
Cet article explique principalement comment implémenter le débogage des points d'arrêt en js, principalement sous forme d'images et de textes. J'espère qu'il pourra vous aider.
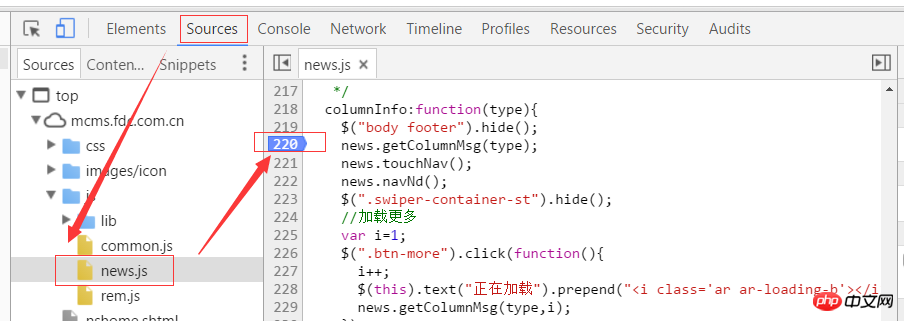
Le débogage du point d'arrêt n'est en fait pas si compliqué. Une simple compréhension de l'absence d'appels sortants consiste à ouvrir le navigateur, à ouvrir les sources, à rechercher le fichier js et à cliquer sur le numéro de ligne. Cela semble très simple à utiliser, mais en fait, beaucoup de gens ont du mal à savoir où arrêter le point ? (Regardons d'abord une capture d'écran du point d'arrêt, en prenant comme exemple le point d'arrêt du navigateur Chrome)

Vous souvenez-vous des étapes ?
Le fonctionnement des points d'arrêt est très simple. La question centrale est de savoir comment définir des points d'arrêt pour découvrir les problèmes dans le code ? Permettez-moi de continuer à donner un exemple pour faciliter votre compréhension. Sans plus tarder, la photo ci-dessus :

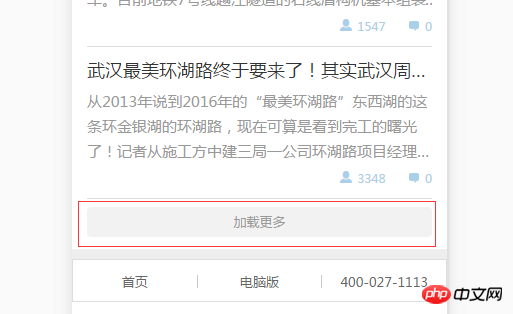
Supposons que nous implémentions une fonction pour charger davantage, comme indiqué ci-dessus, mais qu'il y ait maintenant un problème avec le chargement de plus de fonctions. Les données ne sont pas chargées après avoir cliqué. . À ce moment-là, quelle devrait être la première chose à laquelle nous devrions penser ? (Écrivez votre réponse sur une ligne différente pour voir quelle est votre première réaction)
La première chose à laquelle j'ai pensé était : mon clic a-t-il réussi ? Les méthodes de l'événement click sont-elles exécutées ? D'accord, si nous voulons connaître la réponse à cette question, essayons immédiatement de définir un point d'arrêt. Où est le point d'arrêt ? Pensez-y d’abord.
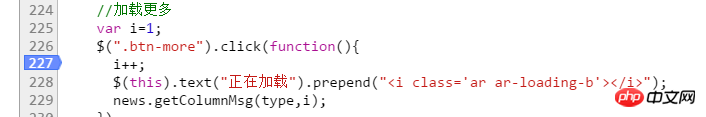
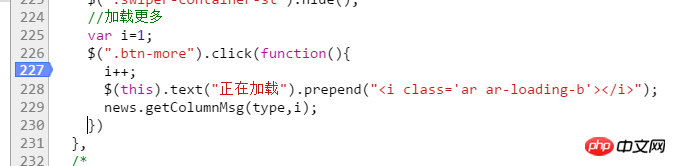
Puis photo ci-dessus :

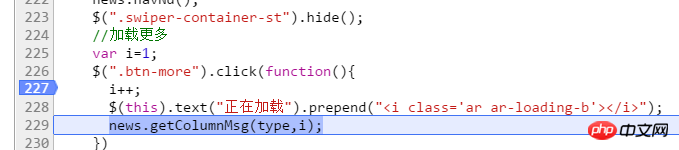
Vous y avez pensé ? C'est vrai, puisque nous voulons savoir si le clic a réussi, bien sûr, nous ajoutons un point d'arrêt à l'événement click dans le code. N'oubliez pas de ne pas l'ajouter à la ligne 226, car la fonction dans la méthode click est exécutée, pas la sélection. à la ligne 226. appareil. Le point d’arrêt est maintenant défini, que faites-vous ensuite ? Pensez-y par vous-même~
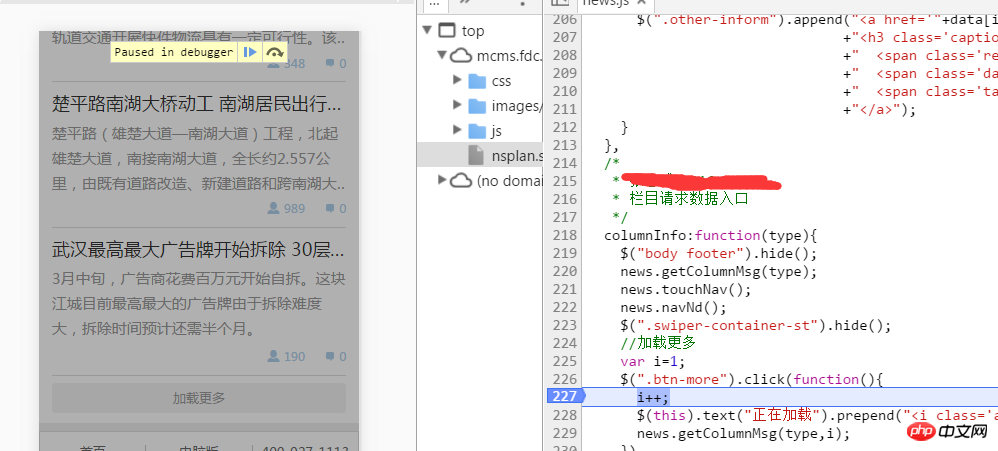
Continuez avec la photo ci-dessus :

Ensuite, bien sûr, nous revenons en arrière et cliquons sur le bouton Charger plus, pourquoi ? Front. . . Si vous le demandez, permettez-moi d'utiliser cette émoticône  Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera pas une question aussi basse ~ Pas de bêtises ~
Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera pas une question aussi basse ~ Pas de bêtises ~
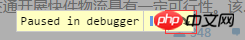
Continuons avec le sujet L'image ci-dessus montre ce qui se passe après avoir cliqué sur le bouton Charger plus. à gauche La page sur le côté est recouverte d'une couche translucide. Il y a une chaîne d'anglais et deux boutons en haut de la page. La 227ème ligne de code à droite est ajoutée avec une couleur de fond. ne nous inquiétons pas de la signification de ces boutons en anglais. Qu'est-ce que cela fait ? Quelles informations avez-vous obtenues de cette image ? Continuez à y penser ~
Si la situation ci-dessus se produit, cela signifie que la fonction dans l'événement click est appelée, ce qui illustre en outre que l'événement click prend effet. Notre premier « suspect criminel » pour ce problème a alors été éliminé.
Que dois-je faire si la situation ci-dessus ne se produit pas ? Cela signifie-t-il que l'événement de clic n'a pas pris effet ? Alors, qu’est-ce qui fait que l’événement de clic ne prend pas effet ? Pensez-y par vous-même~
Il existe de nombreuses raisons pour lesquelles l'événement de clic ne prend pas effet, telles que plusieurs erreurs de sélecteur, des erreurs de syntaxe, l'élément sélectionné est généré plus tard, etc. Comment le résoudre ?
Erreur de sélecteur, vous pouvez continuer à voir le contenu de la partie console, je pense que vous saurez comment y remédier
Erreur de grammaire, vérifiez-la attentivement si vous n'êtes pas familier. avec la grammaire, vous pouvez le comparer sur Baidu. L'élément sélectionné de
est généré plus tard. Le traitement le plus simple consiste à utiliser la méthode .on() pour le traiter. Ce truc a un traitement de délégation d'événement. pour plus de détails.
Nous tournons notre attention vers l'intérieur de l'événement. L'événement click est déclenché, le problème suivant est donc son problème de fonctionnement interne. Si vous voulez demander pourquoi ? S'il vous plaît, donnez-moi un morceau de tofu. . .
Par exemple, je vous donne un stylo et vous demande d'écrire. Ensuite, vous écrivez un mot sur le papier et constatez que le mot ne sort pas. Pourquoi ? Vous avez dit que je l'avais écrit, mais il y a encore des rayures sur le papier. Est-il possible que le stylo soit à court d'encre ou que la plume soit cassée ? Cet exemple est plus similaire au chargement par clic. L'action d'écriture est une opération de clic et la fonction interne est la pointe de l'encre ou du stylo. Comprenez-vous ~
Analysons ensuite le contenu de l'événement de clic. Il contient trois phrases. La première phrase consiste à augmenter la variable i par elle-même et la deuxième phrase consiste à ajouter. au bouton. Une balise i, la troisième phrase consiste à appeler la méthode de demande de données.
Grâce aux fonctions de ces trois phrases, on peut placer une plus grande partie du soupçon sur la troisième phrase, et une plus petite partie sur la première et la deuxième phrases, se demanderont peut-être certains. , comment la deuxième phrase peut-elle être suspecte ? Sa fonction est simplement d'ajouter une étiquette, ce qui n'a aucun impact sur les données. En effet, cette phrase n'a aucun impact sur les données, mais à la rigueur, elle peut quand même commettre des erreurs. Par exemple, que se passe-t-il s'il manque un. point-virgule ? Ou y a-t-il un mauvais symbole dans la phrase ? Ce sont souvent de petits problèmes comme celui-ci qui nous font perdre beaucoup de temps.
D'accord, afin de localiser davantage le "suspect criminel", j'aimerais vous présenter un outil, qui est également l'une des deux icônes présentées dans l'image ci-dessus, voir la photo ci-dessous :

La fonction de cette petite icône s'appelle "phrase par phrase". "Exécuter" ou "exécution étape par étape" est un terme que je comprends personnellement. Cela signifie qu'à chaque fois que vous cliquez dessus, l'instruction js exécutera une phrase plus tard. . Il dispose également d'une touche de raccourci, F10. L'image ci-dessous montre l'effet après avoir cliqué :

J'ai cliqué deux fois sur ce bouton (ou utilisé la touche de raccourci F10), et le code js a été exécuté de la ligne 227 à la ligne 229, je l'appelle donc "exécution instruction par instruction" ou " exécution étape par étape" . Cette fonction est très pratique et sera utilisée dans la plupart des débogages.
C'est trop tard, je continuerai à écrire demain, le plaisir est encore à venir~
———————— ———— ——————————Ligne de démarcation————————————————————
OK, continuez à écrire !
Comme mentionné ci-dessus, j'ai cliqué deux fois sur le bouton « Exécuter instruction par instruction » et le code s'est déroulé de la ligne 227 à la ligne 229. Que pensez-vous que cela signifie ? Cela signifie-t-il que grammaticalement parlant, les deux premières phrases sont correctes ? Cela signifie-t-il également que les deux premières phrases éliminent les soupçons ? Je ne pense pas.
Comme nous le savons tous, charger plus est fonction de la page suivante, et le plus important est la valeur du numéro de page transmise à l'arrière-plan. Chaque fois que je clique sur le bouton Charger plus, la valeur du numéro de page sera. be Add 1, donc si les données de la page suivante ne sortent pas, est-il possible qu'il y ait un problème avec la valeur du numéro de page, qui est la [i variable] (ci-après dénommée i) ? Alors comment vérifier s’il y a un problème avec le numéro de page ? Pensons-y nous-mêmes d’abord.
Ce qui suit vous apprendra deux façons d'afficher la valeur de sortie réelle du numéro de page i], l'image ci-dessus :
La première méthode :

Les étapes sont les suivantes :
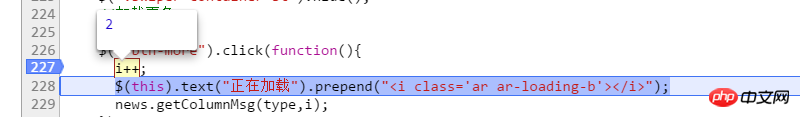
1. Mettez toujours un point d'arrêt sur la ligne 227 → 2. Cliquez sur le bouton Charger plus → 3. Cliquez une fois sur le bouton "Exécuter instruction par instruction", et le code js sera exécuté. à la ligne 228 → 4. Utilisez la souris pour sélectionner i++ ( Qu'entendez-vous par sélection ? Cela signifie que vous voulez copier quelque chose, voulez-vous le sélectionner ? Oui, c'est la sélection) → 5. Après la sélection, survolez le passez la souris sur la cible et vous verrez le résultat comme indiqué ci-dessus.
Deuxième type :

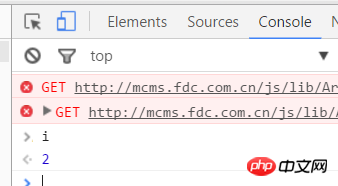
Cette méthode est en fait similaire à la première méthode, sauf qu'elle affiche la valeur de i sur la console. Il vous suffit de suivre la première méthode jusqu'à la troisième étape → 4. Ouvrez la console au même niveau que les sources → 5. Saisissez i dans le champ de saisie sous la console → 6. Appuyez sur la touche Entrée.
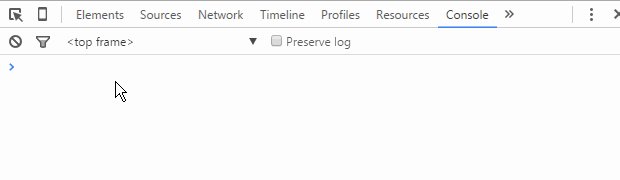
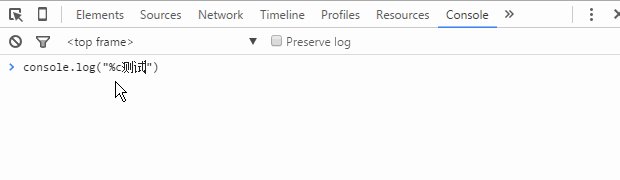
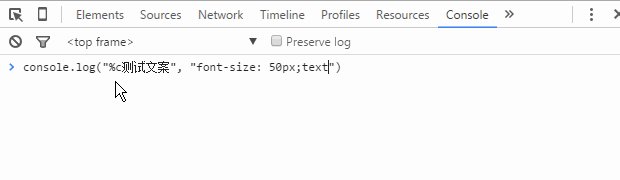
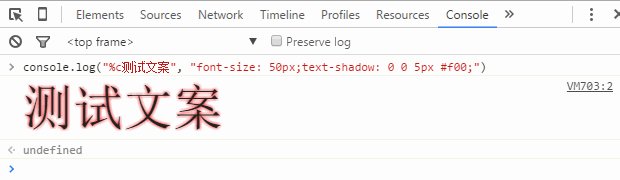
Dans la deuxième méthode ci-dessus, la console est mentionnée. On peut l'appeler une console ou autre chose. La fonction de la console est très puissante. processus de débogage, nous avons souvent besoin de savoir quelles sont les valeurs de certaines variables en sortie, ou si nous avons sélectionné les éléments souhaités à l'aide d'un sélecteur [$”.p"), etc., qui peut être imprimé sur la console. sortir. Bien entendu, vous pouvez également utiliser directement la première méthode.
Laissez-moi vous montrer comment imprimer les éléments que nous voulons sélectionner dans la console. Ci-dessus~

Entrez $(this) dans la console pour obtenir l'élément sélectionné. Oui, c'est l'objet sur lequel nous avons cliqué - l'élément du bouton Charger plus.
Ici, je vais vous parler de ma compréhension de la console : cette chose est un analyseur js, qui est utilisé par le navigateur lui-même pour analyser et exécuter js, mais le navigateur nous permet aux développeurs pour contrôler l'exécution et la sortie de js pendant le processus de débogage via la console. Grâce aux deux méthodes ci-dessus, vous pensez peut-être que c'est très simple à utiliser, mais je tiens à vous le rappeler, ou il peut s'agir d'une confusion que certains novices sont plus susceptibles de rencontrer.
Cela devrait être une question très courante pour les novices. Pourquoi ne puis-je pas afficher directement la valeur de la variable sur la console sans casser le sujet ? Personnellement, je comprends que i n'est qu'une variable locale pour le moment. Si vous ne définissez pas de point d'arrêt, le navigateur analysera tous les js. La console ne peut pas accéder aux variables locales, mais uniquement aux variables globales, donc à ce moment-là, la console le fera. signaler une erreur indiquant que i n'est pas disponible. Définition, mais lorsque js définit un point d'arrêt, la console résout la fonction où se trouve la variable locale i, et i est accessible à ce moment.
C'est très simple. La console elle-même est un analyseur js, et $(".xxx") est une instruction js, donc naturellement la console peut analyser cette instruction et afficher le résultat.
Après avoir présenté l'utilisation du bouton "Exécuter instruction par instruction" et la console, je vais enfin introduire un bouton, comme indiqué ci-dessus :

J'appelle ce bouton le bouton « Exécution procédure par procédure », ce qui est différent à partir du bouton « Exécution instruction par instruction ». Le bouton « Exécuter étape par étape » est souvent utilisé lorsqu'une méthode appelle plusieurs fichiers js et que le code js impliqué est relativement long, alors ce bouton sera utilisé.
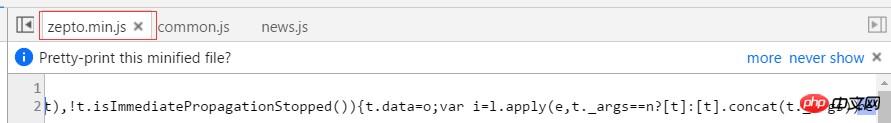
Ci-dessus :

Supposons que j'ai uniquement défini un point d'arrêt sur la ligne 227 dans l'image ci-dessus, puis que j'ai cliqué sur le bouton "Exécuter instruction par instruction" jusqu'à la ligne 229. À ce stade, si J'ai cliqué à nouveau sur "Exécuter instruction par instruction". Qu'en est-il du bouton ? Il entrera le js ci-dessous : >
Voici le contenu des fichiers de la bibliothèque zepto. Ils n'ont rien à regarder. est très compliqué. Nous ne pouvons pas toujours utiliser le bouton "Exécuter instruction par instruction", vous constaterez donc que vous avez appuyé dessus pendant la majeure partie de la journée. Toujours dans le fichier de la bibliothèque... Que dois-je faire maintenant ?  Ci-dessus :
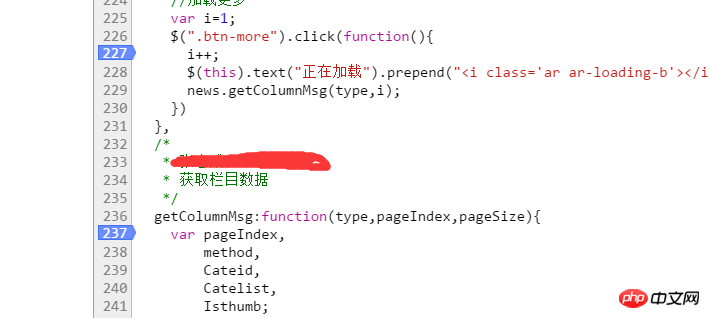
Ci-dessus :
En plus de définir un point d'arrêt sur la ligne 227, en même temps, nous définissons également un point d'arrêt sur la ligne 237. Lorsque nous arrivons à la ligne 229, cliquez directement sur le bouton "Exécuter étape par étape" . Vous constaterez que js ignore directement le fichier de bibliothèque et s'exécute jusqu'à la ligne 237. Vous pouvez l'utiliser vous-même.

Résumé final :
Cet article présente principalement " Il existe trois outils : le bouton "Exécuter instruction par instruction", le bouton "Exécuter étape par processus" et la console, ainsi que quelques idées lors du débogage des bugs. Je n'entrerai pas dans les détails de l'utilisation des outils. Tout le monde sait comment l'utiliser de manière plus raisonnable. Pour l'utiliser, il faut le résumer et l'améliorer grâce à beaucoup de pratique.
En fait, ce dont je veux parler principalement dans cet article est une idée de débogage, mais les exemples sélectionnés impliquent trop de choses . je l'ai donc simplement sélectionné pour vous l'expliquer. Je ne sais pas si vous gagnerez quelque chose à déboguer beaucoup de choses. Si vous faites ce que je fais dans un vrai projet, cela vous prendra probablement beaucoup de temps. Il est plus long de déboguer un bug que d'écrire un script. Dans les situations réelles, nous devons développer la capacité de résoudre le problème immédiatement, de résoudre le problème dans votre esprit par vous-même et de trouver les points problématiques les plus probables. les points les plus importants, vous pouvez alors utiliser la méthode la plus gênante mais la plus fiable, utilisez le bouton "Exécuter instruction par instruction" pour exécuter l'intégralité des js liés au problème dans l'ordre. Pendant le processus d'exécution, vous clarifierez également vos idées. en même temps, faites attention à la valeur de chaque variable et si l'élément sélectionné par le sélecteur est correct. De manière générale, faites-le une fois. Les bugs sont presque résolus
.OK~ C'est tout pour les points d'arrêt~ Si vous ne comprenez pas, vous pouvez laisser un message ci-dessous~ Et si vous avez des points de connaissances que vous ne comprenez pas ou que vous ne comprenez pas le front-end, Vous pouvez également laisser un message ci-dessous Quand j'aurai le temps, je continuerai à rédiger quelques documents en réponse à vos messages~
<.>
Source : https://www.cnblogs.com/mqfblog/p/5397282.html
Supplément : http://www.runoob.com/w3cnote/js-debugging-skills.html
Avant-propos : Les compétences en débogage sont une compétence essentielle dans toute recherche et développement technologique. La maîtrise de diverses compétences de débogage obtiendra certainement le double du résultat avec la moitié de l'effort de travail. Par exemple, il peut localiser rapidement les problèmes, réduire la probabilité de défaillance, aider à analyser les erreurs logiques, etc. Aujourd'hui, alors que le développement front-end Internet devient de plus en plus important, il est particulièrement important de savoir comment réduire les coûts de développement et améliorer l'efficacité du travail dans le développement front-end et maîtriser les compétences en matière de développement front-end et de débogage. Cet article expliquera une par une diverses compétences de débogage JS front-end. Peut-être que vous les maîtrisez déjà, alors examinons-les ensemble. Peut-être qu'il existe des méthodes que vous n'avez jamais vues auparavant, alors vous pourriez aussi bien les connaître. Eh bien, apprenez-les ensemble. Peut-être que vous ne savez pas encore comment procéder au débogage, dépêchez-vous et profitez de cette occasion pour combler les lacunes.




Bon, sortons un peu plus du sujet. En bref, l'émergence de la console et de l'objet Console intégré au navigateur a apporté une grande commodité au développement et au débogage front-end.
Certaines personnes peuvent se demander : un tel code de débogage doit-il être nettoyé une fois le débogage terminé ?
Concernant ce problème, si vous vérifiez l'existence de l'objet console avant de l'utiliser, cela n'endommagera pas la logique métier sans le supprimer. Bien entendu, dans un souci de propreté du code, une fois le débogage terminé, ces codes de débogage qui n'ont rien à voir avec la logique métier doivent être supprimés autant que possible.
Le point d'arrêt, l'une des fonctions du débogueur, peut interrompre le programme en cas de besoin, facilitant ainsi son analyse. Vous pouvez également définir un point d'arrêt pendant le débogage. La prochaine fois, il vous suffira de laisser le programme s'exécuter automatiquement jusqu'à la position du point d'arrêt définie, puis il pourra être interrompu à la dernière position du point d'arrêt définie, ce qui facilite grandement le fonctionnement et fait gagner du temps. ——Baidu Encyclopedia
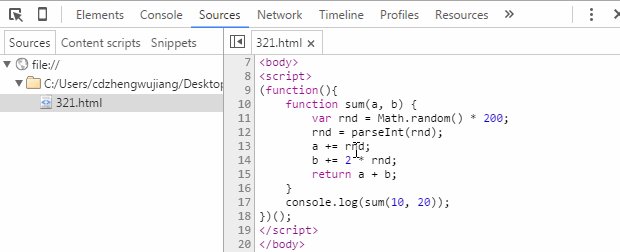
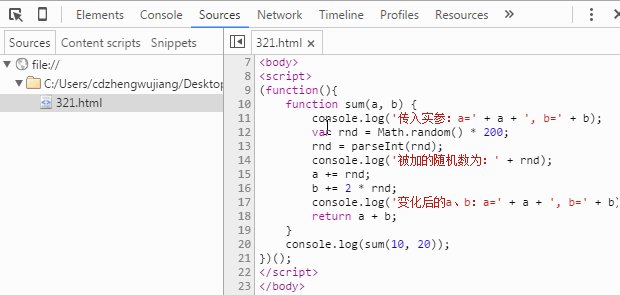
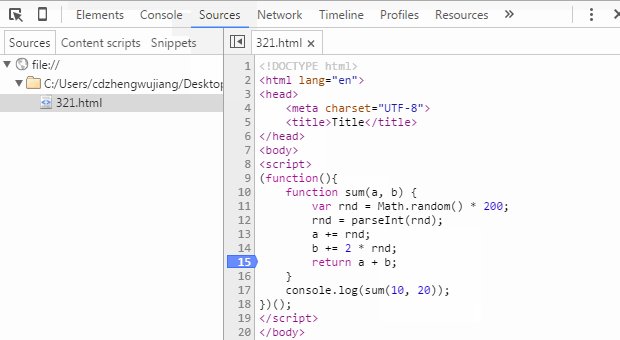
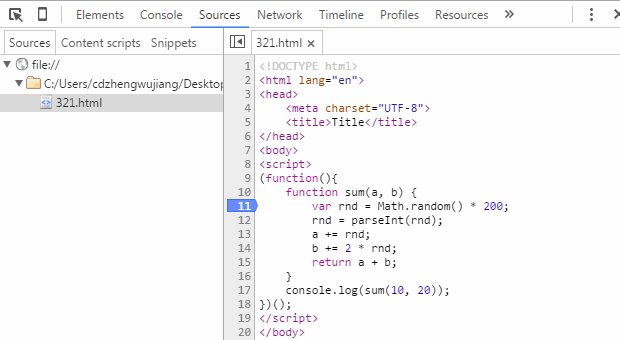
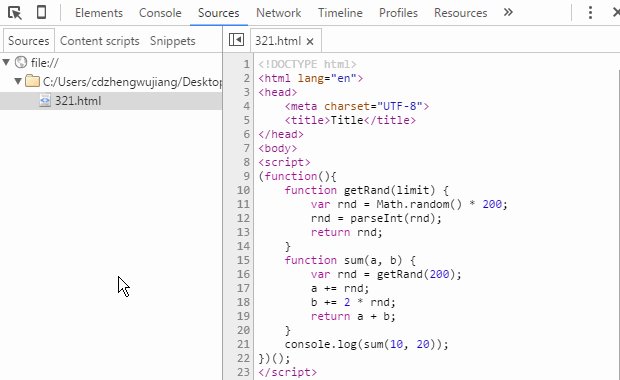
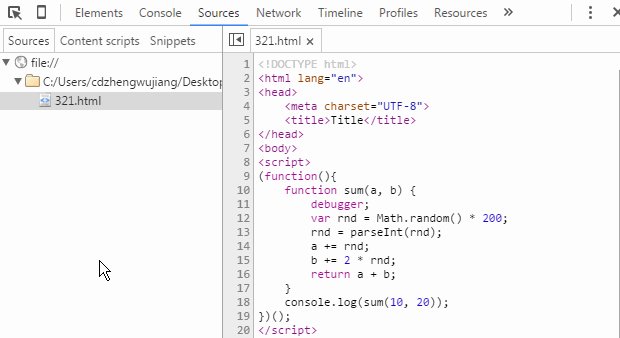
Le débogage des points d'arrêt JS consiste à ajouter des points d'arrêt au code JS dans les outils de développement du navigateur, de sorte que l'exécution JS s'arrête à un emplacement spécifique pour permettre aux développeurs de déboguer l'analyse du segment de code et le traitement logique. . Afin de pouvoir observer l'effet du débogage des points d'arrêt, nous avons préparé un morceau de code JS à l'avance :

Le code est très simple, il suffit de définir une fonction, de passer en deux nombres, et ajoutez Après le dernier entier aléatoire, renvoyez la somme des deux nombres. En prenant les outils de développement Chrome comme exemple, examinons les méthodes de base de débogage des points d'arrêt JS.
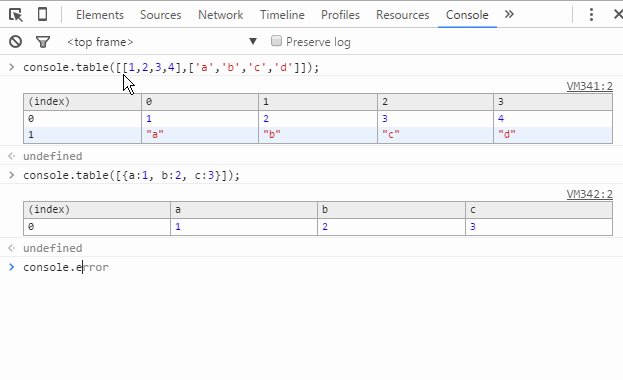
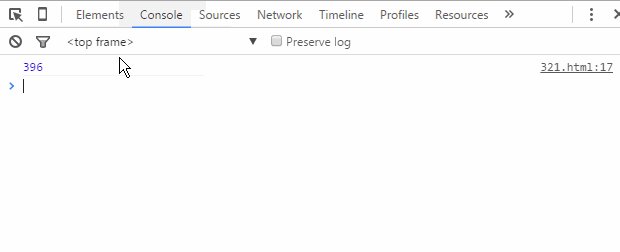
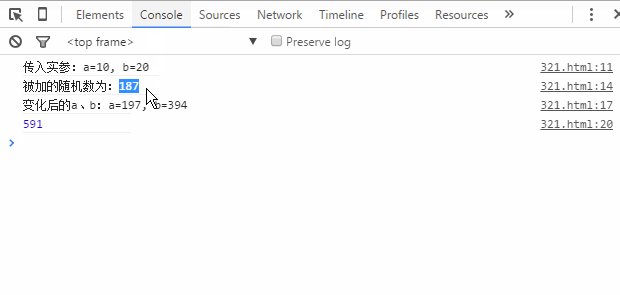
Tout d'abord, dans le code de test, nous pouvons voir à partir de la sortie de la console dans la figure ci-dessus que le code devrait fonctionner normalement, mais pourquoi serait-ce du drap de laine ? Puisqu’un nombre aléatoire est ajouté à la fonction, le résultat final est-il vraiment correct ? C'est une conjecture dénuée de sens, mais supposons que je veuille la vérifier maintenant : les deux nombres transmis par la fonction, les nombres aléatoires ajoutés et la somme finale. Alors comment faire ?
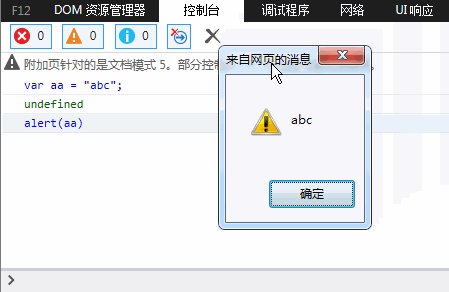
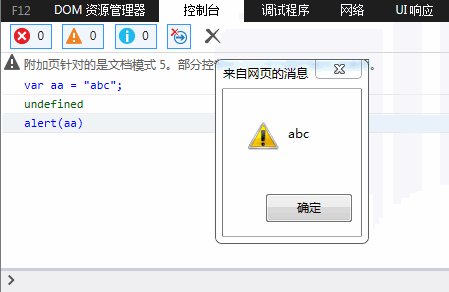
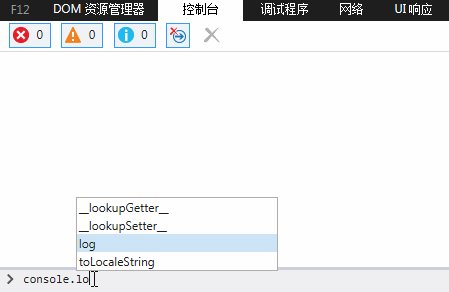
Méthode 1, la plus courante mentionnée précédemment, que ce soit en utilisant l'alerte ou la console, nous pouvons la vérifier comme ceci :

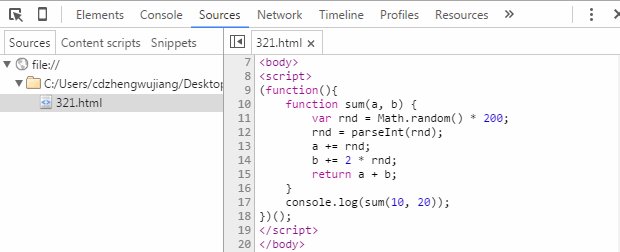
D'après l'image ci-dessus, nous constatez que Trois lignes de code de console ont été ajoutées au code pour imprimer les variables de données qui nous intéressent. En fin de compte, les résultats de sortie de la console (panneau de la console) peuvent clairement vérifier si l'ensemble du processus de calcul est normal, et ainsi réaliser. notre problème.
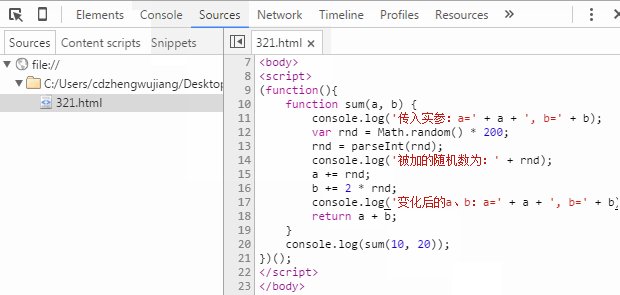
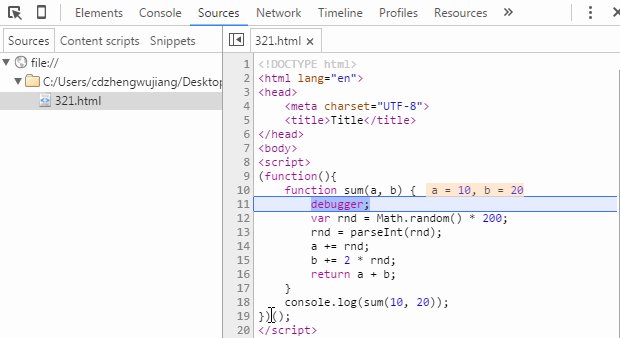
Méthode 2. Le processus de vérification de la méthode 1 présente un inconvénient évident, à savoir qu'il ajoute beaucoup de code redondant. Voyons ensuite s'il est plus pratique d'utiliser des points d'arrêt pour la vérification. comment ajouter des points d'arrêt, et l'effet après le point d'arrêt :

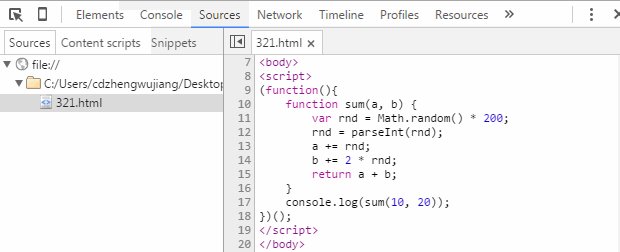
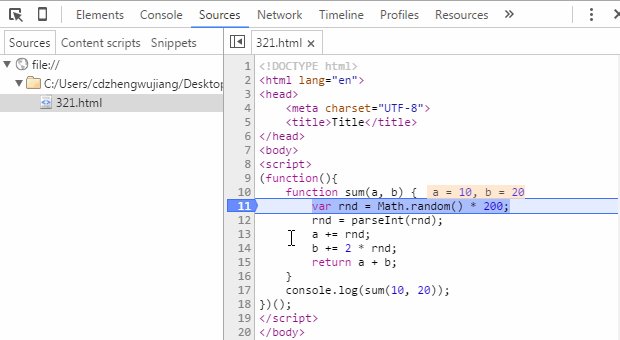
Comme le montre la figure, le processus d'ajout d'un point d'arrêt à un morceau de code est "F12 (Ctrl). + Shift + I) pour ouvrir les outils de développement"— - "Cliquez sur le menu Sources" - "Recherchez le fichier correspondant dans l'arborescence de gauche" - "Cliquez sur la colonne du numéro de ligne" pour terminer l'opération d'ajout/suppression de points d'arrêt sur la ligne actuelle. Une fois le point d'arrêt ajouté, actualisez la page et l'exécution de JS s'arrête à la position du point d'arrêt. Vous verrez toutes les variables et valeurs dans la portée actuelle sur l'interface Sources. notre question.
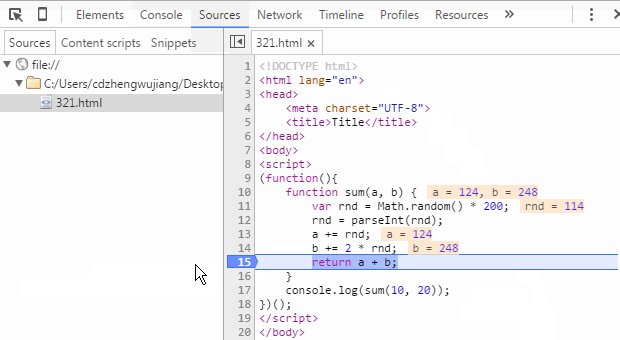
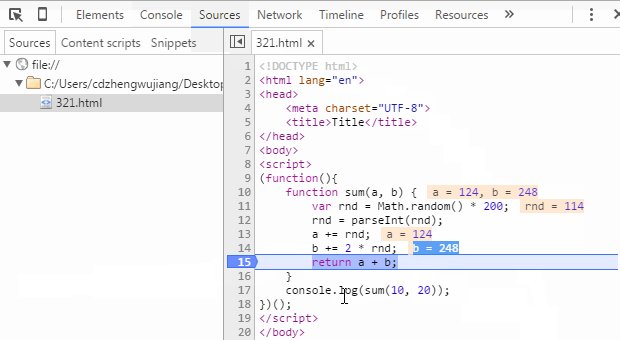
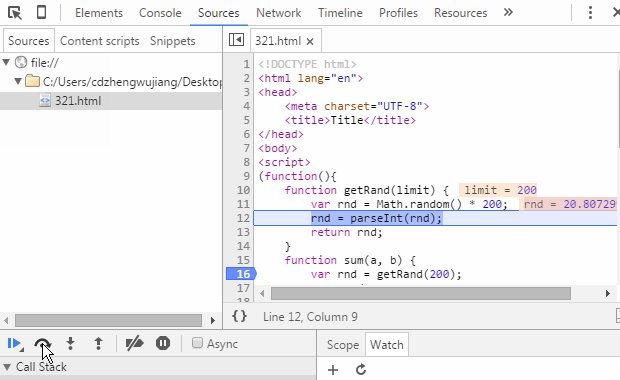
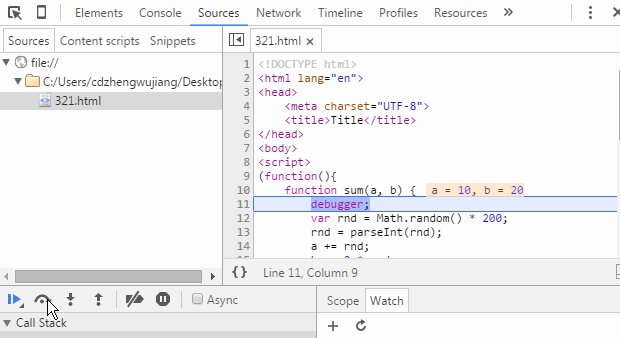
Voici le problème. Des amis prudents constateront que lorsque mon code est exécuté jusqu'au point d'arrêt, les valeurs affichées des variables a et b ont été ajoutées et nous ne pouvons pas voir l'appel à la somme. La fonction est initialement passée en 10 et 20. Alors que faire ? Il est temps de revenir en arrière et d’acquérir quelques connaissances de base sur le débogage des points d’arrêt. Après avoir ouvert le panneau Sources, nous verrons en fait le contenu suivant dans l'interface. Suivons la trajectoire de la souris pour voir ce que cela signifie une par une :
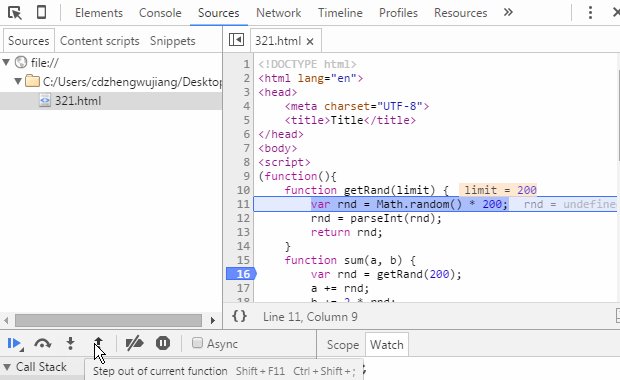
De gauche à droite, les fonctions représentées par chaque icône sont. :
Pause/Reprise de l'exécution du script : Pause/reprise de l'exécution du script (l'exécution du programme s'arrête au prochain point d'arrêt).
Passez à l'appel de fonction suivant : exécutez l'appel de fonction à l'étape suivante (passez à la ligne suivante).
Passez à l'appel de fonction suivant : saisissez la fonction actuelle.
Sortez de la fonction actuelle : sortez de la fonction d'exécution actuelle.
Désactiver/Activer tous les points d'arrêt : Fermer/activer tous les points d'arrêt (ne sera pas annulé).
Pause sur les exceptions : réglage automatique du point d'arrêt pour les exceptions.
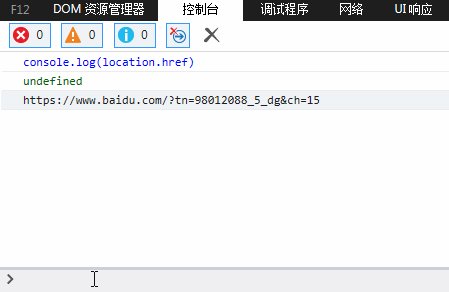
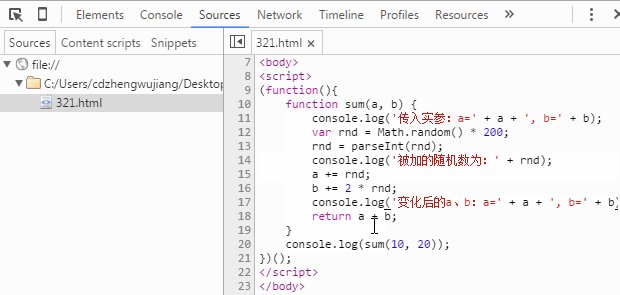
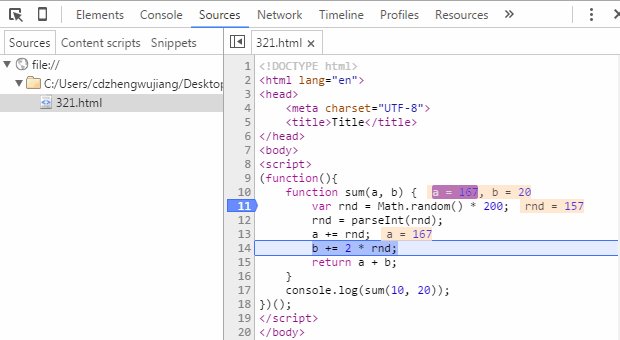
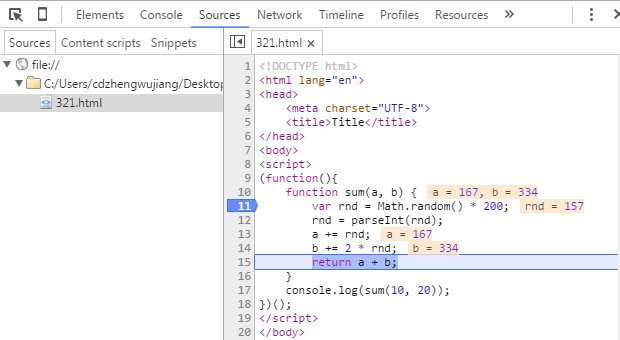
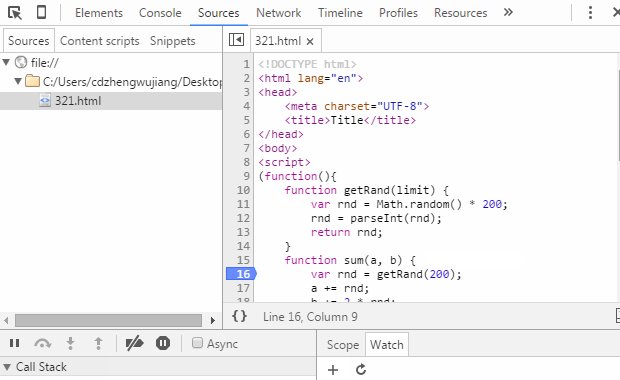
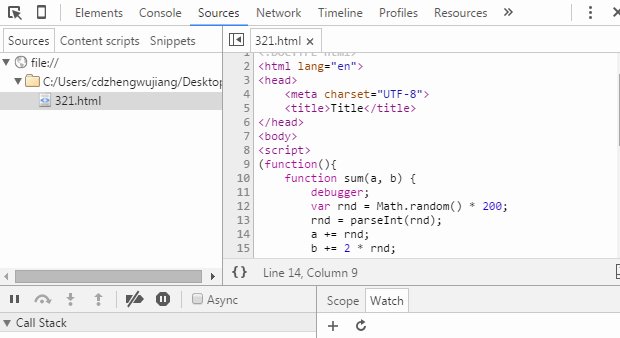
À ce stade, les touches de fonction pour le débogage des points d'arrêt sont presque introduites. Ensuite, nous pouvons examiner notre code de programme ligne par ligne et vérifier les modifications apportées à chacune de nos variables après l'exécution de chaque ligne. Comme le montre la figure ci-dessous :

Comme ci-dessus, nous pouvons voir que les variables a et b passent de la valeur initiale à la valeur aléatoire du milieu, puis enfin calculer la somme et la produire. L'ensemble du processus d'obtention du résultat final consiste à remplir les exigences de vérification de la conception de la question.
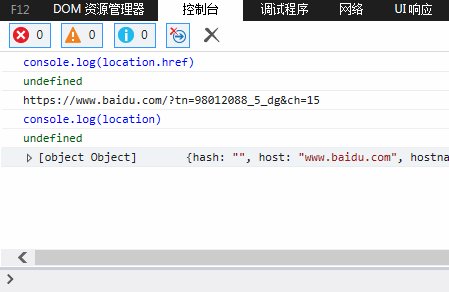
Pour les touches de fonction restantes, nous modifions légèrement notre code de test et utilisons un gif pour démontrer leur utilisation :

Nécessaire ici Notez que la fonction d'impression Les valeurs variables directement dans la zone de code sont une nouvelle fonction ajoutée uniquement dans les versions plus récentes des navigateurs Chrome. Si vous utilisez toujours une ancienne version des navigateurs Chrome, vous ne pourrez peut-être pas imprimer directement les valeurs variables dans la zone de code. cas de points d'arrêt. Pour afficher les informations sur les variables, vous pouvez déplacer la souris sur le nom de la variable et faire une brève pause, et la valeur de la variable apparaîtra. Vous pouvez également utiliser la souris pour sélectionner le nom de la variable, puis cliquer avec le bouton droit sur « Ajouter à la surveillance » pour l'afficher dans le panneau Surveillance. Cette méthode s'applique également aux expressions. De plus, vous pouvez également basculer vers le panneau Console sous un point d'arrêt, saisir le nom de la variable directement dans la console et appuyer sur Entrée pour afficher les informations sur la variable. Cette partie est relativement simple Compte tenu du problème d’espace, aucune démonstration schématique ne sera donnée.
Le soi-disant point d'arrêt du débogueur est en fait nommé par moi-même, je ne sais pas comment utiliser la terminologie professionnelle. Plus précisément, en ajoutant une instruction "debugger;" au code, un point d'arrêt sera automatiquement atteint lors de l'exécution du code. L'opération suivante est presque exactement la même que l'ajout du débogage du point d'arrêt dans le panneau Sources. La seule différence est que vous devez supprimer l'instruction après le débogage.
Puisque la fonction est la même que l'ajout d'un point d'arrêt dans le panneau Sources, à l'exception de la manière différente de définir les points d'arrêt, pourquoi cette méthode existe-t-elle toujours ? Je pense que la raison est la suivante : pendant le développement, nous rencontrons parfois un chargement asynchrone de fragments HTML (y compris du code JS intégré), et cette partie du code JS est introuvable dans l'arborescence Sources, elle ne peut donc pas être ajoutée directement dans les outils de développement. . Breakpoint, alors si vous souhaitez ajouter un point d'arrêt à un script chargé de manière asynchrone, alors "debugger;" entre en jeu. Voyons son effet directement via le gif :

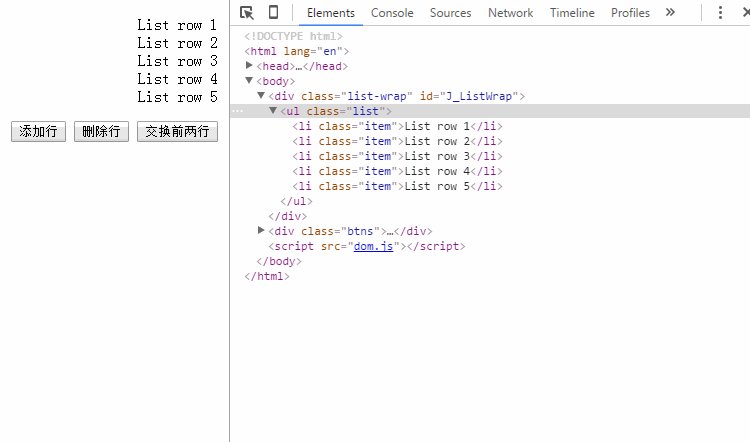
Point d'arrêt DOM, comme son nom l'indique Ajouter des points d'arrêt. sur les éléments DOM à des fins de débogage. Dans l'utilisation réelle des points d'arrêt, l'effet est finalement implémenté dans la logique JS. Examinons tour à tour les effets spécifiques de chaque point d’arrêt du DOM.
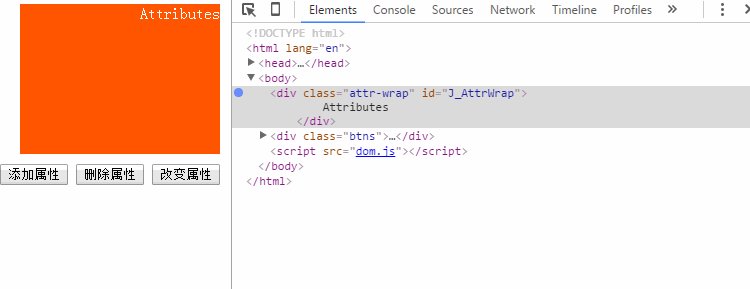
À mesure que le développement front-end devient de plus en plus complexe, le code JS front-end devient de plus en plus complexe. Plus vous en ajoutez, plus la logique devient complexe. Une page Web apparemment simple est généralement accompagnée de grandes sections de code JS, impliquant de nombreuses opérations d'ajout, de suppression et de modification de nœuds DOM. Il est inévitable de rencontrer des situations où il est difficile de localiser le segment de code directement via le code JS, mais nous pouvons localiser rapidement les nœuds DOM pertinents via le panneau Éléments des outils de développement. À l'heure actuelle, la localisation du script via les points d'arrêt DOM est particulièrement importante. important. Plus précisément, jetons un coup d'œil à la démonstration gif :

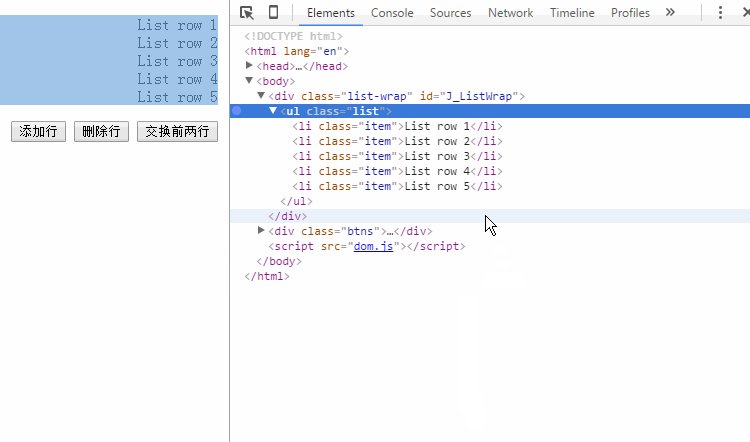
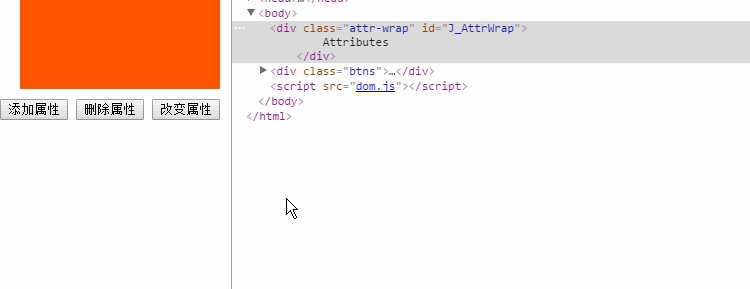
La figure ci-dessus montre l'effet de l'ajout, de la suppression et de l'échange d'opérations de séquence pour déclencher des points d'arrêt sur les sous-nœuds ul (li ) . Cependant, il convient de noter que la modification des attributs et du contenu des nœuds enfants ne déclenchera pas de points d'arrêt.
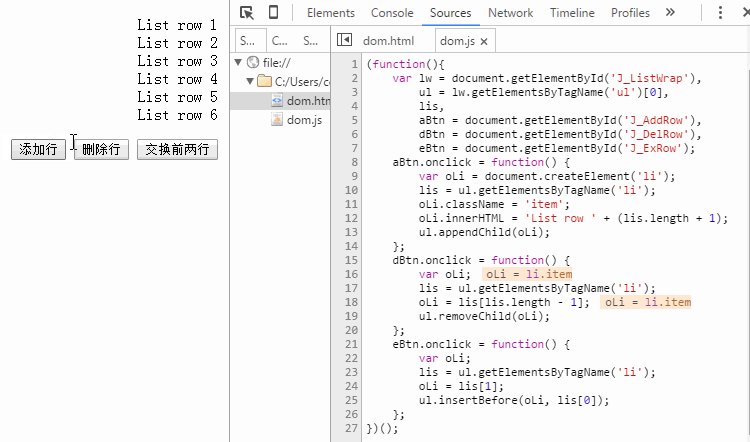
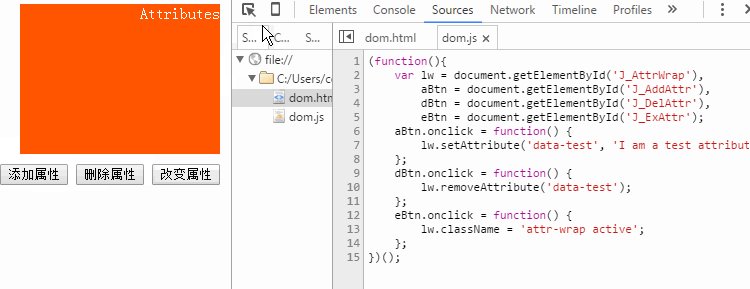
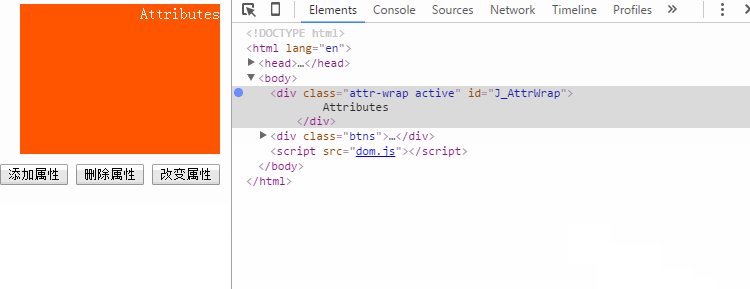
D'autre part, à mesure que la logique métier du traitement front-end devient de plus en plus complexe, La dépendance au stockage de certaines données devient de plus en plus forte, et le stockage de données temporaires dans les attributs (personnalisés) des nœuds DOM est la méthode préférée des développeurs dans de nombreux cas. Surtout après la prise en charge améliorée des attributs personnalisés par la norme HTML5 (par exemple : ensemble de données, data-*, etc.), les paramètres d'attribut sont de plus en plus utilisés, de sorte que les outils de développement Chrome fournissent également la prise en charge des points d'arrêt de changement d'attribut, l'effet est à peu près le suivant :

Cette méthode doit également être notée que toute opération sur les attributs du nœud enfant ne déclenchera pas le point d'arrêt du nœud lui-même.
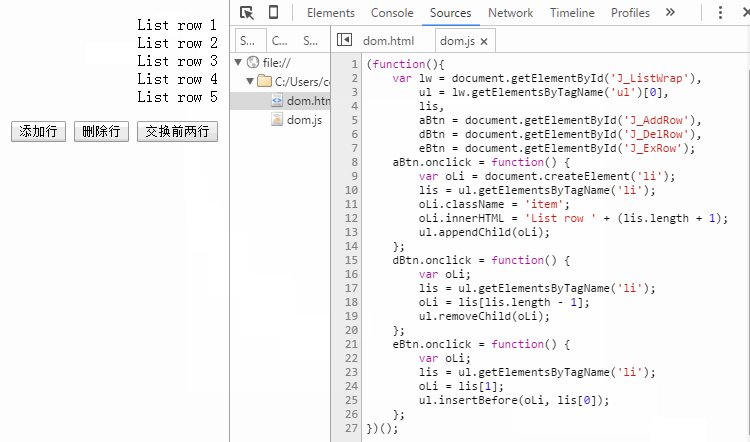
Ce paramètre de point d'arrêt DOM est très simple et la méthode de déclenchement est très claire - lorsque le nœud est supprimé. Cette méthode doit donc généralement être utilisée lors de l'exécution de l'instruction "parentNode.removeChild(childNode)". Cette méthode n'est pas beaucoup utilisée.
Les méthodes de débogage présentées précédemment sont essentiellement les méthodes de débogage que nous utilisons souvent dans le développement quotidien. Si elles sont utilisées correctement, elles peuvent résoudre presque tous les problèmes de notre développement quotidien. Cependant, les outils de développement prennent également en compte davantage de situations et fournissent davantage de méthodes de points d'arrêt, comme le montre la figure :
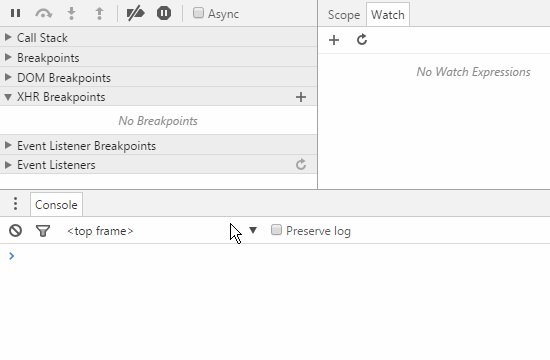
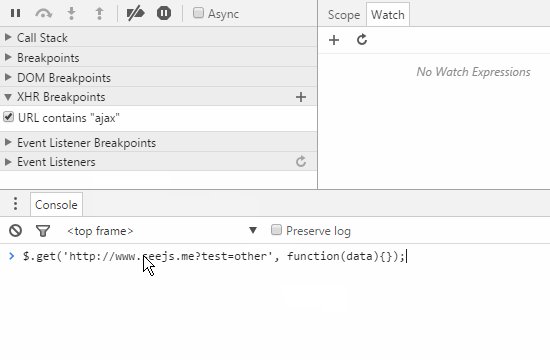
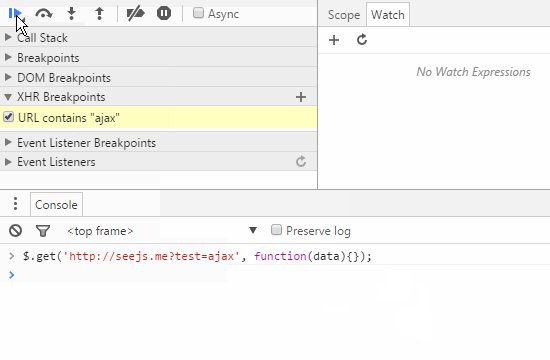
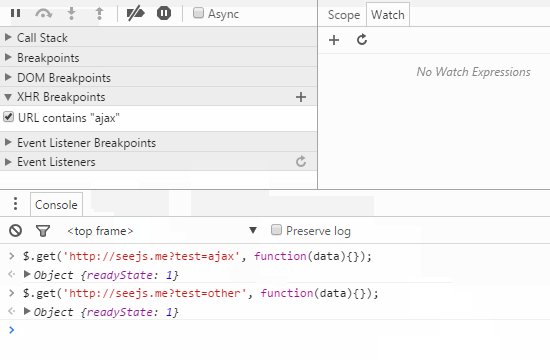
Front-end récents. ans Le développement a subi des changements bouleversants, passant d'inconnu au début à très populaire aujourd'hui, Ajax génère des applications Web riches et les applications WebApp mobiles à page unique sont en plein essor. Tout cela est indissociable de l'objet XMLHttpRequest, et "XHR Breakpoints" est une fonction de débogage de point d'arrêt spécialement conçue pour une utilisation asynchrone.

Nous pouvons ajouter des conditions de point d'arrêt pour les points d'arrêt asynchrones via le signe "+" sur le côté droit de "XHR Breakpoints". Lorsque la requête asynchrone est déclenchée, l'URL répond à cela. condition, JS Logic générera automatiquement des points d’arrêt. L'emplacement du point d'arrêt n'est pas affiché dans l'animation de démonstration. En effet, la démo utilise la méthode ajax encapsulée par jQuery. Le code a été compressé et il n'y a aucun effet visible. En fait, l'emplacement où le point d'arrêt XHR est généré est "xhr". .envoyer()".
La puissance des points d'arrêt XHR est que vous pouvez personnaliser les règles de point d'arrêt, ce qui signifie que nous pouvons définir des points d'arrêt pour un certain lot, un certain ou même toutes les requêtes asynchrones, ce qui est très puissant. Cependant, il semble que cette fonctionnalité ne soit pas beaucoup utilisée dans le développement quotidien, du moins pas par moi. En y réfléchissant, il y a probablement deux raisons : premièrement, ce type d'exigence de débogage de point d'arrêt n'est pas très impliqué dans les activités quotidiennes ; deuxièmement, la plupart des développements frontaux à ce stade sont basés sur le framework JS, et le jQuery le plus basique a également été implémenté. Ajax. Afin d'assurer une bonne encapsulation, peu de personnes encapsulent elles-mêmes les méthodes Ajax. Afin de réduire la taille du code, les projets choisissent généralement des bibliothèques de code compressées, ce qui rend le suivi des points d'arrêt XHR relativement difficile.
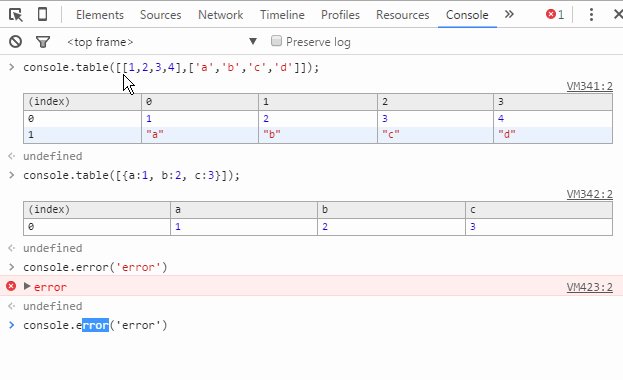
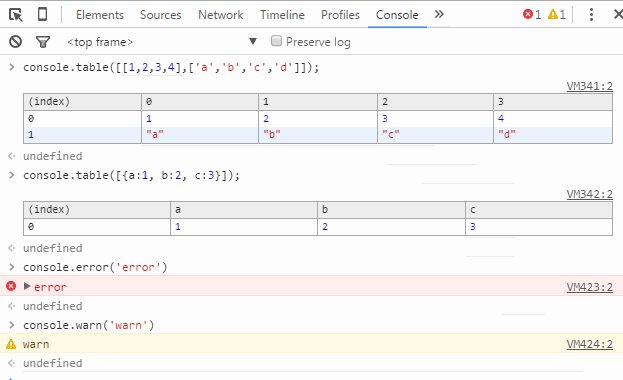
Les points d'arrêt de l'écouteur d'événement sont définis en fonction du nom de l'événement. Lorsqu'un événement est déclenché, le point d'arrêt est défini sur l'emplacement où l'événement est lié. Les points d'arrêt de l'écouteur d'événements répertorient tous les événements de page et de script, notamment : souris, clavier, animation, minuterie, XHR, etc. Cela réduit considérablement la difficulté de débogage de la logique métier liée aux événements.

L'exemple de démonstration montre l'effet de point d'arrêt lorsque l'événement click est déclenché et lorsque setTimeout est défini. L'exemple montre que lorsque le point d'arrêt de l'événement de clic est sélectionné, les points d'arrêt sont déclenchés lorsque les deux boutons sont cliqués, et lorsque setTimeout est défini, le point d'arrêt « Set Timer » est déclenché.
Le débogage est un maillon très important dans le développement d'un projet. Il nous aide non seulement à localiser rapidement les problèmes, mais nous fait également gagner du temps de développement. La maîtrise de diverses méthodes de débogage apportera certainement de nombreux avantages à votre développement de carrière. Cependant, parmi tant de méthodes de débogage, comment choisir celle qui convient à votre scénario d'application actuel nécessite de l'expérience et une accumulation continue d'essais et d'erreurs.
Recommandations associées :
Explication de l'exemple de débogage de point d'arrêt JS
Partage d'expérience de débogage de point d'arrêt JS à voir absolument
Comment utiliser js pour le débogage des points d'arrêt ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!