
Cet article partage avec vous du contenu sur la pensée exclusive de JS. Les amis intéressés peuvent y jeter un œil
Dans le JS que nous avons appris aujourd'hui, pour obtenir l'effet de changement de colonne tba, la pensée exclusive est utilisé.

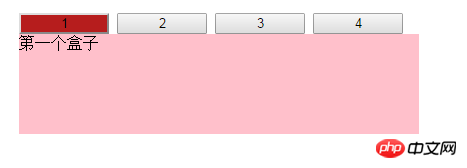
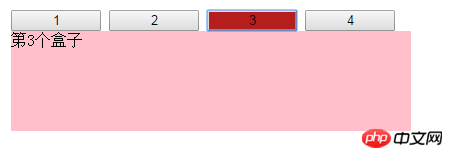
Lorsque l'utilisateur clique sur le bouton, non seulement la couleur d'arrière-plan du bouton changera, mais le contenu ci-dessous changera également en conséquence.

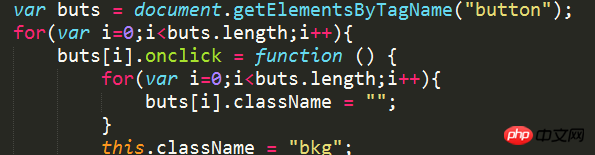
Tout d'abord, changez le bouton, utilisez une boucle for pour parcourir chaque bouton et initialisez tous les boutons pour que leurs noms de classe soient vides ; hors de la boucle et attribuez une classe au bouton actuellement cliqué.

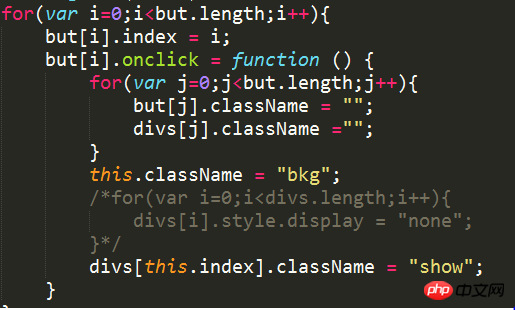
Pour chaque case ci-dessous qui change avec différents boutons, vous devez d'abord obtenir le numéro de série de chaque bouton et faire correspondre chacun d'entre eux, afin qu'ils soient identiques. correspondent les uns aux autres.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!