Utiliser AJAX pour implémenter la fonction de pagination
Cette fois, je vais vous présenter la fonction de pagination utilisant AJAX. Quelles sont les précautions concernant l'utilisation d'AJAX pour implémenter la fonction de pagination. Ce qui suit est un cas pratique, prenons un. regarder.
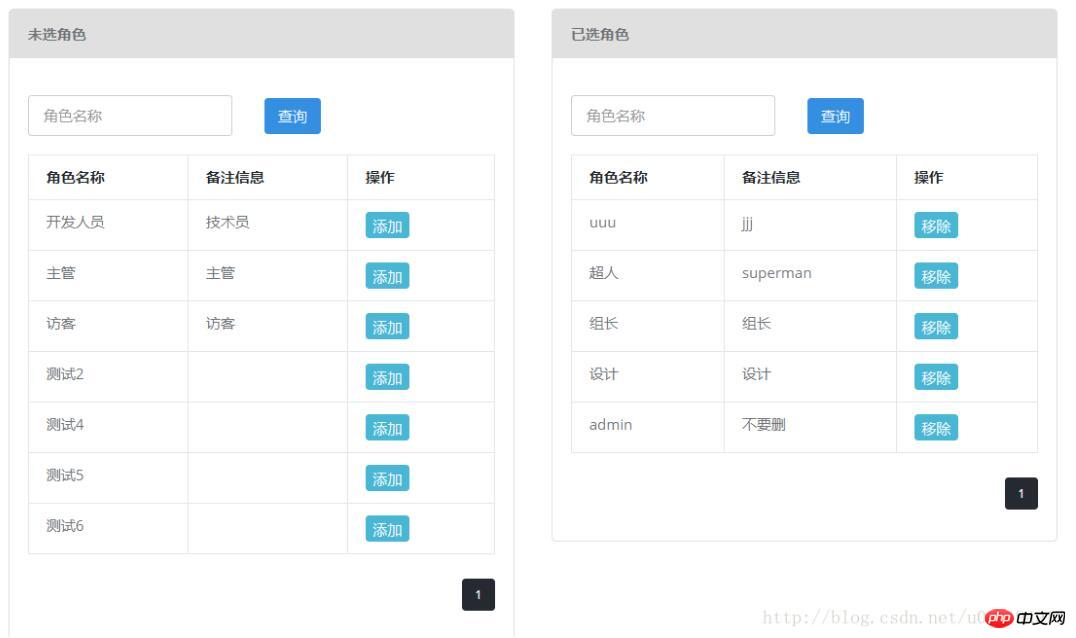
J'ai récemment écrit une fonction pour ajouter des rôles aux groupes d'utilisateurs. Elle nécessite des rôles non ajoutés d'un côté et des rôles ajoutés de l'autre, ainsi qu'une fonction de recherche. Après avoir cliqué sur ajouter, ajax enregistre l'opération.
Considérez que la fonction est une pagination pour la fonction de requête. La barre de pagination ci-dessous a un total de 2*2, 4 ajax...

Le code JS. est le suivant :
$(document).ready(function() {
App.init();
currentRole(); // 当前角色
currentRolePage();//当前角色分页
noAddRole(); //未添加角色
noAddRolePage();//未添加角色分页
});
//当前角色列表
function currentRole(){
var currentRoleCheckName =$("#currentRoleCheckName").val();
// 当前角色的list集合
$.ajax({
async:true,
type:"POST",
//date:"groupId=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showRolesForGroup.do",//请求路径
data:{"groupId":groupId,
"page":page1,
"checkName":currentRoleCheckName
},
dataType:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
var result =data.pageSupport.items;
console.log(data.pageSupport)
var s="";
for(var i in result){
s+="<tr class='odd gradeX'><td>"+result[i].name+"</td>"
+"<td>"+result[i].remark+"</td>"
+"<td><button type='button' class='btn btn-xs btn-info m-r-5' onclick='to_RemoveRoleToGroup("+result[i].roleId+");'>移除</button></td></tr>";
}
$("#currentRole").html(s);
}
});
}
//当前角色的分页
function currentRolePage(){
var currentRoleCheckName =$("#currentRoleCheckName").val();
var totalPage=0;
$.ajax({
async:true,
type:"POST",
//date:"groupId=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showRolesForGroup.do",//请求路径
data:{"groupId":groupId,
"page":page1,
"checkName":currentRoleCheckName
},
dataType:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
totalPage=data.pageSupport.last;
console.log(totalPage)
var i= 0;
var a="";
for( i=page1-2; i<=page1+2;i++){
if(i>0 && i<=totalPage){
if(i == 1){
$("#prev1").attr('class','disabled');
}
if(page1 == i){
a+="<li class='active' bs1='" + i + "'><a>"+i+"</a></li>";
}else{
a+="<li class='zhong1' bs1='" + i + "'><a href='javascript:void(0);' onclick='a_method("+i+");' >"+i+"</a></li>";
}
}
}
$("#fy_list").html(a);
}
});
}
//中间页
function a_method(i) {
page1 = i;
currentRole(); // 当前角色
currentRolePage();//当前角色分页
}
//查询操作
function currentRoleCheck(){
page1=1;
currentRole(); // 当前角色
currentRolePage();//当前角色分页
}Le code HTML est le suivant :
<!-- 两个相同的p 下面只是一个-->
<p class="panel-body col-md-6">
<p style="border: 1px solid #E0E0E0;border-radius: 4px">
<p class="panel-heading " style="background-color:#E0E0E0; ">
<h2 class="panel-title"><b>已选角色</b></h2>
</p>
<p id="firstCheck" class="panel-body">
<p style="padding-left: 0 !important;" id="firstCheck" class="panel-body">
<form class="form-inline" method="POST" >
<p class="form-group m-r-10">
<input id="currentRoleCheckName" type="text" class="form-control" placeholder="角色名称" name="fname" maxlength="40" />
</p>
<p class="checkbox m-r-10">
</p>
<button id="currentCheck"type="button" class="btn btn-sm btn-primary m-r-5" onclick="currentRoleCheck()" >查询</button>
</form>
</p>
<p >
<table id='data-table' class='table table-bordered' >
<thead>
<tr>
<th>角色名称</th>
<th>备注信息</th>
<th>操作</th>
</tr>
</thead>
<tbody id="currentRole">
<!--
当前用户组已有角色list
-->
</tbody>
</table>
</p>
<p class="buttonBox">
<p align="right">
<ul id="fy_list" class="pagination pagination-sm m-t-0 m-b-10 ">
</ul>
</p>
</p>
</p>
</p>
</p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment Ajax+php effectue l'interaction avec les données et actualise des pages partielles
Messages HTTP et explication détaillée des connaissances de base en ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
PHP est un langage de script côté serveur largement utilisé dans le développement Web. Sa fonction principale est de générer du contenu Web dynamique. Lorsqu'il est combiné avec HTML, il peut créer des pages Web riches et colorées. PHP est puissant. Il peut effectuer diverses opérations de base de données, opérations sur les fichiers, traitement de formulaires et autres tâches, offrant ainsi une interactivité et des fonctionnalités puissantes pour les sites Web. Dans les articles suivants, nous explorerons plus en détail le rôle et les fonctions de PHP, avec des exemples de code détaillés. Tout d’abord, jetons un coup d’œil à une utilisation courante de PHP : la génération de pages Web dynamiques : P
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.






