
Cet article partage principalement avec vous la localisation rapide du code JS d'interaction de l'interface front-end. Les amis qui en ont besoin peuvent y jeter un œil
Les collègues back-end ont demandé comment lire ce code interactif.
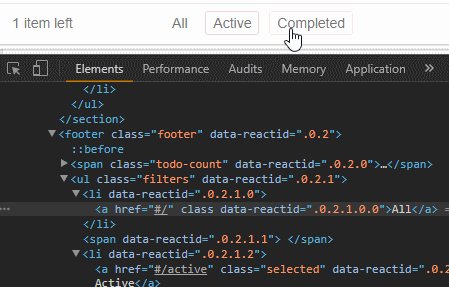
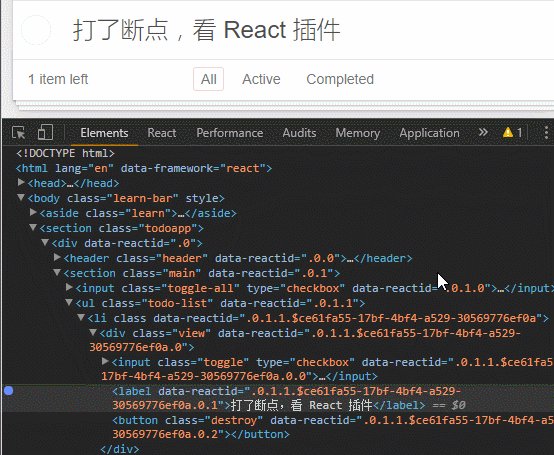
Cliquez avec le bouton droit sur l'interface utilisateur, inspectez l'élément, puis cliquez avec le bouton droit sur l'élément pour rompre le point.
Break on: attribute modifications

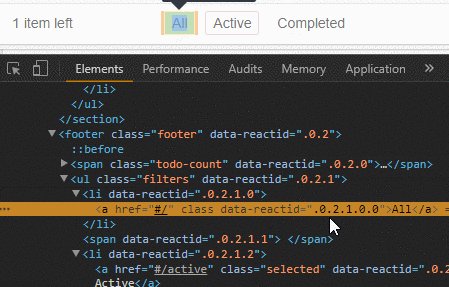
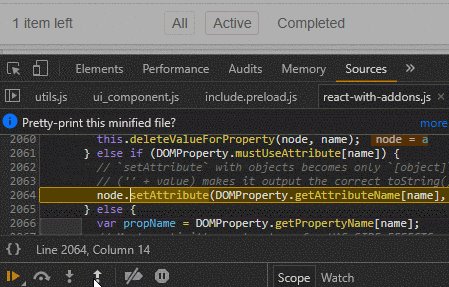
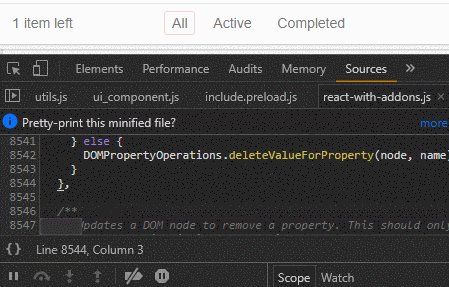
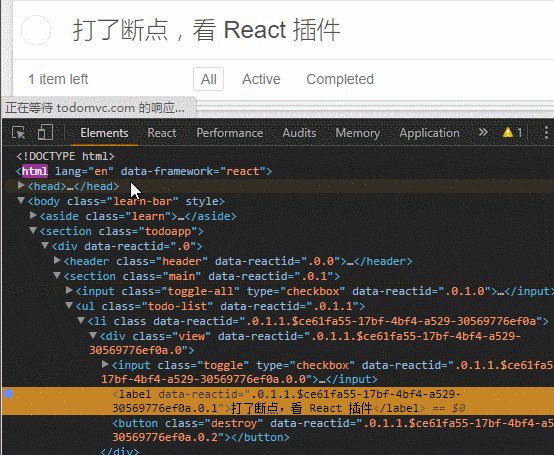
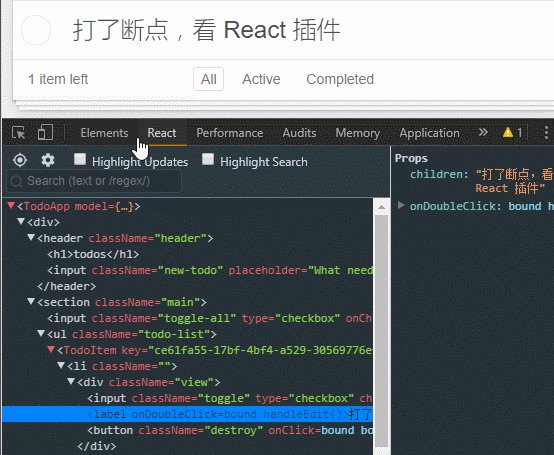
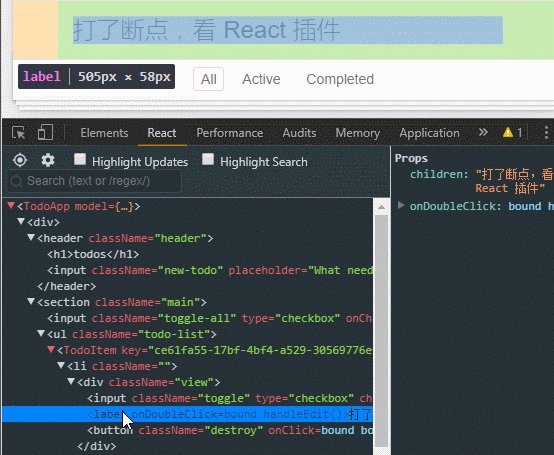
Après la rupture de l'élément, actualisez la page L'élément de point d'arrêt sera développé. (Il est très pratique d'utiliser le plug-in React pour le débogage)

[19h30 photo supplémentaire]
Partagez-le avec des amis qui ne l'ont jamais utilisé. Vous ne pouvez pas ajouter de photos lors de l'envoi de notes, vous pouvez uniquement publier des articles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!