
Cette fois, je vais vous apporter une explication détaillée de la mise en œuvre du rafraîchissement asynchrone par Ajax. Quelles sont les précautions pour la mise en œuvre du rafraîchissement asynchrone par Ajax. Voici des cas pratiques, jetons un coup d'œil.
L'actualisation dite asynchrone signifie mettre à jour les données sans actualiser la page Web entière.
Ajax ne peut être implémenté que via js, puis une actualisation asynchrone peut être implémentée.
La différence entre les données de soumission de formulaire et les données de soumission Ajax : la soumission de formulaire correspond aux données soumises dans la page entière, et les données précédentes seront supprimées après la page de soumission (actualiser la page) ; ajax extrait certaines données de la page actuelle et les soumet, et peut recevoir les données renvoyées, puis les afficher sur la page actuelle après le traitement (sans actualiser la page) .
[Exemple]==Vérifiez si le nom d'utilisateur est répété==
L'idée d'utiliser Ajax : écrivez le code js et Ajax dans la page à actualiser, soumettez les données à une autre page, et écrivez le code de requête dans Page_Load et renvoyez les résultats à la page actualisée.
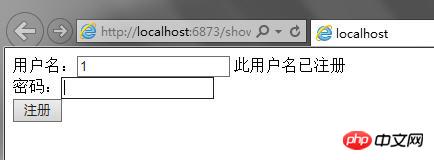
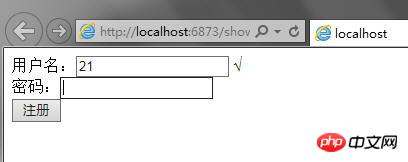
Interface

1. Utilisez Linq pour vous connecter à la base de données
2. dans le projet. Le code est écrit en
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
3. Écrivez le code suivant sur la page actualisée. Le code est écrit dans
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>4. Écrivez le code suivant dans Page_Load dans la page de passage de valeur
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}Terminé !


Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
Explication détaillée des connaissances de base des messages HTTP et d'ajax
Comment implémenter ajax sans actualiser le téléchargement fichier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Que faire si le post-scriptum ne peut pas être analysé
Que faire si le post-scriptum ne peut pas être analysé
 Introduction aux touches de raccourci de capture d'écran dans Win11
Introduction aux touches de raccourci de capture d'écran dans Win11
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment utiliser les macros Excel
Comment utiliser les macros Excel