
Cette fois, je vais vous montrer comment AJAX détecte si le nom d'utilisateur est dupliqué. Quelles sont les précautions pour qu'AJAX détecte si le nom d'utilisateur est dupliqué. Voici un cas pratique, jetons un oeil. .
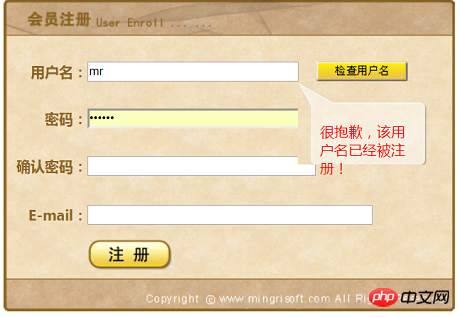
Je vais d'abord vous montrer le rendu, puis je vous montrerai le code. Le rendu est le suivant :


Écrivez un exemple simple ci-dessous pour vérifier si le nom d'utilisateur est unique (code direct) :
Interface frontale :
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>检测用户名是否唯一</title>
<style>
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
Fichier AJAX :
<script>
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML=http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display="block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("请输入用户名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>fichier jsp :
Cet exemple ne ne se connecte pas à la base de données, mais utilise simplement un tableau pour représenter simplement les utilisateurs enregistrés.
-1){
out.println("很抱歉,该用户名已经被注册!"); //输出检测结果
}else{
out.println("恭喜您,该用户名没有被注册!"); //输出检测结果
}
%>
Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
Résumé pratique d'Ajax et jsonp dans le projet
Comment vérifier l'e-mail et le nom d'utilisateur avec Unicité d'Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Tutoriel de modification du logiciel C++ en chinois
Tutoriel de modification du logiciel C++ en chinois
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Comment résoudre javascriptvoid(o)
Comment résoudre javascriptvoid(o)