. Ce soupçon n’est en fait pas tout à fait fondé, mais il trouve une solution pour nous.
- Nous avons finalement constaté que toutes nos requêtes réseau ont une couche de masque et un symbole d'invite de chargement similaire au spinner du Web (ActivityIndicator en RN) sur la page avant que le résultat de la requête ne soit renvoyé. Cette partie affectera. rendu des pages.
Si cette partie est supprimée (le masque n'apparaîtra pas avant l'arrivée de la demande), le bug disparaîtra. Cette découverte était encore choquante et déroutante à l'époque, car il semble qu'une partie de la raison ait été trouvée mais nous avons quand même. Je n'ai pas compris pourquoi.
La troisième étape consiste à essayer de réparer (sans clarifier la cause profonde)
Avec cette idée en tête, nous essayons de le réparer. Selon les besoins de l'entreprise, nous ne pouvons pas annuler l'utilisation d'ActivityIndicator, car il est vraiment nécessaire de donner aux utilisateurs des invites appropriées.
Nous avons essayé de modifier l'implémentation de mask. Dans l'ancien, nous avons utilisé un composant RN tiers react-native-root-siblings pour nous aider à insérer un élément frère au niveau racine pour afficher notre chargement. symbole d'invite.
Généralement, après l'envoi de la requête mais avant que le résultat de la requête n'arrive, nous insérons un nouvel élément frère et le supprimons une fois la requête terminée. À cette époque, on soupçonnait que, parce que cette partie modifiait à plusieurs reprises la structure des éléments de la page, la logique de nouvelle destruction était remplacée par une logique de nouvelle mise à jour, ce qui réduisait la modification des éléments. Lors de la mise à jour, le simple fait d'essayer d'empêcher l'apparition de l'ActivityIndicator semble être masqué.
Étape 4 : Testez si le bug peut être reproduit
Nous espérons corriger ce bug en réduisant les suppressions et créations répétées d'éléments de page. Quel est le résultat ?
C’est tellement magique que c’est difficile à reproduire. Nous sommes très heureux, même si nous n’en comprenons toujours pas la raison.
Plus tard, QA a déclaré qu'il l'avait rencontré à plusieurs reprises sur des appareils réels, ce qui nous a rendu encore plus perplexes, c'est que la probabilité d'apparition a effectivement diminué, mais pourquoi apparaît-elle encore ?
Étape 5 : Analyser la cause première du bug
À ce stade, nous devons comprendre la véritable cause du bug.
Revenons sur les performances de ce bug. Pourquoi cliquer sur une zone vide déclenche-t-il la méthode focus de TextInput ? Nous avons essayé quelques choses comme celle-ci.
Découvrez où le focus de TextInput sera déclenché
En plus d'une petite quantité de référence de liaison dans la logique du code, puis du déclenchement la méthode .focus (Comme elle n'apparaît qu'en petit nombre, elle ne répond pas à notre scénario selon lequel toutes les entrées seraient affectées lorsque ce bug apparaît. L'élimination rapide n'est pas en partie la raison.) Nous avons constaté qu'il existe également de nombreux endroits dans TextInput composant fourni par RN où la méthode focus est appelée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment taper souligné sur le clavier ? Comment taper uniquement souligner sans taper ?
Feb 22, 2024 pm 07:46 PM
Comment taper souligné sur le clavier ? Comment taper uniquement souligner sans taper ?
Feb 22, 2024 pm 07:46 PM
Ajustez la méthode de saisie sur l'anglais et maintenez la touche Maj et la touche moins enfoncées. Modèle applicable du didacticiel : Lenovo AIO520C Système : Windows 10 Édition Professionnelle : Microsoft Office Word 2022 Analyse 1 Vérifiez d'abord la saisie en chinois et en anglais de la méthode de saisie et ajustez-la en anglais. 2Maintenez ensuite enfoncées simultanément la touche Maj et la touche Moins de votre clavier. 3 Vérifiez l'interface pour voir les mots soulignés. Supplément : Comment saisir rapidement un soulignement dans un document Word 1. Si vous devez saisir un soulignement dans Word, sélectionnez l'espace avec la souris, puis sélectionnez le type de soulignement dans le menu de police pour saisir. Résumé/Remarques : assurez-vous de modifier la méthode de saisie en anglais avant de continuer, sinon le trait de soulignement ne pourra pas être saisi avec succès.
 Comment ouvrir le menu contextuel via les touches de raccourci
Jan 14, 2024 pm 03:12 PM
Comment ouvrir le menu contextuel via les touches de raccourci
Jan 14, 2024 pm 03:12 PM
Lorsque notre souris perd temporairement sa fonction, comment utiliser les raccourcis clavier pour ouvrir le menu contextuel ? Il existe deux méthodes : l'une consiste à appuyer sur la touche de raccourci Maj+F10 pour ajuster le menu contextuel ? le raccourci clavier entre Windows et les touches du répertoire peut également être utilisé. Jetons un coup d'œil au didacticiel spécifique ci-dessous. La première méthode d'utilisation des raccourcis clavier pour ouvrir le menu contextuel : 1. Lorsqu'aucun fichier n'est sélectionné sur le bureau de l'ordinateur, appuyez sur le bouton marqué d'un cercle rouge sur le clavier dans l'image ci-dessous. Ce bouton est le bouton pour ouvrir rapidement. le menu contextuel. 2. Vous pouvez ouvrir le menu contextuel sur le bureau. Si vous devez sélectionner un élément, utilisez simplement la souris pour le sélectionner. Deuxième méthode 1. En fait, nous pouvons utiliser la touche de raccourci "Maj+F10" pour ajuster. le menu contextuel 2
 Saisie automatique du clavier sur un ordinateur portable Windows
Feb 19, 2024 pm 05:33 PM
Saisie automatique du clavier sur un ordinateur portable Windows
Feb 19, 2024 pm 05:33 PM
Les périphériques d'entrée informatiques tels que le clavier et la souris nécessitent une intervention humaine et ne peuvent pas fonctionner de manière indépendante. Il en va de même pour le pavé tactile et le clavier des ordinateurs portables Windows. Le texte n'est pas automatiquement saisi et le clic de la souris n'est pas automatique. Si quelque chose d’inhabituel se produit, il doit y avoir une raison. Si vous rencontrez des problèmes de saisie automatique sur le clavier d'un ordinateur portable, suivez le guide pour les résoudre. Clavier sur un ordinateur portable Windows tapant automatiquement Lorsque le clavier de votre ordinateur portable Windows tape automatiquement, voici comment y remédier. Vérifiez le clavier manuellement Assurez-vous que le clavier fonctionne correctement Vérifiez si l'ordinateur portable est connecté à distance Vérifiez si des programmes de saisie automatique sont en cours d'exécution Exécutez une analyse de logiciels malveillants Ajustez les paramètres du clavier Réinstallez le pilote du clavier Nous le saurons en détail
 Comment configurer la fonction de démarrage du clavier sur une carte mère GIGABYTE (activer le mode de démarrage du clavier sur la carte mère GIGABYTE)
Dec 31, 2023 pm 05:15 PM
Comment configurer la fonction de démarrage du clavier sur une carte mère GIGABYTE (activer le mode de démarrage du clavier sur la carte mère GIGABYTE)
Dec 31, 2023 pm 05:15 PM
Comment configurer le démarrage du clavier sur la carte mère de Gigabyte Tout d'abord, s'il doit prendre en charge le démarrage du clavier, il doit s'agir d'un clavier PS2 ! ! Les étapes de configuration sont les suivantes : Étape 1 : appuyez sur Suppr ou F2 pour entrer dans le BIOS après le démarrage, et entrez dans le mode avancé (avancé) du BIOS. Les cartes mères ordinaires entrent dans le mode EZ (facile) de la carte mère par défaut. pour appuyer sur F7 pour passer au mode avancé. Les cartes mères de la série ROG entrent dans le BIOS par défaut (nous utilisons le chinois simplifié pour démontrer) Étape 2 : Sélectionnez - [Avancé] - [Gestion avancée de l'alimentation (APM)] Étape 3 : Recherchez l'option [Réveil par le clavier PS2] Étape 4 : Cette option est désactivée par défaut. Après avoir tiré vers le bas, vous pouvez voir trois options de configuration différentes, à savoir appuyer sur [barre d'espace] pour allumer l'ordinateur, appuyer sur groupe.
 Liste des raccourcis clavier Win11
Jan 05, 2024 pm 02:46 PM
Liste des raccourcis clavier Win11
Jan 05, 2024 pm 02:46 PM
Le système win11 dispose d'un grand nombre de raccourcis clavier intégrés qui nous permettent d'effectuer certaines opérations rapidement. Cependant, non seulement de nombreux utilisateurs ne savent pas ce que sont les raccourcis clavier Win11, mais ils ne sont pas non plus habitués à les utiliser. Par conséquent, l'éditeur vous proposera une liste complète des raccourcis clavier Win11. Apprenons-les ensemble. Quels sont les raccourcis clavier de Win11 : 1. Touche F F1 Afficher l'aide tout F2 Renommer les éléments sélectionnés tous F3 Rechercher des fichiers ou des dossiers tous F10 Activer la barre de menu dans le programme actif Tous 2. Touche Ctrl Ctrl+A Sélectionner un document ou une fenêtre Tous les éléments Tous Ctrl+C Copier les éléments sélectionnés Tous Ctrl+D Ajouter une page Web à vos favoris Tous Ctrl+J Ouvrir le gestionnaire de téléchargement Tous Ctrl+L Mettre en surbrillance
 Le clavier mécanique à trois modes Maicong K87 ajoute les versions « axe jacinthe » et « axe crème glacée » : structure de joint, le prix initial commence à 299 yuans
Feb 29, 2024 pm 05:00 PM
Le clavier mécanique à trois modes Maicong K87 ajoute les versions « axe jacinthe » et « axe crème glacée » : structure de joint, le prix initial commence à 299 yuans
Feb 29, 2024 pm 05:00 PM
Selon les informations de ce site Web du 29 février, Maicong a lancé aujourd'hui deux versions de « Hyacinth Switch » et « Glazed Ice Cream Switch » pour le clavier mécanique à trois modes K87. Le clavier présente une « structure de joint, disposition à 80 % » et un arbre associé. claviers Les informations sur le prix sont les suivantes : Version « Hyacinth Switch » : le prix initial est de 299 yuans. Version « Liuguang Ice Cream Switch » : le prix initial est de 379 yuans. Selon les rapports, la série de claviers utilise une structure de joint, 87 touches 80. % disposition, retournement complet des touches et prise en charge thermique. Pour le branchement et le débranchement, il prétend utiliser des « touches PBT bicolores originales/MDA », utilise un PCB à fente à touche unique de 1,2 mm (position inférieure de la lampe), est équipé de RVB. Effets de lumière et dispose d'une conception de plaque signalétique à absorption magnétique. De plus, ce clavier est équipé d'une batterie de 6000 mAh et d'un délai sans fil de 3 ms. La taille officielle et la taille du clavier n'ont pas été annoncées.
 Comment attribuer des boutons Copilot sur n'importe quel clavier dans Windows 11
Feb 20, 2024 am 10:33 AM
Comment attribuer des boutons Copilot sur n'importe quel clavier dans Windows 11
Feb 20, 2024 am 10:33 AM
Les claviers d'ordinateur Windows 11 qui seront lancés dans les prochains mois disposeront d'une nouvelle touche Copilot. Cette touche permet aux utilisateurs d'entrer facilement en mode copilote en appuyant sur un bouton désigné sans mettre à niveau un nouveau PC. Ce guide détaillera comment configurer le bouton copilote sur n'importe quel clavier Windows 11. Microsoft a récemment annoncé avoir réalisé d'importants progrès dans la conduite assistée par l'intelligence artificielle. Windows 11 ajoutera une clé Copilot dédiée pour améliorer encore l'expérience des utilisateurs de PC. Ce changement matériel représente la première mise à niveau majeure des claviers PC Windows depuis trente ans. Dans les mois à venir, les nouveaux ordinateurs Windows 11 présenteront un nouveau design de touches Copilot sur le clavier
 Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Selon les informations de ce site le 12 août, VGN a lancé le 6 août la série de claviers et de souris co-marqués « Elden Ring », comprenant des claviers, des souris et des tapis de souris, conçus avec un thème personnalisé de Lani/Faded One. de produits Il a été mis sur JD.com, au prix de 99 yuans. Les informations sur les nouveaux produits co-marqués jointes à ce site sont les suivantes : Clavier VGN丨Elden Law Ring S99PRO Ce clavier utilise une coque en alliage d'aluminium pur, complétée par une structure de silencieux à cinq couches, utilise une structure à ressort à lames GASKET, a un seul -PCB à fente pour touches et capuchons de touches en matériau PBT de hauteur d'origine, fond de panier personnalisé en alliage d'aluminium ; prend en charge la connexion à trois modes et la technologie à faible latence SMARTSPEEDX connectée au VHUB, il peut gérer plusieurs appareils en un seul arrêt, à partir de 549 yuans ; VGN丨Elden French Ring F1PROMAX souris sans fil la souris





